こまめに休憩を取り、ブルーライトカットメガネや目薬を使用するなど、目の疲れを軽減して作業に集中できるよう、さまざまな工夫をしている方は多いと思います。この度、皆さんの目の負担を少しでも減らすことを目指して、Fastly コントロールパネルにダークモードを導入しました。
目の疲れを軽減したい方も、デザイン的にダークモードを好む方も、Fastly のコントロールパネルでライトモードとダークモードの両方からお好きなモードを選べるようになりました。
ダークモードを導入した理由
Fastly のプロダクトデザインチームにとって、コントロールパネルで快適なユーザーエクスペリエンスを提供することは最優先課題のひとつです。そこでお客様の声に応えるために、今回コントロールパネルのデザインの最新アップデートとしてダークモード機能を追加しました。ダークモードでは、ライトモードと同じ機能をご利用いただけるほか、以下のようなメリットがあります。
夜や暗い環境での目の疲れを軽減します。また、片頭痛、視力障がい、目の疲労などによるアクセシビリティの問題を緩和します。
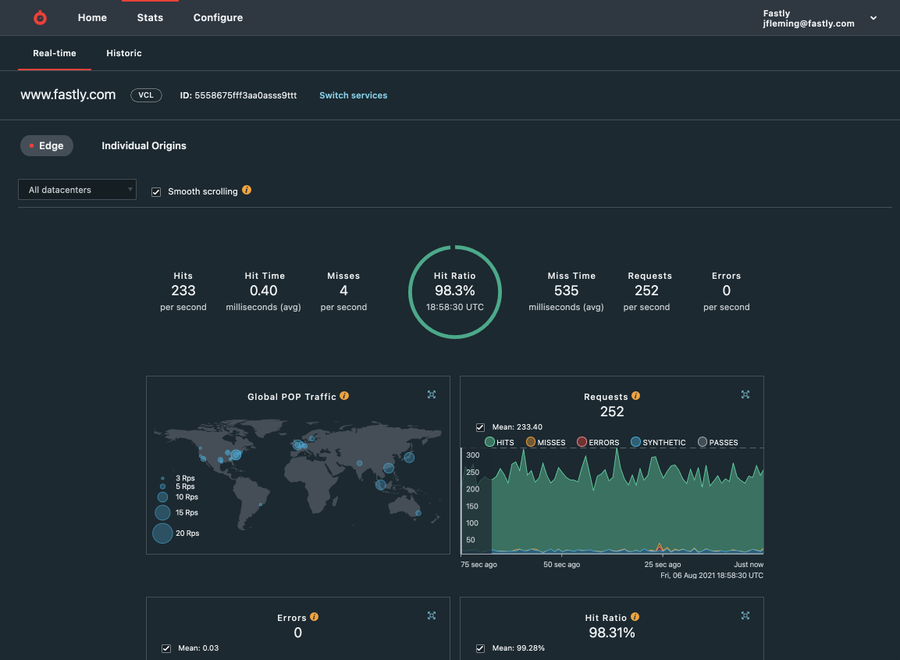
暗いサーバールームでも、部屋と画面の明るさのバランスを崩すことなく、モニターにリアルタイム統計を見やすく表示することができます。
一般的なコードエディターの画面によく似たコードビューアで、サービスバージョンを比較できます。
ダークモードのデザインと開発においては、読みやすさ、使いやすさ、そしてブランドとの調和を考慮しました。ダークモードでは、Fastly のビジュアルイメージに合わせたクールなスレートグレーや、淡いトーンを幅広く使用しています。

デザイントークンを使用してアップデートを簡素化
Fastly では、ユーザーインターフェイスの構築においてデザイントークンを使用しています。デザイントークンは、それぞれ名前と値によって規定されます。デザインチームとエンジニアリングチームは、色やフォントに共通の名前を使用することで、コードにおけるスタイルプロパティの扱い方を標準化できます。これにより、チーム間のコラボレーションがより円滑になるほか、ユーザーに一貫性のあるブランドエクスペリエンスを提供することが可能になります。
例えばダークモードでは、すべての色を `grey-90` などのトークンとして定義し、`background-color--primary` などのより具体的な機能トークンの値を決定するために使用しました。
Fastly のコントロールパネルでは、ユーザー設定によって機能トークンの値を変更するためにカスタム CSS プロパティを使用しています。つまり、通常モードでは `background-color--primary` には `grey-00` の値が設定されていますが、ダークモードが有効になると `grey-90` に変わります。トークンの使用によって、新たなデザインテーマの導入が促進されるだけでなく、スタイルコードに一貫性が生まれ、よりスケーラブルで再利用しやすくなりました。
また、タイポグラフィやサイズなどでもデザイントークンを活用しています。今後はその他の UI 要素にも一貫性を生み出すために、トークンを使用していく予定です。これにより、複雑なコード変更を行うことなくスタイルの更新を単一の場所で行うことができ、ユーザーエクスペリエンスをより迅速かつ効率的に改善することが可能になります。
最先端の Javascript フレームワークは、トークンに基づいたテーマ設定を可能にする統合をサポートしているため、CSS、CSS-in-JS、またはオープンソースのテーマ設定を使用する場合でも、基本的な手法は同じです。デザイン要素に名前を付け、単一の場所に保管することで、誰でも簡単に参照、使用することができます。
ダークモードを有効にする
コントロールパネルのアカウント設定メニューから、ご利用の環境に合わせて簡単にダークモードとライトモードを切り替えることができます。ダークモードを有効にするには、コントロールパネルの Account メニューから、Appearance を選択してください。
Fastly の Developer ポータルとドキュメントサイトでも、ご利用のオペレーティングシステムのテーマまたはユーザーエージェント設定に基づいて、ダークモードまたはライトモードを使用できるようになっています。
ダークモードに関するご感想をお待ちしています。お客様のご意見を参考に、今後もアクセシビリティに優れたコントロールパネルの開発に取り組みます。ぜひご意見やご感想を design@fastly.com までお寄せください。

