この度、リアルタイムアプリ構築のプラットフォームを提供する Fanout 社 (以下 Fanout) の買収を完了し、同社のチームを Fastly に迎えられることを大変うれしく思います。Fanout の CEO 兼創設者である Justin とは、共通の顧客のニーズを満たすため、4年以上にわたりさまざまなプロジェクトを通じて協力してきました。そして最近あるプロジェクトに Fanout と一緒に取り組んだ際、 同社のチームが Fastly に加わるのに今が最高のタイミングだと思うに至りました。
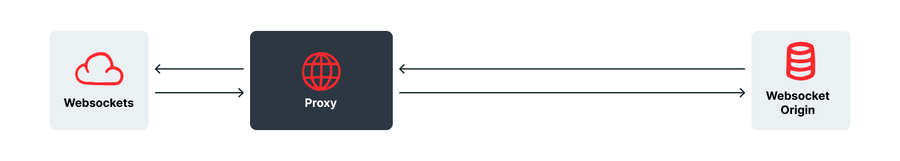
なぜ今なのか? そして、なぜ Fanout なのか? それは Fanout が Fastly と同じ考えを共有しているからです。私たちはそのことを心からうれしく思っています。エッジ・コンピューティング・ネットワークの背後に WebSocket プロキシを配置するのは人気の高い選択肢ですが、これにより得られるメリットはそれほど大きくありません。そこそこのレイテンシの改善や DDoS 攻撃対策を可能にし、同一オリジンの制限によりプロセスが容易になるといったメリットがあります。しかしこれはそれほど秀逸な方法ではなく、お客様が独自の WebSocket システムをオリジンに実装しなければならない点は変わりません。

このように、お客様にとってのメリットは少なからずありますが、私たちは他社が提供する現状のソリューション以上のものを実現できると感じていました。
これは「土管化はつまらない」という考えに基づいています。
これは Fastly の基本理念のひとつです。Fastly を構築するきっかけとなった理由のひとつは、ネットワーク上でやみくもにデータを移動させるのはつまらなく、無意味なことであり、エッジでさまざまな優れたロジックを実行することで、より多くのことを実現できると考えたためです。ロードバランシングやペイウォール、あるいはウェイティングルームや、パーソナライズされたレスポンスのためにオリジンに戻る必要がなければ、お客様のサイトはよりスケーラブルでより多くのキャッシュが可能になり、ユーザーはより迅速なレスポンスを得られます。
動画配信から学んだ教訓
このようなメリットが HTML や API のレスポンスで得られるのは当然として、動画配信でも得られることに多少の驚きがありました。現代の動画は、昔のように RealPlayer による長いビットのストリームとは異なり、小さなチャンクに分かれています。そして、アニメ「ルーニー・テューンズ」のキャラクターが列車の正面にぶら下がりながら線路を敷き詰めていくように、それらのチャンクの読み込みと再生が常に同時に行われます。動画を読み込むのではなく、「マニフェスト」ファイルを読み込みます。このファイルには、使用可能な解像度や各チャンクの長さ、特定のタイムスタンプの URL のデータを特定の解像度で生成するためのテンプレートなどの情報が含まれています。
こうした技術には明らかなメリットがあります。たとえば、簡単に動画を途中から再生したり、解像度を切り替えたりできるので、携帯電話のように帯域幅の変わるケースにより適した技術といえます。
これは私たちにとっても素晴らしいことです。Fastly のネットワークは、サイズの小さいオブジェクトのキャッシュと配信に優れています。VCL と WASM ベースの新しい Compute@Edge プラットフォームから成る Fastly のエッジ・コンピューティング・プラットフォームを活用すると、各チャンクのロギング (これにより視聴者が動画をどこまで観たかについて詳細に分析可能) のほか、エンコーダー間のロードバランシングやフェールオーバーなど、さまざまな便利な機能を動画配信で利用できるようになります。また、異なるバケットから、わずかに異なるフィンガープリントのチャンクを一意の ID をエンコードする方法でインターリーブするなど、より興味深い機能もお使いになれます。
Fastly は長年、WebSocket について、動画に対してと同じように考えていました。つまり、ネットワーク上でデータをなるべく安価に転送すること以外に、私たちの興味をかき立てるものはありませんでした。しかしその後、Fanout に出会ったのです。彼らの存在は、(動画配信に対する私たちの考えが変わったときのように) 「なるほど、そうか!」という気付きをもたらしてくれました。
Fanout の仕組み
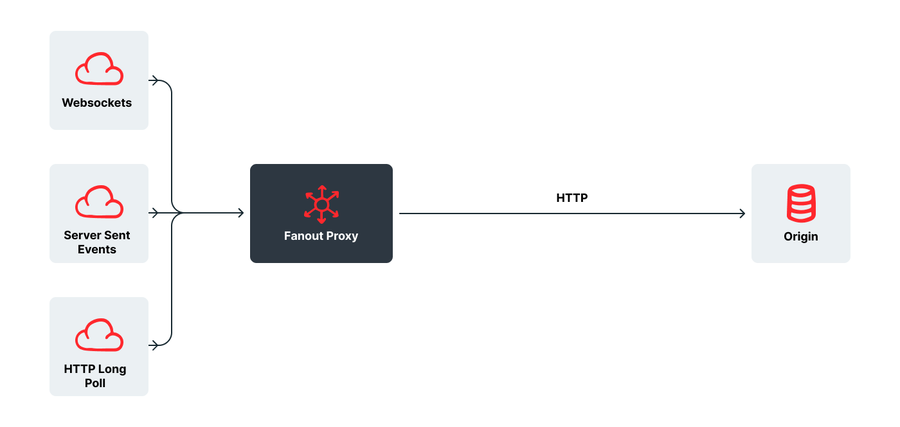
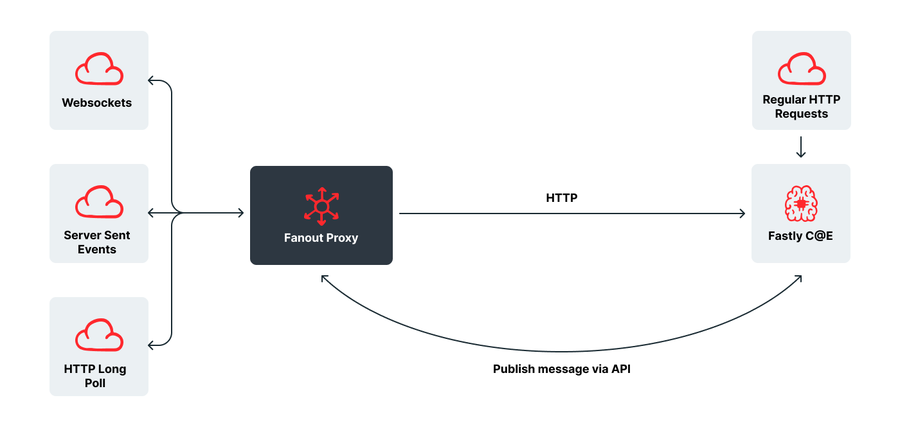
Fanout の仕組みは他のソリューションとは異なります。サブスクリプションリクエストは通常どおり (WebSocket、HTTP ストリーミング、HTTP ロングポーリング、またはサーバー送信イベントのいずれかとして) 受信されますが、その後 Fanout プロキシによって通常の HTTP GET リクエストに変換され、お客様のオリジンの指定された URL に送信されます。オリジンは通常の HTTP レスポンスを介してチャンネル ID で応答し、その時点でプロキシは要求されたプロトコル (WebSocket、SSE など) を使用してクライアントとの接続を終了します。
仕組みが非常にシンプルなので、お客様はオリジンに単純な API エンドポイントを実装するだけで済みます。さらに、Fanout が新しいプロトコル (WebRTC データや WebHooks、Android や iOS の通知など) を追加したり既存のプロトコルをアップグレードした場合も、顧客は何もせずに自動的にメリットを得られます。これは Fastly のお客様が IPv6、HTTP2、あるいは QUIC/HTTP3 のサポートを自動的に受けられるのと同じです。

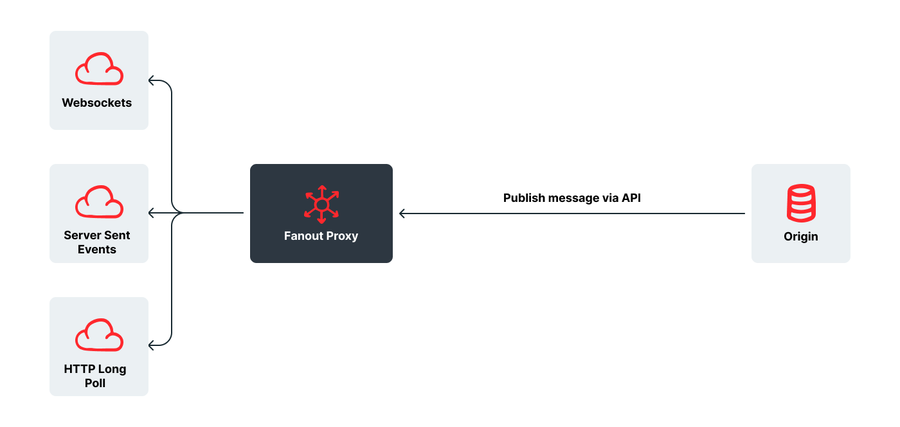
オリジンがメッセージをパブリッシュする場合、チャンネル ID を使用して Fanout に API コールを行ってメッセージを送信し、プロキシは (接続に使用しているプロトコルにかかわらず) そのチャンネルにサブスクライブしているすべての接続済みクライアントに即座にメッセージを送信します。

クライアントに関する限り、これは完全に正常なインタラクションであり、必要なトランスポートがサポートされるため、さまざまな処理がより簡単になります (そのため、ファイアウォールやブロックされたポートの問題も回避できます)。さらに Fanout を利用することで WebSocket インフラを自分たちで運用する必要がなくなるので、運用コストやスケーリングに関するあらゆる問題から解放されます。新しいデータがあるときは、簡単な API コールを行うだけでよいのです。
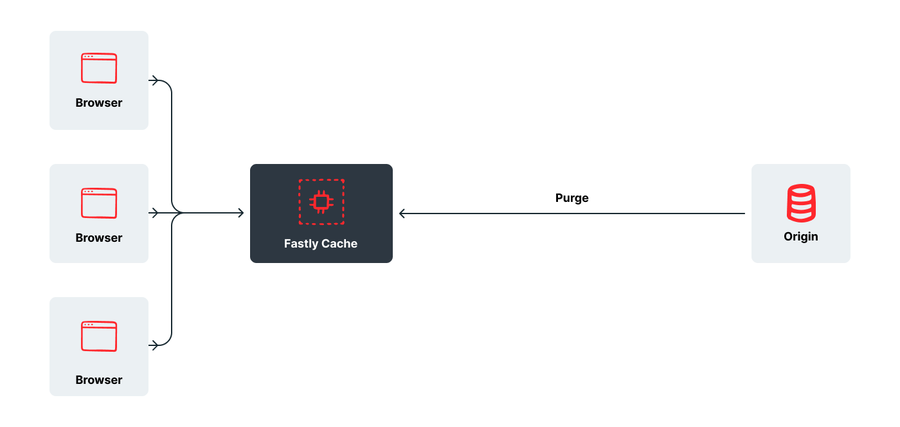
考えてみると、これは Fastly のインスタントパージの仕組みとよく似ています。コンテンツをキャッシュしておき、何かが変更された場合は、更新内容がすべてのキャッシュにメッセージ送信されるようトリガーする API コールを実行できます。

大きな違いは、リアルタイムアプリの場合、クライアントがコンテンツを再度リクエストするのを待つのではなく、変更内容がクライアントへ即座に送信される点でしょう。
リアルタイムが重要な理由
WebSocket のようなリアルタイム技術を必要とする企業の数は一見少なく、その技術もチャットアプリなどのみに役立つと思われるかもしれません。しかし大規模なサイトの裏側を見てみると、実は WebSocket があらゆるものに使用されていることに気付くはずです。たとえば Stack Overflow は WebSocket をさまざまな目的に使用していますし、Trello や Quora はチケットの更新をプッシュしたり、「いいね」カウントを同期させるために WebSocket を利用しています。Facebook は、リアルタイムの更新にロングポーリングを使用しています。また Uber は、データを最新の状態に維持するためにサーバー送信イベントのカスタム版を利用しています。リアルタイム技術は、ニュースサイトの速報や金融系アプリの株価情報の更新、eコマースやチケット販売サイトにおける最新の在庫データの管理まで、あらゆる用途に活用されています。この技術はユーザーとのコミュニケーションだけでなく、IoT やセンサーといったマシン同士のメッセージングを行うアプリケーションにも使用できます。
プロトコルが異なればメリットとデメリットも異なります (そしてこれが、トランスポートに依存しない Fanout のアプローチを Fastly が気に入っている理由のひとつでもあります) が、より多くのサイトがリアルタイム技術を必要とする時代が今後訪れるのは間違いありません。
オープンソース
Fanout は Pushpin というオープンソース実装と、GRIP (Generic Real-time Intermediary Protocol) と呼ばれるオープンスタンダードを提供しています。
Fastly はフリーソフトウェアの可能性を常に信じてきました。その熱意は10年以上にわたる Varnish へのサポート、cURL や PyPI、Linux Kernel Organization あるいは W3C をはじめとするオープンソースプロジェクトへの無償サービスの提供、Fastly のネイティブ WebAssembly コンパイラ兼ランタイムで、Compute@Edge の基盤である Lucet のオープンソース化などによっても実証されています。
Fastly は今後も Pushpin と GRIP を積極的にサポートし、これらの最先端の技術の可能性をオープンかつコラボレーションを推進する形で広げていく取り組みをすでに開始しています。
今後について
1日あたり1.4兆件を超えるリクエストに対応する 192 Tbps (2022年1月31日現在) の容量を誇る Fastly のエッジクラウドネットワークに、Fanout の機能を統合、拡張できるのを楽しみにしています。
まずは、従来の WebSocket のセットアップを必要とするお客様のリクエストに対応するために従来の WebSocket プロキシを構築したうえで、このセットアップにすでに投資してきた方々に移行パスを提供する必要があります。しかし近いうちに、Fanout のプロキシが完全に統合される予定です。
さらにその後、Fastly が提供する高いスケーラビリティを備えた WASM ベースの Compute@Edge プラットフォームに統合されます。この組み合わせはリアルタイム Web の実現に向けて大きな飛躍をもたらし、最大規模のエンタープライズのニーズにも対応可能なスケーラビリティを提供します。
そして、お楽しみはここからです。Compute@Edge と統合することで、お客様は受信するリクエストに「スマートなロジック」を追加できるようになります。これには、認証からペイウォール、ロードバランシング、シャーディング、フェイルオーバーなどさまざまなものが含まれます。Fastly のお客様が長年にわたり築き上げてきたものが、リアルタイム通信にも適用できるようになるのです。
また、アウトバウンドメッセージ毎に処理を行うメリットも生まれます。オリジンは接続されたすべてのクライアントに汎用メッセージを送信しますが、配信直前に受信者の個人情報や位置情報固有のデータ、カスタマイズされた関心事などに基づいて情報を追加し、メッセージを効果的にパーソナライズできます。
しかしこのアイディアをさらに推し進めると、より素晴らしいアプリケーションを想像することができます。

Compute@Edge によって新しい接続やメッセージに完全に応答し、新しいメッセージのパブリッシュも可能になるので、完全にサーバーレスの双方向メッセージングアプリケーションを構築できるのです。Twilio や Discord のようなアプリケーションを、オリジンを一切持たずに構築するイメージを描いてみてください。そのイメージは、皆さんの予想より早く実現するかもしれません。
Fastly はこの度の Fanout とのパートナーシップを通じて実現する素晴らしい可能性に、とても大きな期待を寄せています。Fanout を Fastly のインフラに統合する際、いくつかの変更が加えられる可能性があります。その場合は既存の Fanout のお客様に対して、調整に必要な時間を十分に設けたうえでお知らせいたします。
