コンテンツ管理システムの使いやすさをアップ

Principal Developer Advocate, Fastly
コンテンツ管理システム (CMS) は最先端のインターネットにおいて重要な役割を担っています。独自の CMS でも、人気の CMS プラットフォームでも、誰もが直面する共通の問題があります。それは、非常に動作が遅く、コンテンツを最新の状態に維持するのが難しく、ライブにプッシュする前の変更のステージングが困難で、ユーザーがページにアクセスした際に公開済みコンテンツの読み込みに時間がかかりすぎるというものです。幸い Fastly によってこれらの共通の問題のほぼすべてを解決でき、しかも今すぐ無料で開始できます。
コンテンツを含む Webサイトの多くで、何らかの CMS が使用されています。Wix は、中小企業の間で人気の高い CMS です。一方、The Guardian や New York Times のような大手ニュースパブリッシャーなどは、独自の CMS を構築しているケースが見られます。Fastly のように開発者を抱え、コンテンツパブリッシングが主要事業でない企業では、Contentful や ButterCMS といった「ヘッドレス」CMS がよく使用されます。 世界で最も人気の高い CSM の WordPress は、驚くべきことに全 Webサイトの40%で使用されています。
ほとんどの CSM が似たような要件を抱えています。これには、認証、編集、コンテンツストレージ、レンダリング、パーソナライゼーション、画像管理、リダイレクト、キャッシュなどが含まれます。CMS クラウドプラットフォームを運用している場合でも、WordPress のインスタンスを使用している場合でも、あるいは自社のビジネスに特化した完全に独自の CMS を開発して管理している場合でも、実装可能な改善の多くは同じであり、エッジでデプロイするのが最も効果的です。
以下では Fastly を活用し、CMS を使用する Webサイトやクラウド CMS サービスに重要な改善をもたらす方法をいくつかご紹介します。
基本機能
使用または開発している CMS の種類にかかわらず、文字通りすべての Fastly サービスで検討するに値する基本機能がいくつかあります。これらの機能について詳しくは、以下の記事をご覧ください。
ご利用の CMS の種類に合ったソリューション
さまざまな言葉を使って、CMS の設計に対するアプローチの差別化が頻繁に試みられています。しかしひとつ言えるのは、どのタイプの CMS もエッジを利用することでメリットが得られるということです。実際、ほとんどの CMS の動作方法は以下の3つのタイプのいずれかに分けられると考えられます。
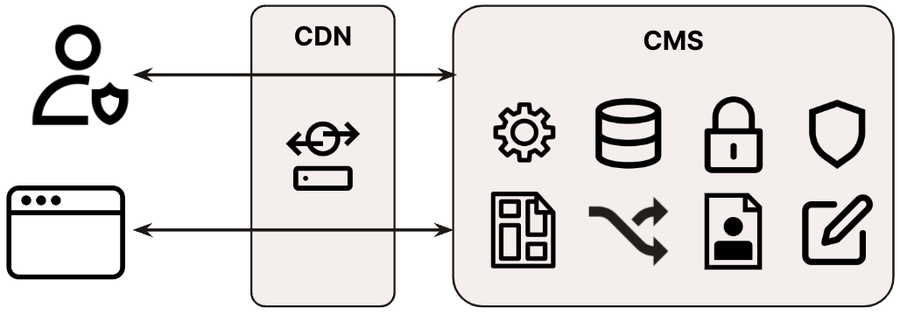
「従来型」のモノリシック
コンテンツの作成、管理、表示が緊密に統合されており、通常、コンテンツの消費はすべて Web ブラウザ経由で行われます。

このようにモノリシックなシステムでも、エッジキャッシュがスマートに役立つ可能性があります。例えば、コンテンツが変更された際にエッジキャッシュをパージし、ログインステータスに応じてレスポンスを変化させることによって、エッジでのみキャッシュを実行しながらキャッシュヒット率を高め、CMS への負荷を軽減できます (CMS が古く、リソース集約型の場合、とくに重要なポイントです)。
モノリシックなシステムから他の機能をエッジに移行させることで、CMS のアーキテクチャに根本的な変更を加えることなく、セキュリティとパフォーマンスの面で大きなメリットが得られます。

例えば、ブロックリスト、リクエストのフィルタリングや正規化のルールなどをエッジに移行できます。より確立されたサイトでは、予想外のリクエスト急増によってリダイレクトが発生するため、これらをエッジに移行させることでオリジンのワークロードも軽減できます。詳しくは以下をご覧ください。
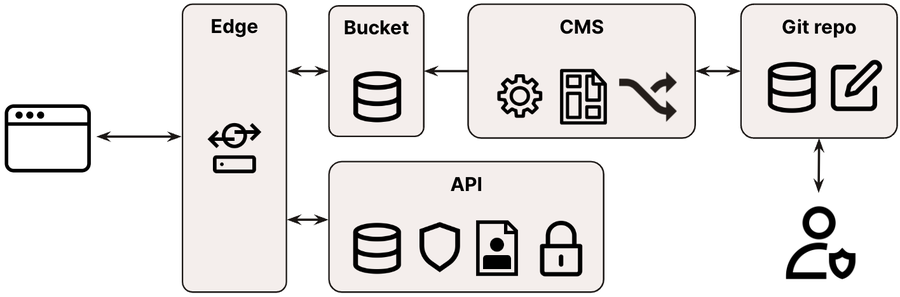
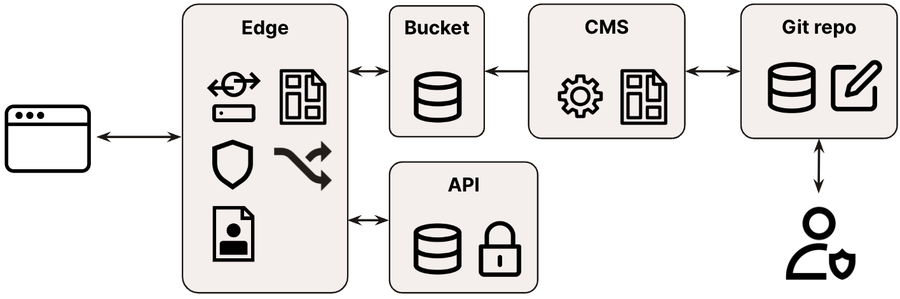
静的サイトジェネレーター (SSG)
主に、モノリシックな CMS が抱えるパフォーマンス上の問題に応える形で設計された静的サイトジェネレーターは、保存されたすべてのコンテンツをまとめて静的な HTML、CSS、JavaScript のセットに変換し、Amazon S3 や Google Cloud などのデータ処理能力のない Web ホストに提供できるようにします。また、SSG ではコンテンツオーサリングにマークアップ言語を使用し、コンテンツのバージョン管理に git を使用する傾向があります。 ただし、パーソナライズされたあらゆる要素を完成されたサイトに組み込むには、別に API を実装する必要があります。

SSG は本質的に「静的」な Webサイトを生成します。API の使用による強化は可能ですが、優れた SEO や、とくにアクセス制御の実装が困難な場合があります。このような問題を解決するのにエッジは最適な場所です。パーソナライゼーションや部分的なレンダリング、ルーティング、フィルタリング、ブロックリスト、正規化、リダイレクトなどをすべてエッジに移行できます。

レンダリングのすべてをエッジで行う必要はありません。静的サイトジェネレーターによって、チャンクまたは「部分テンプレート」と共にほぼ完全なページを生成でき、エッジでは「最終組み立て」が行われるためです。
これらの手法について詳しくは以下をご覧ください。
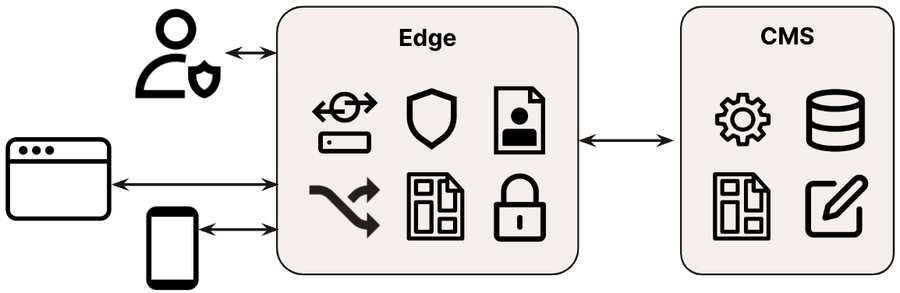
分離型/ハイブリッド/ヘッドレス/API ファースト
これらのシステムは、コンテンツのレンダリングと表示を CMS の他の部分から切り離すため、他のシステムによって使用される質の高い API を提供することを目的としています。通常これにより、完全にレンダリングされたサイトを事前に構築する必要が無くなるほか、パーソナライゼーションやネイティブアプリ、物理的な印刷を含む表示媒体をよりサポートしやすくなり、より豊かなコンテンツ編集エクスペリエンスにつながることがよくあります。 これもエッジを活用するのに最適なシナリオのひとつです。

このようなアーキテクチャでは、API レベルで CMS とやり取りできるため、ユーザーの認証や認可に加えてエッジでレンダリングを部分的または完全に行うことができます。これにより、コア CMS は情報アーキテクチャ、ストレージ、クエリ、編集エクスペリエンスに専念できます。 API ファーストのシステムとうまく連携するようにエッジ設定を最適化する方法については、以下をご覧ください。
上記でご紹介したすべての手法はこちらでも役立ちます。
ブランチのステージングとレビュー
コンテンツ管理に git を使用しているシステムは、ブランチやタグなどの git メカニズムによるメリットも得られるので、これらがホスト名でリクエストされることができるように設定することをお勧めします。new-feature--acme-corp.example.com のようなホスト名に対するリクエストを受信する場合、VCL でマッチングしてルーティング情報を取得できます。
if (fastly.ff.visits_this_service == 0 && req.restarts == 0) {
if (req.http.host ~ "^(.*)--(.*)\.example\.com\z") {
set req.http.GH-Ref = re.group.1;
set req.http.GH-Site = re.group.2;
} else {
set req.http.GH-Ref = "main";
set req.http.GH-Site = "website";
}
}一番目の行では、このコードが一回のみ実行されることが保証されます (シールド機能や再起動のために VCL のコードが1回以上実行される可能性があるため)。次に正規表現を使用してホスト名を既知のパターンに対してマッチングします。そして得られた変数を使用して静的コンテンツのバケット内のパスを作成します。
set bereq.url.path = "/" req.http.GH-Site "/" req.http.GH-Ref req.url.path;設定や認可にプリフライトを利用する
ページへのリクエストを受信する場合、A/B テストやアクセス権、ID など、さまざまな決定を行う必要があるかもしれません。これにはいくつかの方法があります。滅多に変わらない少量のデータの場合、最も手短な方法として、単純にエッジ設定にハードコーディングすることが挙げられます。しかし、VCL サービスでのより一般的なオプションは、エッジディクショナリを使用する方法です。これにより、何百または何千もの項目を含むキーバリューストアを簡単に維持し、プロアクティブにエッジに分散できます。
また、データが頻繁に変化する、または各リクエストで一意の設定が必要とされる可能性が高い場合は、「プリフライトリクエスト」を実行することをご検討ください。これは、クライアントリクエストをバックエンドに転送する前に送信される API リクエストを意味します。
コンテンツ変更時のパージ
原則的に、エッジでキャッシュされたコンテンツの妥当なキャッシュ期間 (TTL) は2種類しかありません。ゼロまたは無限です (実際には「無限」は「1年」を意味することがよくあります)。もちろん例外もありますが、一般的にみて、データを数分または数時間キャッシュしているのであれば、いっそのこともっと長期間キャッシュして、変更があった場合にパージすれば良いように思われます。
Fastly のキャッシュはプログラマブルでコントロールが可能な設計なので、キャッシュに保存されるデータもコントロールできます。いつでも好きなタイミングで削除できるということです!
また、1項目ずつキャッシュする必要はありません。単一の API コールによって、サイト向けに保存されたキャッシュのコンテンツをすべてパージできます (purge all)。さらに、ちょっとした工夫を事前に施すことで、「特定の作者によるすべての記事」、あるいは「特定の記事の見出しを表示するすべてのページ」といった具合にタグでキャッシュ済みコンテンツをグループ化してパージすることも可能です。つまり、変更があったコンテンツそのものに加えて、それを参照しているコンテンツもすべて一度にパージできます。
詳しくは、以下の記事をご覧ください。
画像最適化
CMS の多くは複数サイズの画像やトリミングされた画像をプリレンダリングする機能を備えていますが、究極の柔軟性を求める場合は、これをエッジで行うことをお勧めします。画像を一枚ずつ処理する必要性を回避し、ビルド時間を短縮できます。Fastly のスマートトリミング機能により、画像の最も重要な焦点を判断する必要が無くなります。Fastly が自動的に判断し、あらゆるサイズのコンテナにフィットするよう、画像のトリミングを適切に行います。
ご利用のサービスに画像最適化機能を追加する方法について詳しくは、以下をご覧ください。
最後に
Fastly は、Financial Times や New York Times、The Guardian、Le Monde、Nikkei をはじめとする、世界最大規模のオンラインパブリッシャーをサポートしています。 また、Adobe Experience Manager Live や Contentful、ButterCMS などのクラウド CMS を使用している場合は、Fastly も利用していることになります。
デジタルパブリッシングの成功を支えている機能の大部分が、エッジでさらに高い効果を発揮できます。無料でエッジを試して、その成果を community.fastly.com でお知らせください。
Fastly 無料トライアル