コントロールパネルの使いやすさと、全体的なユーザーエクスペリエンスの向上は、製品デザインチームの継続的な取り組みであり、お客様のご意見を参考にしたものです。過去数か月にわたり、文字の読みやすさや目の疲れにくさ、そしてシームレスなブランドエクスペリエンスに焦点を当てた、一連のデザイン向上を進めてきました。
今回のデザイン変更では、赤の使い方、画面上での読みやすさ、ブランドスタイルとの整合性に関するお客様の声を考慮しています。また、マーケティング部門のブランドデザインパートナーと連携して、共通のデザイン言語により、これまで以上に一貫性のあるエクスペリエンスをお客様に提供できるようにしました。
今回の変更点
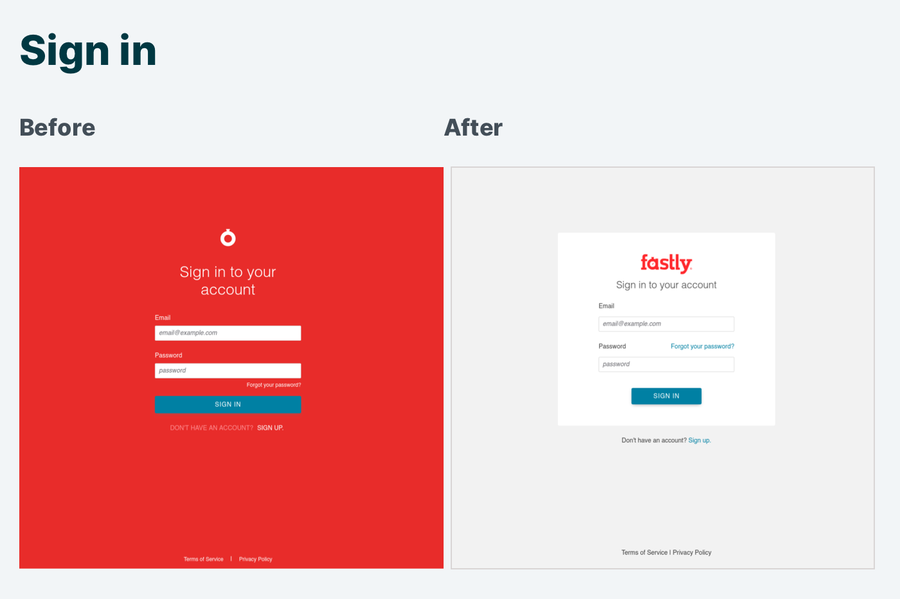
赤色のナビゲーションとサインイン画面の古いスタイルは、お客様から改善を最も求められていた点でした。赤は Fastly を象徴するブランドカラーですが、赤のフルスクリーンは視覚的に厳しく、非常に見づらいとの指摘がありました。
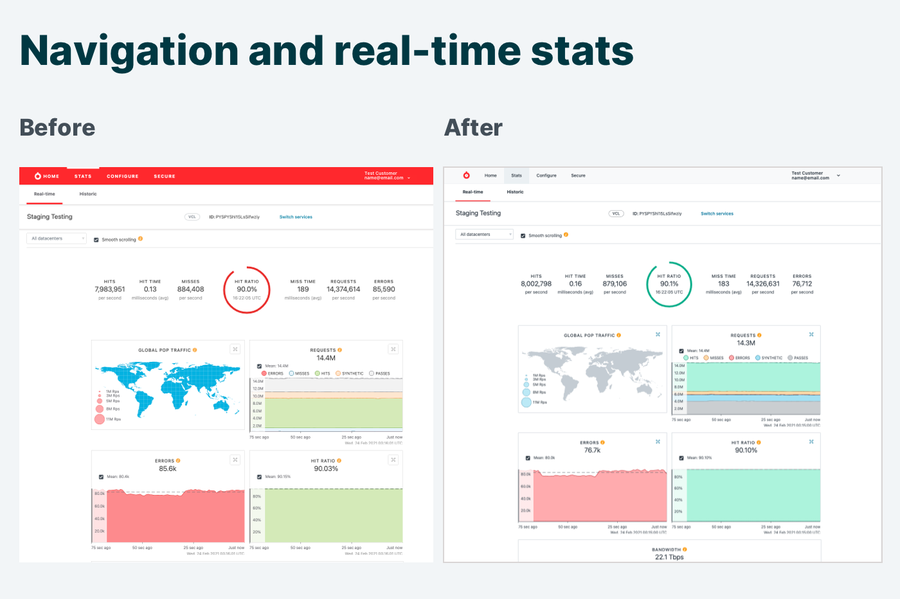
サインイン画面では、赤のカラーフィールドをニュートラルなグレーに変更し、テキストと入力フィールドを落ち着いた白の背景に配置しました。また、ナビゲーション画面とサインイン画面に採用した新しい色は、ウェブコンテンツ アクセシビリティ ガイドライン (WCAG) 2.1 AA カラーコントラスト要件も満たしています。人間の目には、赤やオレンジ、黄色など光波長が短い色に反応する錐体細胞があります。赤はインターフェイスのカラーとしてユーザーの注目を集める色です。そこで、赤いヘッダーをライトグレーの背景と暗い文字に置き換えることで、プライマリーナビゲーションの視覚的な存在感を軽減しました。このアプローチにより、ナビゲーションのテキストのコントラストと読みやすさが向上しました。

コントロールパネルを使うだけで脳に不要な負荷がかかる状況は避ける必要があります。また、色は、物事の正誤を素早く伝えるのにも役立ちます。そこで、統計画面を更新して、グラフの色の意味を分かりやすくパターン化しました (緑は正、赤は誤)。このアプローチにより、サービス全体の状況を一目で把握しやすくなりました。
また、慣れることで認知オーバーヘッドが軽減されることから、公式 Web サイトだけでなく、カンファレンスやコントロールパネルなど、全般を通じて一貫した Fastly ブランドエクスペリエンスを提供したいと考えています。このような理由から、ブランドと共通のデザイン言語を反映させるため、色にも追加修正を加えました。

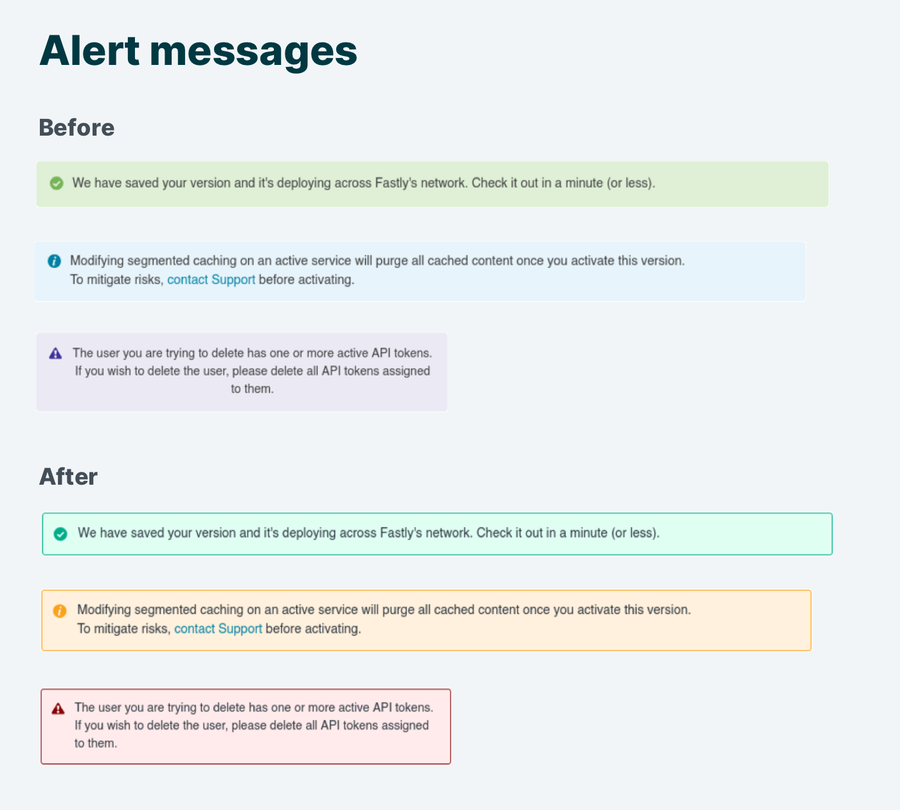
最後に、警告メッセージやボタン、エラーの背景色を変更し、テキストのコントラストを高めました。これまでエラーには紫色を使用していましたが、これは一般的にエラーカラーとして使用されている赤色と異なるため、使用を停止しました。これで、インターフェイス上でのエラー発生が、直感的にすぐにわかるようになりました。以下が、古いアラートと新しいメッセージスタイルの例です。

今後の取り組み
Fastly の成長に伴い、今後新たな課題や疑問が出てくる可能性もあります。しかし、私たちは今後も継続的にテストや評価を行い、改善の方法を模索していきます。今すぐ manage.fastly.com にアクセスして、新しいインターフェイスをご確認ください。また、ご意見やフィードバックは design@fastly.com までご連絡ください。
