Storytel Fastly CDN Use Case
Fastly’s first chapter with storytel helped the audiobooks experts deliver global customers a smooth, seamless content delivery experience. But this next installment is a deep dive into complex caching. A well-thought-out caching strategy was crucial when Storytel developed a new homepage – the main web gateway to let customers step swiftly into stories wherever, whenever.
Exciting times. Until – on the eve of a global rollout – disaster struck. With sluggish load times making the page unreleasable, the team scrambled for a solution.
Could Fastly CDN save the day?
storytel.com
Industry: Entertainment/Streaming services
Location: Stockholm, Sweden
Customer since: 2020
Favorite features
TLS
Global delivery network
Customizable VCL
Enterprise support
Storytel – deep dive to cache lightning

Stale-while-revalidate – the crux
The original Storytel home page was built on a very old tech stack. Based on a Java application and Apache struts (popular in the 90s), it was seriously technically outdated.
For enhanced customer experience and conversions, developing a high-performing, carefully optimized replacement was a capital-P Priority.
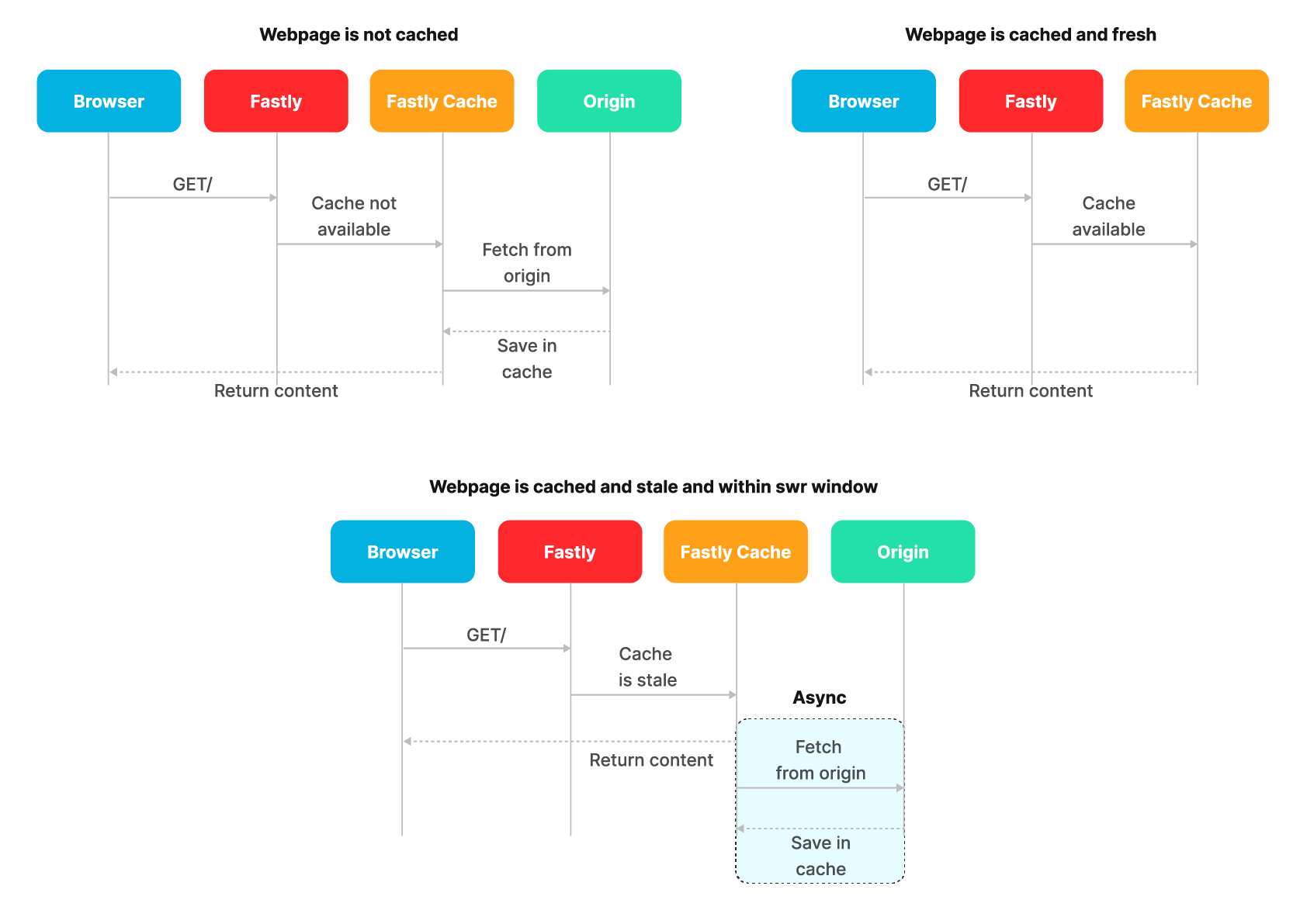
And lightning-fast load times meant leveraging stale-while-revalidate cache control. As engineers know, when a new request is sent, it’s cached by the browser. When it’s sent the next time, the cache is checked first – if the cache is valid, it’s returned to the user. Then the cache is checked for staleness and updated if necessary.
This means super-fast load times for the customer because they receive an immediate response while a refresh from origin is simultaneously triggered.
The project’s success ultimately rested on this functionality. And Storytel designed a very short caching strategy (with caches 30-40 seconds long) because they wanted new changes via the CMS system to go through quickly.
However, dogfooding revealed page load times of over a second. This spelled disaster for a high-profile project which was months in the planning.
Another giant’s CDN – a huge spanner in the works
The documentation (RFC) written around the stale-while-revalidate directive is quite forgiving. It doesn’t say that an HTTP server has to trigger this process every time there’s a request – it just says it may do so. But it can block the client while fetching from origin and the Storytel team realised that this was why the page was so painfully slow.
The new caching strategy simply didn’t work with their existing CDN. And further enquiries suggested there was no solution with this product – internet research revealed it was a recurring issue and the vendor had stated repeatedly there were no plans to change how the stale-while-revalidate directive works.
Since the existing CDN didn’t support their ambitious plans, Storytel had to consider another option – or risk a catastrophic failure.
Fastly – the speed you need
When Storytel looked around the market, it quickly became clear that Fastly supported stale-while-revalidate in exactly the way they wanted.
Origin (in some sense by design) is rather slow. It’s fully unoptimized, so it can take a second to generate pages ‘on the fly’. When it gets a request for a page, it pulls lots of data from the CMS system, templates everything and generates a static HTML page (this is the thing that’s cached).
Technically, what works so well with Fastly is serving the stale version of the page. In doing so, clients get responses very quickly and it doesn’t need to wait for origin.
And Fastly CDN’s capacity to solve the problem wasn’t the only factor that impressed Storytel’s team. It was also the fact that the project was rescued so quickly. The home page was up and running in a couple of hours – when it was first feared it would take months to fix. Amazingly, most of that time was spent resolving DNS names to avoid breaking anything.
Results (and revelations)
Fastly transformed page loading speeds and the whole process was surprisingly smooth and simple:
- The cache hit which customers now experience is milliseconds. It’s a loading time that’s at least 100x faster than the response time from origin.
- Fastly documentation and support was seamless. Being familiar with Varnish, it was very easy to just spin up the service with the new origin.
- Storytel didn’t have to make any changes to the origin at all. They set up the service and it honors the cache headers that origin replies (including stale-while-revalidate). Very straightforward.
Fastly’s problem-solving power is even more astounding at a granular level.
Now, no Storytel customer waits forever and ever to escape into their favorite tale.
"The cache hit which customers now see is mere milliseconds. That’s a loading time which is at least 100x faster than the response time from origin."
Alexander Pochill
Storytel Core Experience Engineer.
"The caching strategy was based on the functionality of stale-while-revalidate."
Alexander Pochill
Storytel Core Experience Engineer.
"We got really excited because Fastly allowed us to fix the problem so quickly."
Alexander Pochill
Storytel Core Experience Engineer.
"Fastly really saved our asses in that project. We could fix something in two hours that could have been a six-month project otherwise. So that was pretty amazing."
Alexander Pochill
Storytel Core Experience Engineer.
- Produits
- Solutions
- Apprendre
- Assistance
- Entreprise
- Compare