Bootstrap a Compute project with Fastly Fiddle

Staff Software Engineer, Developer Relations, Fastly
The Fastly CLI now supports bootstrapping Compute projects using fiddles made in Fastly Fiddle as a template. Whether you want to start coding in Fiddle and then bring your project local, or make use of one of the hundreds of code examples on our Developer Hub, `fastly compute init` just got a lot more powerful.
Starting a new Compute project using the Fastly CLI is very quick and straightforward, but sometimes you don't want to set up a local development environment when trialling new ideas or demonstrating a proof-of-concept.
This is where Fastly Fiddle comes in handy. It enables you to easily share and iterate on your VCL or Compute code, while allowing others to clone and contribute — all without needing to install anything.
Many of the sample solutions in our code example library already use Fiddle to allow you to run the example code right there in the documentation. This pattern is pretty popular across the web, with services like Glitch and Runkit pioneering the ability to write code in pre-configured runtime environments with little or no setup, reducing the distance between idea and execution.
So what happens when you've used one of these tools or found a code example, so you know you have a solution that works the way you want, and now it's time to make it real? You might now be more motivated to install local tooling and set up an environment, but it'd be really great if you could convert your experiment into a real project in an automated way.
Introducing the INSTALL tab
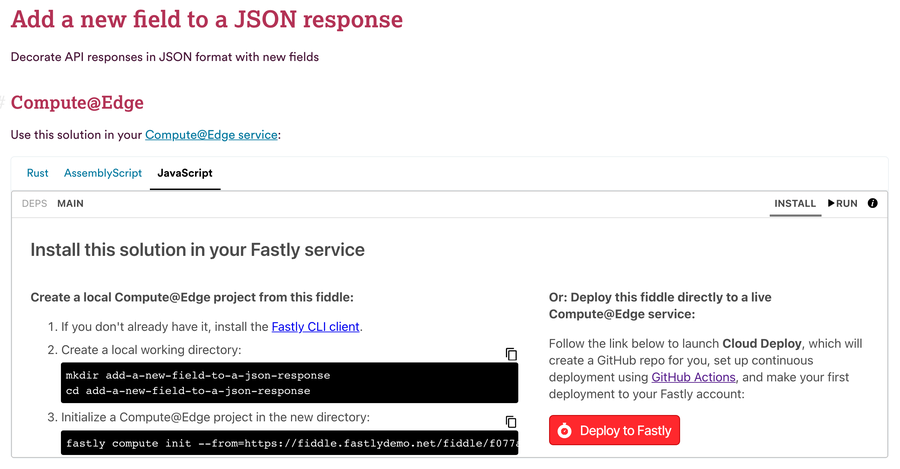
Code examples in our Developer Hub now have a new INSTALL tab. First select the language implementation you require (e.g. JavaScript), then click the “INSTALL” link that appears above the displayed code to see the options for how to adopt that code:

You’ll notice there are two options for installing the code example: one that creates a local development environment, and one that deploys the code directly to a live Compute service using our new “Cloud Deploy” feature.
Start a local project from a code example
Start by opening up a terminal shell and create a new directory, then run the following command (as it is documented in Step 3 in the solution page):
$ fastly compute init --from=https://fiddle.fastlydemo.net/fiddle/f077af30Follow the prompts, and you'll end up with something like this::
Creating a new Compute project (using --from to locate package template).
✓ Initializing...
✓ Fetching package template...
✓ Updating package manifest...
✓ Initializing package...
<snip>
SUCCESS: Initialized package exampleYou will find the fiddle files have now been successfully downloaded to your machine and are ready to be opened in your editor of choice, or alternatively you can run the project locally using:
$ fastly compute serve
✓ Initializing...
✓ Checking latest Viceroy release...
✓ Checking installed Viceroy version...
✓ Running local server...
Dec 01 10:33:49.919 INFO checking if backend 'origin_0' is up
Dec 01 10:33:50.107 INFO backend 'origin_0' is up
Dec 01 10:33:50.107 INFO Listening on http://127.0.0.1:7676HINT: Append the --watch flag to enable hot reloading functionality.
The compute serve command first compiles the application code, then starts a local server that runs the Compute project. Open http://127.0.0.1:7676 in your browser to interact with the app, now running on the local server on your machine. This lets you validate the functionality works as you expect it to without needing to create any real resources in your Fastly account or to deploy to a live service.
Once you’re ready to deploy to Fastly, run:
$ fastly compute publishWe'll interactively help you create any resources that are needed to run your code on the Fastly platform, like backends and logging endpoints, then upload the compiled binary and activate the service:
There is no Fastly service associated with this package. To connect to an existing service
add the Service ID to the fastly.toml file, otherwise follow the prompts to create
a service now.
Create new service: [y/N] y
✓ Initializing...
✓ Creating service...
Domain: [random-funky-words.edgecompute.app]
Backend (hostname or IP address, or leave blank to stop adding backends):
✓ Initializing...
✓ Creating domain 'random-funky-words.edgecompute.app'...
✓ Uploading package...
✓ Activating version...
Manage this service at:
https://manage.fastly.com/configure/services/PS1Z4isxPaoZGVKVdv0eY
View this service at:
https://random-funky-words.edgecompute.app
SUCCESS: Deployed package (service PS1Z4isxPaoZGVKVdv0eY, version 1)Now that you have a live Compute project and a local environment, you'll probably want to turn this code into a repo and push it to GitHub or your company's version control system. Flowing from code example to local development to live production app without any copy/pasting, is pretty cool.
Now what if we were to shortcut this and remove the local development environment?
Deploy a code example with Cloud Deploy
Back on the code example's INSTALL tab, we showed two options. The first, on the left, kicked off the CLI based workflow that we just talked about, but then there was this inviting button hanging out on the right:

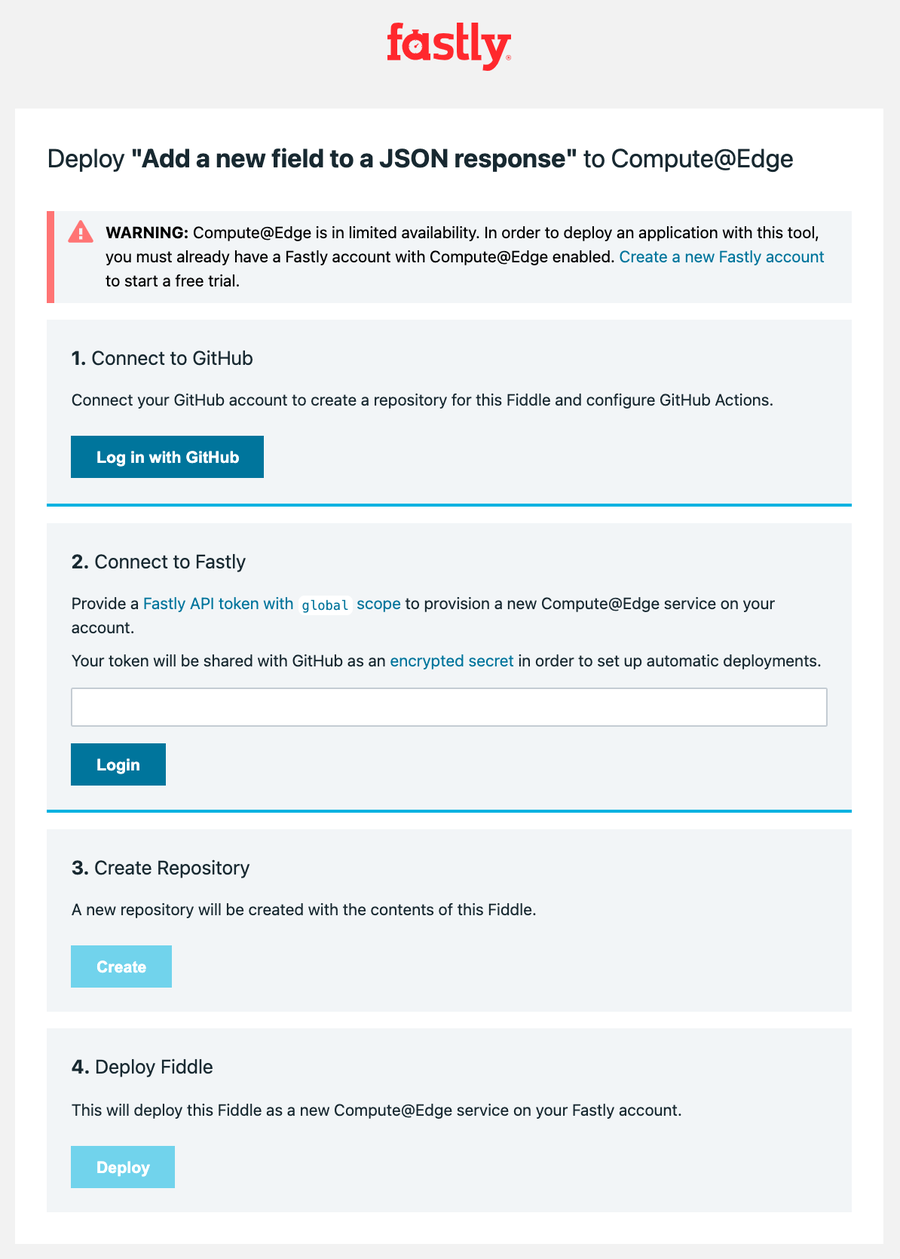
When you click on “Deploy to Fastly” you’ll be redirected to a screen with four steps:
Connect to GitHub: enables us to create a repository for this Fiddle and configure GitHub Actions.
Connect to Fastly: requires an API token so the GitHub Action can provision a new Compute service.
Create Repository: once authenticated, you can fill in details of the repository to be created.
Deploy Fiddle: press “Deploy” to trigger the creation of your repository and the deployment process via our Compute GitHub Actions workflow.

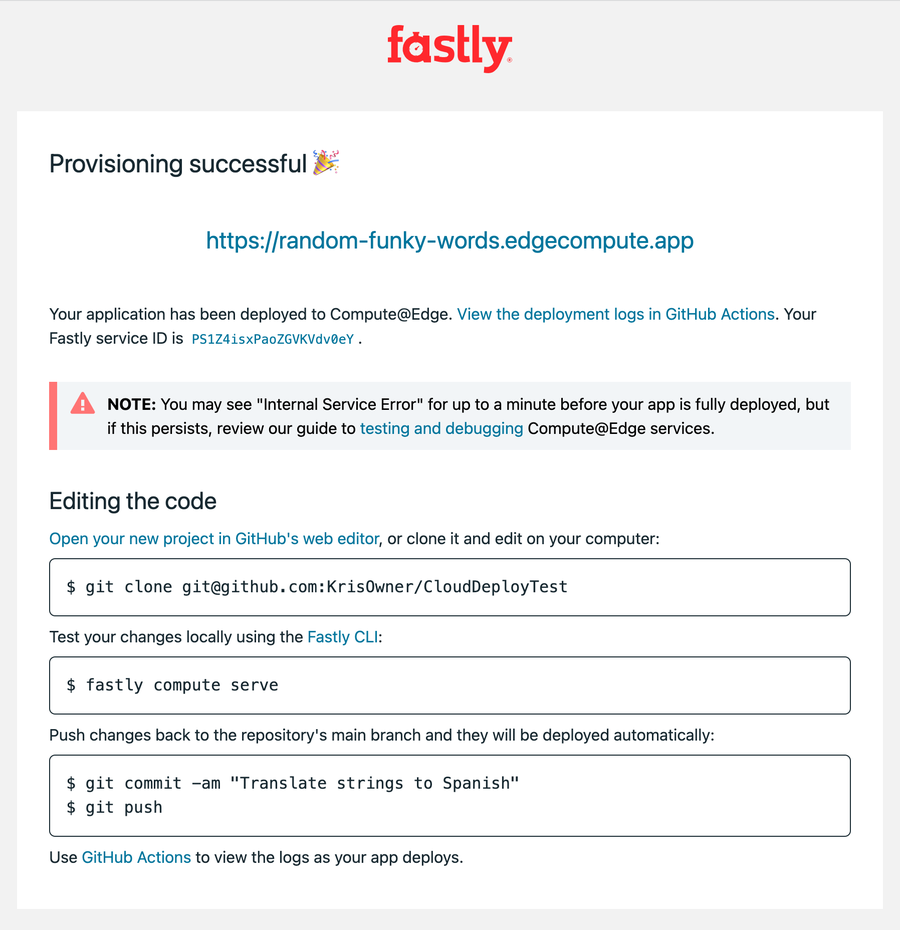
Once the deploy process is complete you will be shown further instructions on how to update your project:

Use your own fiddles
You can use your own fiddle implementations to either set up a new local project or to install directly to a live service using Cloud Deploy. The only requirement is that the fiddle have a title set, and to be READ-ONLY.
Start by opening Fiddle and selecting the relevant language you want to use for your project.
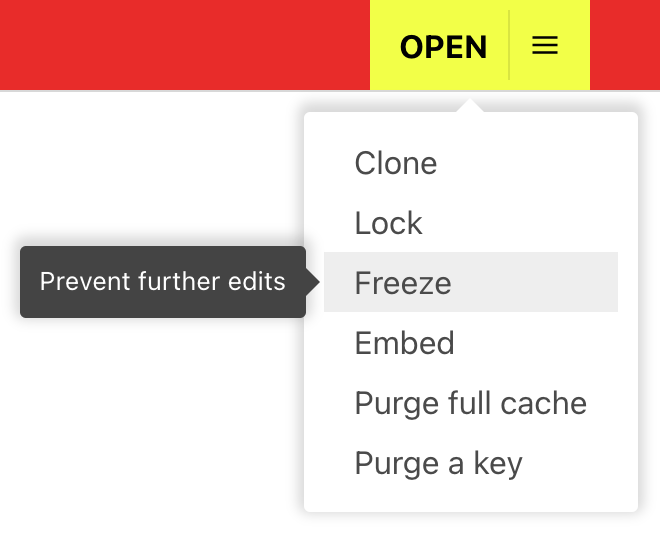
Once you have finished iterating on your code and are happy that it runs as you expect it to using the Fiddle UI, add a title, and freeze it to prevent further edits:

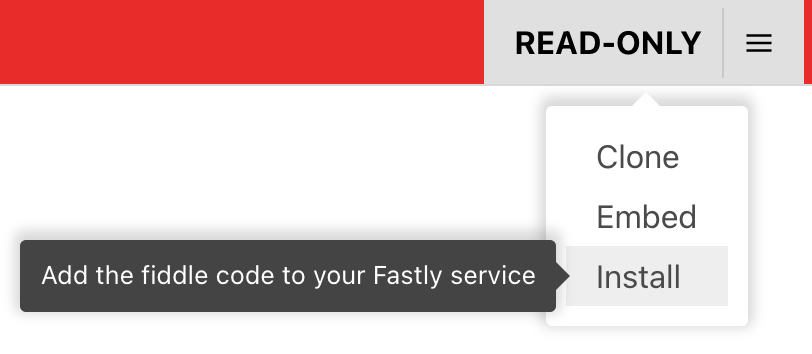
Now you can go back to the menu and select “Install”:

From there the options are the same as before: either use the Fastly CLI to set up a local project or deploy straight to a live service using Cloud Deploy.
Give it a try
If you want to see the power of Compute for yourself, download the Fastly CLI and head over to the Fastly solutions library to see what’s possible.