Content management systems (CMSs) make the modern internet go. But whether you’ve rolled your own or use one of the popular platforms, there are common pain points that everyone encounters — it’s too slow, it’s too hard to keep content up to date, it’s hard to stage changes before they’re live, and the published output takes too long to load when users visit. Thankfully, Fastly can help fix almost every one of these common problems, and you can get started today for free.
If you have a website with content on it, you probably have a CMS of some kind. If you're a small business perhaps you use Wix. Or you could be a major news publisher like the Guardian or the New York Times with your own home-grown system. Companies like Fastly, which employ developers but aren't primarily in the content publishing business, often use a "headless" CMS like Contentful or ButterCMS. WordPress, the most popular CMS in the world, powers an incredible 40% of all websites.
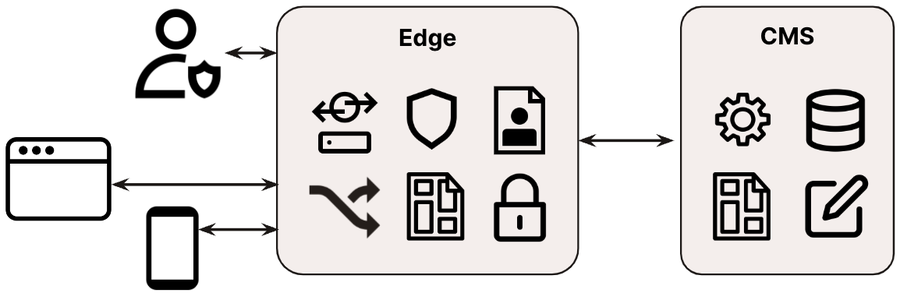
Most share similar requirements: authentication, editing, content storage, rendering, personalisation, image management, redirection, and caching, to name a few. Whether you are operating a CMS cloud platform, running an instance of WordPress, or developing and maintaining a totally proprietary CMS dedicated to your business, many of the improvements you could implement are the same and work best when deployed at the edge.
Let's look at some of the most important ways CMS-powered websites and cloud CMS services can make use of Fastly.
The Basics
Regardless of what kind of CMS you're using or developing, there are some basics that are worth considering for literally any kind of Fastly service. I've written about those here:
Solutions for your type of CMS
There is loads of terminology vying to differentiate approaches to CMS design. But pretty much any kind of CMS can benefit from using the edge. The way I think about it, most CMSs in practice operate in one of three ways:
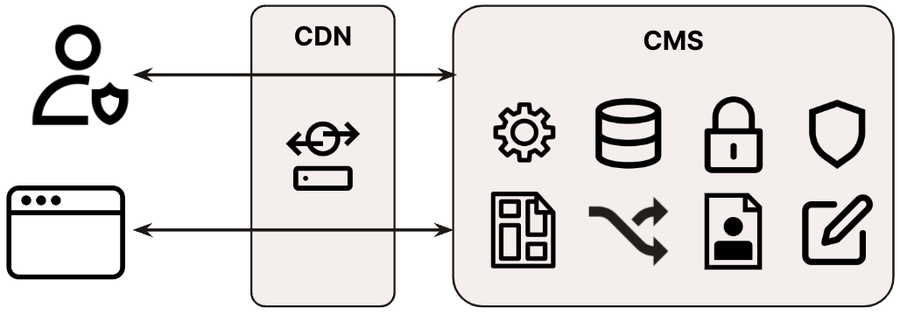
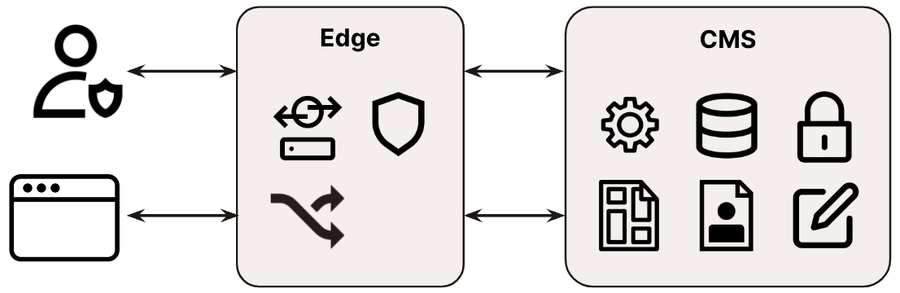
Monolithic or "Traditional"
Content creation, management, and presentation are tightly integrated, and typically all consumption of content is via a web browser.

Even for such monolithic systems, edge caching can be smart. For example, by purging the edge cache when content changes, and varying on login state, you can increase your cache hit ratio and reduce load on the CMS (particularly important if the CMS is old and resource intensive), while still only using the edge as a cache.
Peeling away other functions from the monolith is then a good way to get huge gains in security and performance without having to fundamentally change the architecture of your CMS:

For example, move blocklists and rules for filtering and normalization of requests to the edge. For more established sites, a surprising volume of requests result in redirects, so moving those to the edge also reduces origin workload. Learn more here:
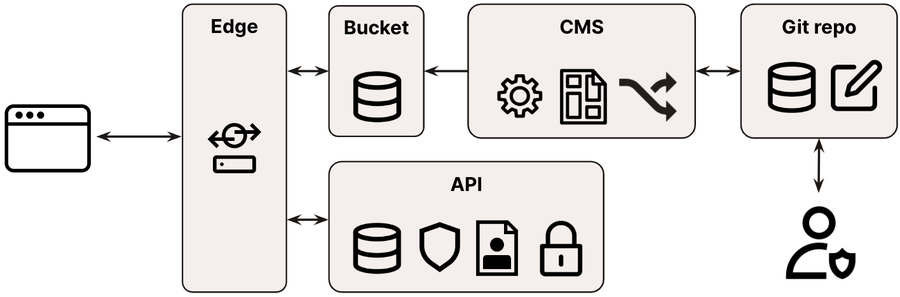
Static Site Generators (SSG)
Largely a reaction to the performance problems of monolithic CMSs, static site generators are designed to convert all their stored content, en-masse, into a set of static HTML, CSS and JavaScript that can be served on a "dumb" web host like Amazon S3 or Google Cloud Storage. SSGs also tend to use markup for content authoring and lean on git for version control of content. But you still need to implement a separate API to incorporate any personalized elements into the finished site:

SSGs produce an inherently 'static' website, and while you can enhance them with APIs, it's still hard to get good SEO - access control in particular can be difficult. The edge is a great place to solve these problems, moving personalization and partial rendering, as well as routing, filtering, blocklists, normalization and redirects, all to the edge:

You don't have to do all the rendering at the edge - static site generators can produce nearly-complete pages, along with chunks or "partials", with "final assembly" taking place at the edge.
Learn more about these techniques here:
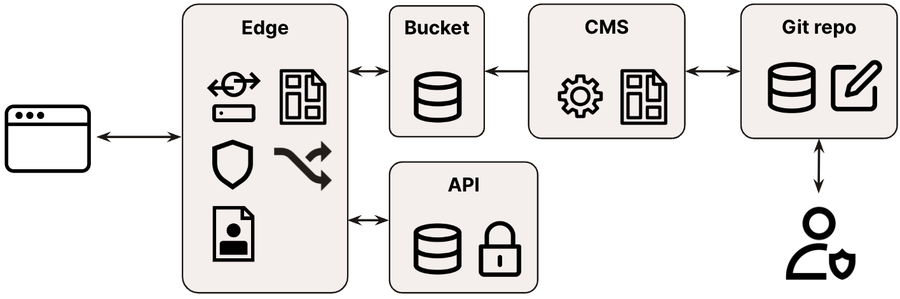
Decoupled / Hybrid / Headless / API-first
These systems focus on exposing high quality APIs that can be consumed by other systems to decouple the rendering and display of content from the rest of the CMS. This usually avoids the need to build the entire rendered site in advance, and allows for easier support of personalization, native apps, physical print and other display mediums, and often provides a richer content editing experience. This is also a great scenario for making use of the edge!

In this architecture, the ability to interact at an API level with the CMS allows for rendering to be done partially or completely at the edge, along with user authentication and authorization. This leaves the Core CMS to focus on information architecture, storage and querying, and the editing experience. Learn more about how to optimize your edge configuration to work with API-first systems:
All the techniques covered already work here too.
Staging and preview branches
Systems that lean on git for content also benefit from git mechanisms like branches and tags, so why not allow those to be requested in the hostname? If you receive a request for a hostname like new-feature--acme-corp.example.com, you can match those in VCL to get routing information:
if (fastly.ff.visits_this_service == 0 && req.restarts == 0) {
if (req.http.host ~ "^(.*)--(.*)\.example\.com\z") {
set req.http.GH-Ref = re.group.1;
set req.http.GH-Site = re.group.2;
} else {
set req.http.GH-Ref = "main";
set req.http.GH-Site = "website";
}
}The first line here ensures that we run this code only once (there are two reasons code in your VCL might execute more than once - shielding and restarts). Then, we use a regular expression to match the hostname against a known pattern. You could then use the resulting variables to construct a path within a static content bucket:
set bereq.url.path = "/" req.http.GH-Site "/" req.http.GH-Ref req.url.path;Preflight for config or authorization
When you receive a request for a page, you might well have manya bunch of decisions you want to make about A/B tests, access privileges, identity, and so on. There are a few ways to do this: for small amounts of data that rarely changes, the fastest way to read it is to simply hard code it into your edge configuration. However, a more common option for VCL services is to use edge dictionaries, an easy way to maintain a key-value store of hundreds or even thousands of items which is proactively distributed to the edge.
If you need even more, the data changes very frequently, or the config you need is likely to be unique on every request, consider making a ‘preflight request’. We use this term to describe an API request made prior to forwarding a client request to a backend.
Purging on content change
In principle, there are really only two sensible cache durations (TTLs) for content cached at the edge: zero and infinity (where "infinity" is often in practice expressed as "a year"). There will always be some exceptions to this, but in general, if you are caching things for a few minutes or an hour, then why not cache them for longer and purge them when they change?
Fastly's cache is built to be programmable and controllable - and that means things you store in cache are still under your control. You can delete them whenever you want!
You also don't have to purge just one item. A single API call allows you to purge everything in cache for your site (a "purge all") and with a little forward planning, you can also purge groups of content by tag, like all articles by a certain author, or all pages that display the headline of a particular article - allowing you to purge not just the canonical content that changed, but all references to it as well.
Take a look at these articles to learn more:
Optimizing images
CMSs can often include features to pre-render multiple sizes and crops of images, but for ultimate flexibility, consider doing this at the edge. You'll avoid the need to process every single image, which speeds up build times. With Fastly's smart crop, there's no need even to decide what the most important focal point in the image is; we'll figure it out for you and make a good crop of the image to fit any sized container.
Find out more about how to add image optimisation to your service here:
Conclusion
Fastly works with some of the world's largest online publishers, like the Financial Times, New York Times, The Guardian, Le Monde, and Nikkei. When you use cloud CMSs like Adobe Experience Manager Live, Contentful, or ButterCMS, you're also using Fastly.
So much of what makes digital publishing work well, works even better at the edge. Try it for free and let us know what you build at community.fastly.com.
Essayez Fastly gratuitement
