We’re pleased to announce that HTTP/2 is now in General Availability (GA). Our team has been working diligently to tightly integrate HTTP/2 support into our existing environment. We’ve taken measures to ensure that our design and testing of this component adheres to the HTTP/2 protocol standards and can be seamlessly deployed across our entire network.
Enabling HTTP/2
Customers on our shared as well as dedicated and hosted certificates have the option to use HTTP/2 right away. All new customers and certificate entries will be HTTP/2 enabled by default.
Shared SAN certificate customers
To enable HTTP/2 for your Shared SAN certificate, you can perform a quick CNAME record update.
Our existing HTTP/1.1-only CNAMEs use a naming format of .ssl.fastly.net. With HTTP/2, we now have new CNAME records that use a format of .shared.global.fastly.net (for our global network) and .shared.us-eu.fastly.net (for our US / EU Network). Simply add the Certificate Letter to the appropriate CNAME to begin using HTTP/2.
For example, here are the CNAME map formats you can use today if you’re on our “m” Shared SAN certificate:
Today’s map (which will remain active with HTTP/1.1): m.ssl.fastly.net
Global HTTP/2 map: m.shared.global.fastly.net
US-EU only HTTP/2 map: m.shared.us-eu.fastly.net
If you’re on our “k” Shared SAN certificate, your available CNAME map formats would become:
Today’s map (which will remain active with HTTP/1.1): k.ssl.fastly.net
Global HTTP/2 map: k.shared.global.fastly.net
US-EU only HTTP/2 map: k.shared.us-eu.fastly.net
Remember that your existing maps, which will remain HTTP/1.1 only, will not be going away anytime soon – you can test HTTP/2 at your own convenience. Your maps are ready to use immediately.
Dedicated certificate customers
To enable HTTP/2 for your account, just let us know via a support ticket that you’re ready for HTTP/2 and we’ll modify your certificate so it becomes HTTP/2 by default.
Anycast IP addresses for Apex domains
If you use our Anycast IP addresses for Apex domains and are interested in HTTP/2, please let us know via a support ticket, and we’ll provide HTTP/2-enabled Anycast IP addresses for your use.
Shared domain (free TLS) Customers
Customers using our free shared domain TLS wildcard certificate are now able to take advantage of HTTP/2, with no change to their CDN service configuration and no risk of not having their existing sub-domain being taken by another customer. Here’s how to enable HTTP/2 with your shared domain:
Claiming a name in .global.ssl.fastly.net makes the name also available via HTTP/2 in .freetls.fastly.net. Customers can use URLs with both names to take advantage of HTTP/1 and HTTP/2 during the transition before all traffic will be switched to HTTP/2.
Existing shared domain names:
Note: the current domain that’s listed in your service configuration can be found here with a nomenclature of *.global.ssl.fastly.net.
The new DNS name to enable HTTP/2 is *.freetls.fastly.net
Do not update your configuration to use the new DNS nomenclature — it’s automatically done for you
For example, jevans2.global.ssl.fastly.net already exists in my configuration and I want to take advantage of HTTP/2. Again, I don’t change anything in my configuration, I simply update my host domain to use jevans2.freetls.fastly.net and voila, HTTP/2 works! My existing jevans2.global.ssl.fastly.net domain is also still available for use (though it only supports HTTP/1.1).
Creating new shared domain names:
Follow our documentation found here and continue using the *.global.ssl.fasly.net naming convention when you create your domain.
After you create your domain, both maps will immediately be available for use with the same convention as noted above:
*.global.ssl.fastly.net (supports only HTTP/1.1)
*.freetls.fastly.net (supports HTTP/2 and HTTP/1.1)
Note: the canonical *.global.ssl.fastly.net domains will be converted to support HTTP/2 later in 2017.
Please let us know if you have any questions.
Benefits of HTTP/2 on Fastly
Fastly supports all standard as well as some optional features for HTTP/2. You’ll see various benefits as compared to HTTP/1.1 (many of which are outlined in VP of Technology Hooman Beheshti’s talk on HTTP/2), including:
A handful of new and useful VCL variables for HTTP/2 and TLS, which will allow customers to identify HTTP/2 requests, stream IDs, whether the request was pushed, the TLS cipher suite, and more.
Single connection with multiplexed streams: your browser will now use a single TCP connection with multiplexed streams — instead of using techniques such as domain sharding which opens up multiple connections (thus incurring more TCP overhead) and forcing the browser to wait for requests to finish, browsers can now fetch all assets concurrently, over a single connection. HTTP/2 also eliminates head-of-line blocking through interleaving and out-of-order delivery.
HPACK Compression: for pages with large headers (like some cookies, for instance), HTTP/2 Header Compression will decrease bandwidth due to header size.
Server Push: HTTP/2 also introduces Server Push functionality, which allows servers to preemptively send assets to a client before the client requests them, accelerating the delivery of essential resources to the browser.
Fastly’s Server Push implementation uses HTTP Link headers with relation type “preload” to signal the edge cache for Server Push. If you’re using Custom VCL, you can simply drop something like the following configuration into vcl_deliver:
# Add preload headers for H2 testing
# Make sure it only happens on the edge, to avoid cache poisoning
if (!req.http.Fastly-FF && req.http.h2-push-test && req.url == "/your_app/http2-push-test") {
add resp.http.link = "</sites/default/files/css/css_1.css>; rel=preload";
add resp.http.link = "</sites/default/files/css/css_2.css>; rel=preload";
add resp.http.link = "</sites/default/files/css/css_3.css>; rel=preload";This configuration will push the 3 CSS resources when a request arrives for /your_app/http2-push-test carrying the h2-push-test request header. Using a tool such as nghttp, you can make a request with the h2-push-test header present and watch the push magic happen:
$ nghttp https://www.example.com/your_app/http2-push-test -vn -H h2-push-test: 1
[ 0.045] Connected
The negotiated protocol: h2
[ 0.095] send SETTINGS frame <length=12, flags=0x00, stream_id=0>
(niv=2)
[SETTINGS_MAX_CONCURRENT_STREAMS(0x03):100]
[SETTINGS_INITIAL_WINDOW_SIZE(0x04):65535]
[ 0.095] send PRIORITY frame <length=5, flags=0x00, stream_id=3>
(dep_stream_id=0, weight=201, exclusive=0)
[ 0.095] send PRIORITY frame <length=5, flags=0x00, stream_id=5>
(dep_stream_id=0, weight=101, exclusive=0)
[ 0.095] send PRIORITY frame <length=5, flags=0x00, stream_id=7>
(dep_stream_id=0, weight=1, exclusive=0)
[ 0.095] send PRIORITY frame <length=5, flags=0x00, stream_id=9>
(dep_stream_id=7, weight=1, exclusive=0)
[ 0.095] send PRIORITY frame <length=5, flags=0x00, stream_id=11>
(dep_stream_id=3, weight=1, exclusive=0)
[ 0.095] send HEADERS frame <length=76, flags=0x25, stream_id=13>
; END_STREAM | END_HEADERS | PRIORITY
(padlen=0, dep_stream_id=11, weight=16, exclusive=0)
; Open new stream
:method: GET
:path: /your_app/http2-push-test
:scheme: https
:authority: www.example.com
accept: */*
accept-encoding: gzip, deflate
user-agent: nghttp2/1.14.1
h2-push-test: 1
[ 0.115] recv SETTINGS frame <length=12, flags=0x00, stream_id=0>
(niv=2)
[SETTINGS_MAX_CONCURRENT_STREAMS(0x03):100]
[SETTINGS_INITIAL_WINDOW_SIZE(0x04):16777216]
[ 0.115] recv SETTINGS frame <length=0, flags=0x01, stream_id=0>
; ACK
(niv=0)
[ 0.115] send SETTINGS frame <length=0, flags=0x01, stream_id=0>
; ACK
(niv=0)
[ 0.117] recv (stream_id=13) :method: GET
[ 0.117] recv (stream_id=13) :scheme: https
[ 0.118] recv (stream_id=13) :authority: www.example.com
[ 0.118] recv (stream_id=13) :path: /sites/default/files/css/css_RZ.css
[ 0.118] recv (stream_id=13) accept: */*
[ 0.118] recv (stream_id=13) accept-encoding: gzip, deflate
[ 0.118] recv (stream_id=13) user-agent: nghttp2/1.14.1
[ 0.118] recv PUSH_PROMISE frame <length=96, flags=0x04, stream_id=13>
; END_HEADERS
(padlen=0, promised_stream_id=2)We’ll dig into Server Push in a future blog post – stay tuned.
Going forward
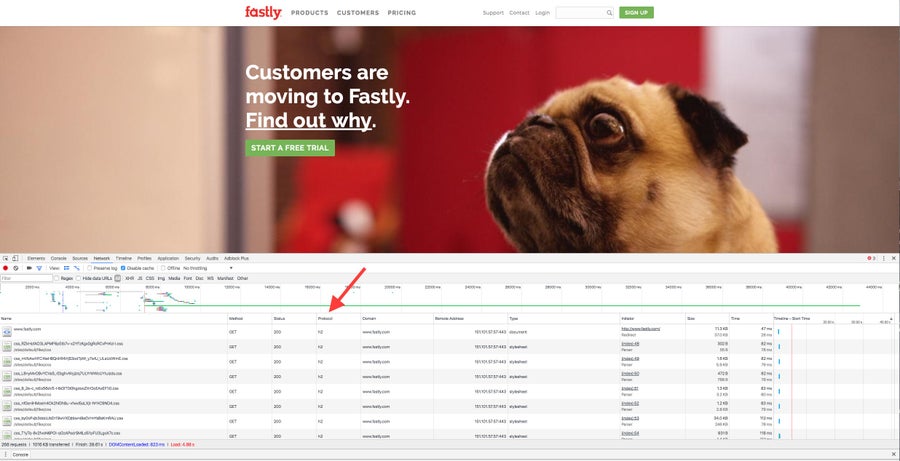
There is no need for you to make any changes to your Fastly configurations in order to start using HTTP/2 on the Fastly platform. Once you’re enabled for HTTP/2, compatible browsers will use the protocol to communicate with your Fastly service. In Chrome, for example, you can confirm this through the ‘protocol’ column in DevTools, like the example below:

You can also navigate to chrome://net-internals/#http2 to see more details about existing HTTP/2 connections.
For better visibility into protocol features, you can use Fastly’s real-time log streaming to observe various attributes of TLS and HTTP/2 requests through the addition of several new Fastly VCL variables. For example:
sub vcl_log {
#FASTLY log
if ( req.url ~ "/index")
{
log {"syslog "} req.service_id {" Google GCS :: "} ", " req.http.Fastly-Client-IP ", " req.http.host ", " req.url ", " fastly_info.is_h2 ", " fastly_info.h2.is_push ", " fastly_info.h2.stream_id ", " tls.client.cipher;In this example, the above VCL would log the following HTTP/2 request to GCS, representing the client’s IP, hostname, URL path, whether it’s an HTTP/2 request, if it’s an HTTP/2 push, the stream ID of the request, and the TLS cipher suite, producing a log line similar to the following:
192.168.124.24, www.example.com, /index, 1, 0, 13, "ECDHE-RSA-AES128-GCM-SHA256"As always, if you have any questions, don’t hesitate to contact us.
