Solutions Engineering チームでは、お客様が Fastly サービスの設定とパフォーマンスを最適化するためのサポートを行っています。Fastly でよく課題となる最適化のポイントの1つは、Web サイトの読み込み速度です。サーバーレスコンピューティング環境でコードの構築、テスト、デプロイが可能な Compute を利用することで、本番サイトを変更することなくスピードを比較することができます。このように、改善方法を実装する前に、その方法によって実際にページの読み込みが改善するかどうかを確認することが可能です。
今回は、Compute を使用して変更適用前と適用後の Web サイトを配信し、実際のブラウザを使用する Web パフォーマンスツールである WebPageTest を使用して両バージョンのパフォーマンスを比較する方法をご紹介します。
改善方法の例
今回の例では、顧客向けではないパブリックサイトを見ていきます。Web.dev は私のお気に入りの学習サイトのひとつです。今日は Web Vitals Metrics ページを検証します。
このページには、サードパーティから読み込まれる SVG 画像が2つ含まれています。つまり、リクエストを行うために新しい HTTPS 接続が確立される必要があります。WebPageTest テストを実行すると、ページ読み込みを構成するリクエストをウォーターフォールチャートで確認することができます。

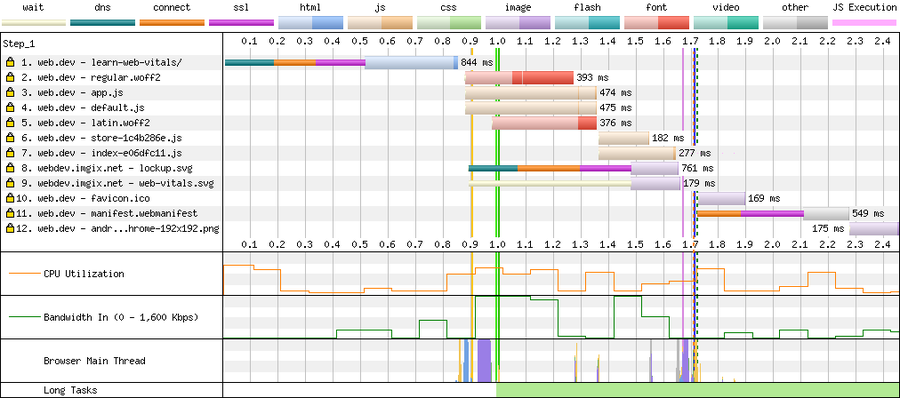
https://web.dev/learn-web-vitals/ の Web ページのパフォーマンステスト結果を示すウォーターフォールチャート
8行目の青 - オレンジ - 紫の末尾は、新しい HTTPS 接続の確定による遅延を表しています。9行目のリクエストも接続待機中であることが分かります。この新しい HTTPS 接続は WebPageTest の接続チャートにも表示されており、3行目の青 - オレンジ - 紫の末尾が新しい接続確立の遅延を示しています。

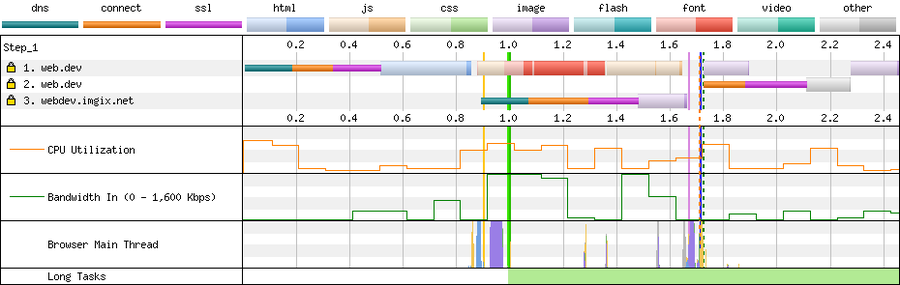
https://web.delearn-web-vitals/ の Web ページのパフォーマンステスト結果を示す接続チャート
レイテンシが高く、混雑したネットワークでは、新しい接続の確立に時間がかかる場合があります。小さな SVG ファイルの処理にかかる時間は、新しい接続を確立するための所要時間と比較するとごくわずかです。これがお客様のパフォーマンス評価であった場合、新しい接続の確立によるレイテンシの増加を避けるために、すべてのアセットを HTML コンテンツと同じ接続で配信することをおすすめします。では、果たしてどれほどの効果があるのか調べてみましょう。
Compute を使ったテスト
この比較テストを実行するために、実際の web.dev のオリジンにコンテンツを渡す Computeアプリケーションを、Rust を使って書きました。CSS セレクターベースの API を備えた、HTML をその場で変更するために設計された Rust のクレートである lol_html を使用して、HTML レスポンスを変更します。
SVG 画像はオリジンにも存在するため、ブラウザは HTML やその他のアセットの読み込みに使用したオープンな接続を再利用し、オリジンから SVG 画像を直接読み込むことができます。HTML 内でこれらの SVG ファイルを参照している箇所に注目し、次のコードを書きました。
let html = rewrite_str(
&beresp.into_body_str(),
RewriteStrSettings {
element_content_handlers: vec![
// <img alt="web.dev" class="web-header__logo" src="https://webdev.imgix.net/images/lockup.svg">
// <img alt class="w-masthead-path__image" src="https://webdev.imgix.net/images/collections/web-vitals.svg">
element!(r#"img[src^="https://webdev.imgix.net/"]"#, |el| {
let src = el
.get_attribute("src")
.expect("img src is required")
.replace("https://webdev.imgix.net", "");
el.set_attribute("src", &src)
.expect("unable to set img src");
Ok(())
}),
// <web-side-nav class="unresolved" logo="https://webdev.imgix.net/images/lockup.svg>"
element!(r#"web-side-nav[logo^="https://webdev.imgix.net/"]"#, |el| {
let logo = el
.get_attribute("logo")
.expect("web-side-nav logo is required")
.replace("https://webdev.imgix.net", "");
el.set_attribute("logo", &logo)
.expect("unable to set web-side-nav logo");
Ok(())
}),
],
..RewriteStrSettings::default()
},
)
.unwrap();Compute アプリケーションを Fastly のエッジクラウドにデプロイします。このアプリケーションは、Web クローラーにページをインデックスしないよう指示します。また、WebPageTest が送信する特別な x-host ヘッダーがない場合は、アクセスを拒否するように指示します。
curl を使用し、コマンドラインで最適化方法をテストします。
# web.dev using multiple connections
❯ curl -s https://instantly-striking-martin.edgecompute.app/learn-web-vitals/ -Hx-host:1 -Hx-bypass-transform:true | egrep -o 'src=[^=]+?\.svg'
src=https://webdev.imgix.net/images/lockup.svg
src=https://webdev.imgix.net/images/collections/web-vitals.svg
# web.dev using reduced connections
❯ curl -s https://instantly-striking-martin.edgecompute.app/learn-web-vitals/ -Hx-host:1 | egrep -o 'src=[^=]+?\.svg'
src="/images/lockup.svg
src="/images/collections/web-vitals.svgうまくいきましたね!次に、WebPageTest によってシミュレートされた 3G Fast ネットワークで Chrome を使用し、イギリスのロンドンにある WebPageTest の EC2 ロケーションでサイト速度の改善方法のテストを実行します。モバイルネットワークでの省電力モバイルデバイスの使用を模倣するため、3G Fast ネットワークプロファイルを選択します。これは、WebPageTest のイージーモードと Google の PageSpeed Insights の両方ではデフォルトの設定です。「web.dev using multiple connections」とラベル付けをし、以下の詳細スクリプトを設定します。
overrideHost web.dev instantly-striking-martin.edgecompute.app
addHeader x-bypass-transform:true
navigate https://web.dev/learn-web-vitals/メイン Web サイトのパフォーマンスに集中するために、次のドメインをブロックします。
www.google-analytics.com www.gstatic.com
firebaseinstallations.googleapis.comこのテスト結果は、変更適用前のテスト結果です。
次に、同様の方法で別のテストを設定し、「web.dev using reduced connections」というラベル付けをします。以下の詳細スクリプトを設定します。
overrideHost web.dev instantly-striking-martin.edgecompute.app
navigate https://web.dev/learn-web-vitals/以下のドメインを同くブロックします。
www.google-analytics.com www.gstatic.com
firebaseinstallations.googleapis.comこのテスト結果は、変更適用後のテスト結果です。こちらのテスト比較ページでは、実行した2つのテスト結果を比較しています。
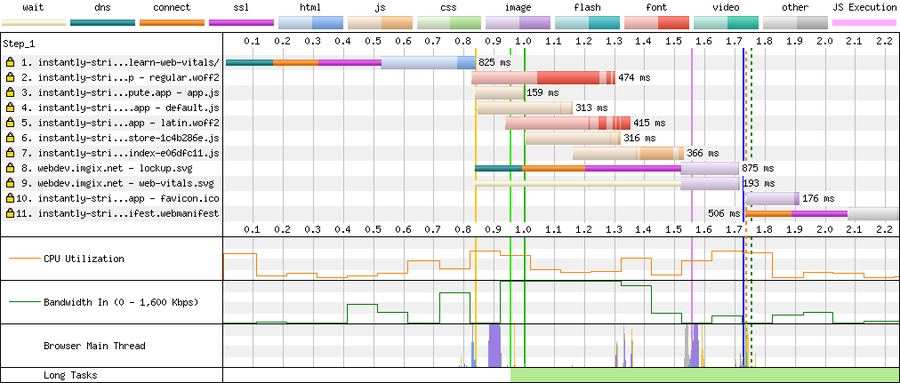
変更適用前のウォーターフォールチャートでは、1.75秒あたりの緑の破線が SVG 画像の1つである Largest Contentful Paint を表しています。

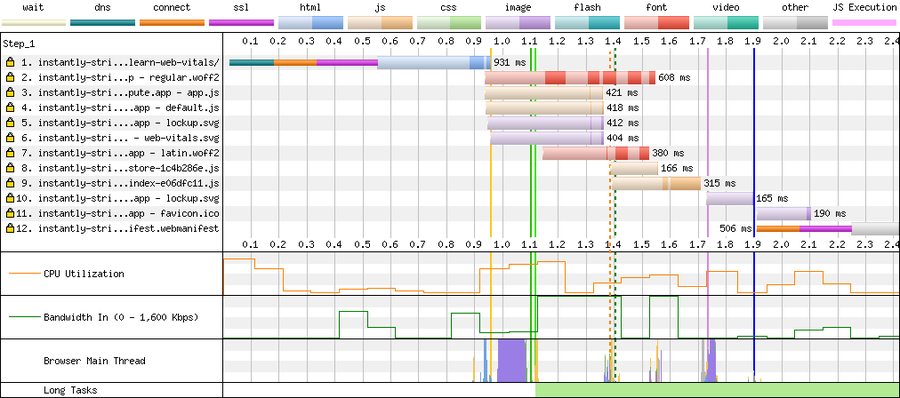
変更適用後のウォーターフォールチャートでは、SVG ファイルが同じオリジンから読み込まれていることが分かります。そして、Largest Contentful Paint の読み込み時間が約1.2秒と大幅に短縮されたことがわかります。

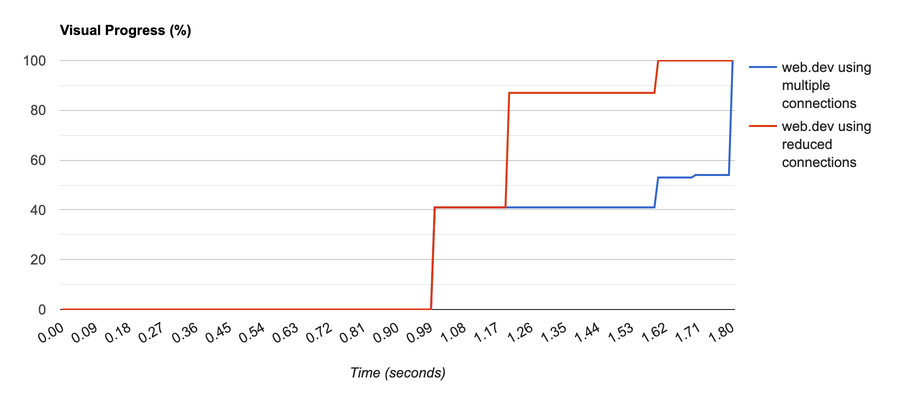
比較ページには、時間経過と進行状況を可視化したチャートなどが多数あります。例えば、以下のチャートでは接続数が少ないサイトの方が表示時間が早いことがわかります。

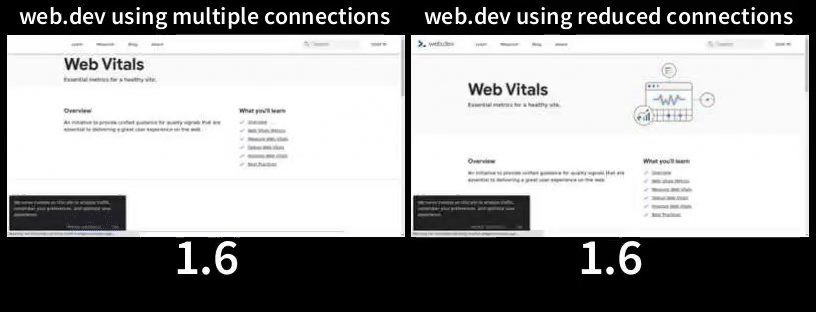
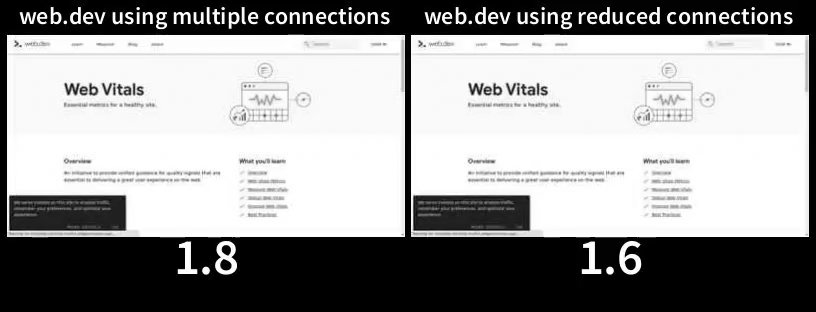
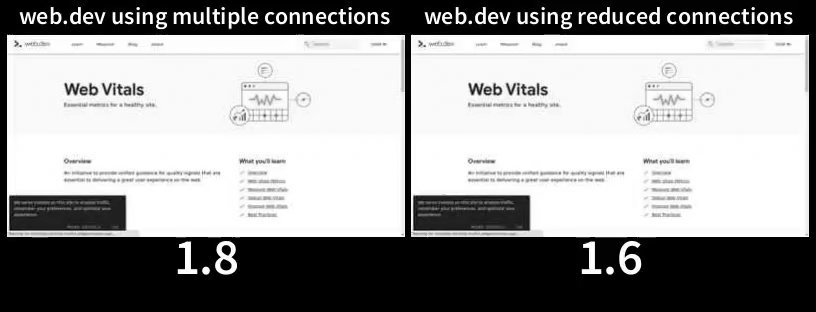
この両サイトを比較する動画では、接続数の少ないサイトでは右上の画像がはるかに早く読み込まれ、ページ全体の読み込みが1.8秒ではなく1.6秒で完了していることがわかります。

つまり今回のケースでは、読み込み速度の改善方法がページに役立つことが証明されました。このように、Compute を使用して Web パフォーマンスの改善方法をテストし、変更による効果を確認することが可能です。
