先月、Fastly のサーバーレスコンピューティング環境でのコードのビルド、テスト、デプロイに使用される Compute にローカルテスト機能を新たに追加したことをお知らせしました。ローカルテストでは、開発中のアプリケーションをノートパソコンやサーバー、または CI システムなどでローカルに、かつ本番に近い環境で柔軟に実行できるため、デプロイにかかる時間やプロセスを省くことができます。またデプロイの手順を踏む必要がないため、CI での単体テストや結合テストなど、現在ご利用の自動化されたテストプロセスの一環として使用することができ、テスト工程をよりきめ細かくコントロールすることが可能です。
Compute のローカルテストでは、ローカル環境で SDK を使用しながらアプリケーションを完全に実行できます。そのため、Fastly のネットワークにデプロイすることなく、オリジンサーバー (実際もしくはシミュレートされたサーバー) と通信するプログラムの開発やテストを行うことができます。これによって反復作業が加速し、開発がスピードアップするほか、ネットワークレベルでの可視化やトラブルシューティングが行いやすくなります (例えば、Wireshark などのツールを利用してプログラムのネットワークトラフィックを追跡することができます)。また、Compute がサポートする Log Tailing 機能やリアルタイムログのエンドポイントなどのテストやデバッグツールも、ローカルテストで使用することが可能です。
今回の記事では、ローカルテスト機能の仕組みについてユースケースを交えてご紹介します。
Fastly SDK も搭載
サーバーレスアプリケーションの開発で使用できるヘルパー関数や構造体を提供し、複数の言語に対応した SDK の利用が可能なことも、Compute のメリットの一つです。SDK を使用することによって、バックエンドとの送受信のための接続やアプリの主要エントリーポイントをあらかじめ定義するなど、便利なショートカットの利用が可能です。また、HTTP リクエストやレスポンスを作成・操作するための構造体も利用できます。Compute のローカルテスト機能が導入される以前も Wasm アプリをローカルで構築することは可能でしたが、Fastly SDK を含めることはできませんでした。ある程度のユニットテストも実行可能でしたが、実際デプロイされるアプリとテストアプリは異なるものでした。
Compute のローカルテスト機能で最も気に入っている特徴は、オフラインの開発環境です。テクノロジーをネットワークから離れて隔離するのは邪道だと感じる方もいらっしゃるかも知れませんが、私にとって、オフィスや都会の喧騒から遠く離れた自然の中にいる時が、ひらめきが生まれる瞬間なのです。そのため、キャンプなどに出かける際は、いつも小さいノートパソコンを持っていくようにしています。
これまでは、良いアイディアが浮かんだ時はとりあえずメモを取るか、スタブコードを書くしか方法がありませんでした。Compute のローカルテスト環境なら、どんなタイミングでワクワクするアイディアが湧いても、実際に記述し、ビルドしてテストすることができます。
Compute アプリのワークフロー
ローカルテストのメリットについてお話ししたところで、次は具体的な仕組みについてご紹介します。通常の Compute アプリのワークフローは次のとおりです。
アプリケーションの初期化
アプリケーションのビルド
コードの修正
アプリケーションのデプロイ
このプロセスを繰り返す
この手順は、Fastly CLI を使って次のコマンドで行います。
$ fastly compute init
$ fastly compute build
$ fastly compute deployCompute のローカルテスト機能は、Fastly CLI にも統合されています。次のコマンドでアプリをビルドし、ローカルテスト環境を開始できます。
$ fastly compute serveローカルテストサーバーが起動したら、ブラウザを localhost:<port number> に向け、Compute アプリケーションを実行し、レスポンスを確認します。ネットワークにアプリケーションをデプロイする準備が整ったら、あとは fastly compute deploy を実行するだけです。
実際のユースケース
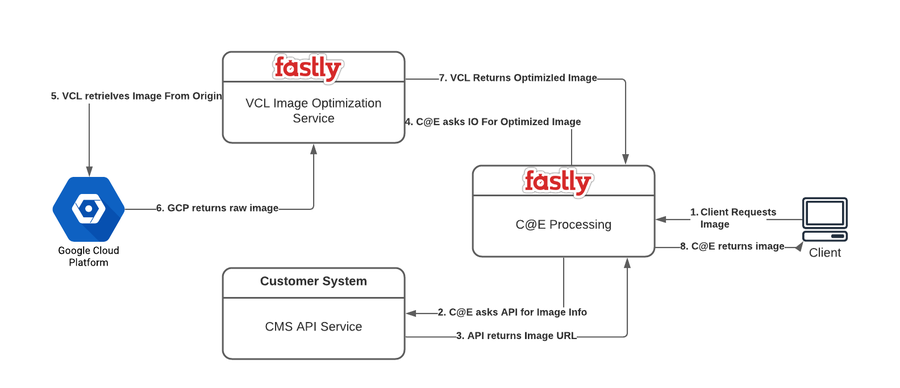
先日、従来型の画像処理システムに代わるソリューションを探している企業から、ご相談を受けました。このお客様のニーズについてお伺いしたところ、Fastly のイメージオプティマイザーがぴったりのソリューションだったのですが、一つだけ問題がありました。この企業では数十種類ものクライアントアプリをデプロイしており、これらのアプリが画像をリクエストする方法を変更できないとのことでした。そのため、この企業がイメージオプティマイザーを使用する場合、画像リクエストに適切なクエリパラメーターを追加する必要があります。
そんな時に活躍するのが Compute です。私たちは、クライアントリクエストを処理し、お客様の CMS API をコールして元の画像の URL など、画像に関する情報を取得する専用の Compute アプリの作成を提案しました。しかも、都合の良いアーキテクチャのおかげで、記述が必要なコードは Compute の処理アプリのみであることが分かりました。しかし、そこで問題が。お客様は翌週にもアプリの何らかの動作を確認したいとおっしゃったのですが、私はちょうどそのころ、5日間のラフティング旅行に出かける予定でした。そんな時こそ、Compute ローカルテスト機能の出番です。

お客様のニーズに基づいたデザインの概要
先ほど、旅先に小さなノートパソコンを持っていくことがあるとお話ししましたが、今回の旅行でもこのプロジェクトに取り組む時間があることが分かっていました。ローカルテスト機能を使用することで、VCL 画像処理サービスのスタブを作成することができました。このサービスはクラウドへの接続が必要ですが、イメージオプティマイザーは成熟したプロダクトなので、安心してスタブを書くことができました。お客様の CMS API と Google Storage は、ローカルマシンで Django サーバーを使用してシミュレートしました。こうすることで、インターネットに接続することなく、完全にローカル化されたシステムで Compute の処理アプリを記述・ビルドし、テストすることができました。これは Compute のローカルテスト機能なしでは不可能なことでした。
以下のコードスニペットでは、画像情報を取得するための CMS API へのコールと、情報を処理した後に実際の画像を取得するコール、計2つのバックエンドコールが表示されています。
let api_response = Request::get(image_obj.api_url).send(IMAGE_API_BACKEND);
match api_response {
Ok(response) => {
let body_str = response.into_body_str();
println!("body_str: {}", body_str);
if image_obj.image_type == "album" || image_obj.image_type == "artist" {
let image_info: ImageInfo = serde_json::from_str(&body_str).unwrap();
let dims = image_obj.dimensions.unwrap();
let io_url = format!(
"https://{}/{}?height={}&width={}",
CUSTOMER_GCP_HOSTNAME, image_info.url, dims.height, dims.width
);
req.set_url(io_url);
req.set_header(header::HOST, CUSTOMER_GCP_HOSTNAME);
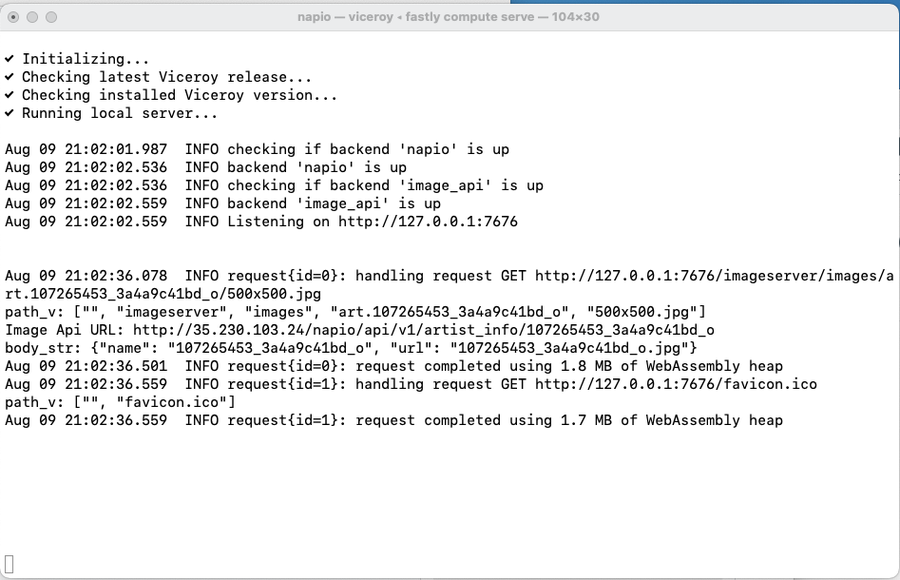
Ok(req.send(CUSTOMER_GCP_BACKEND)?)以下は、ローカルポート7676で実行中のテストサーバーを示すターミナルウィンドウです。コード内の println は、デバッグをしやすくするための出力です。

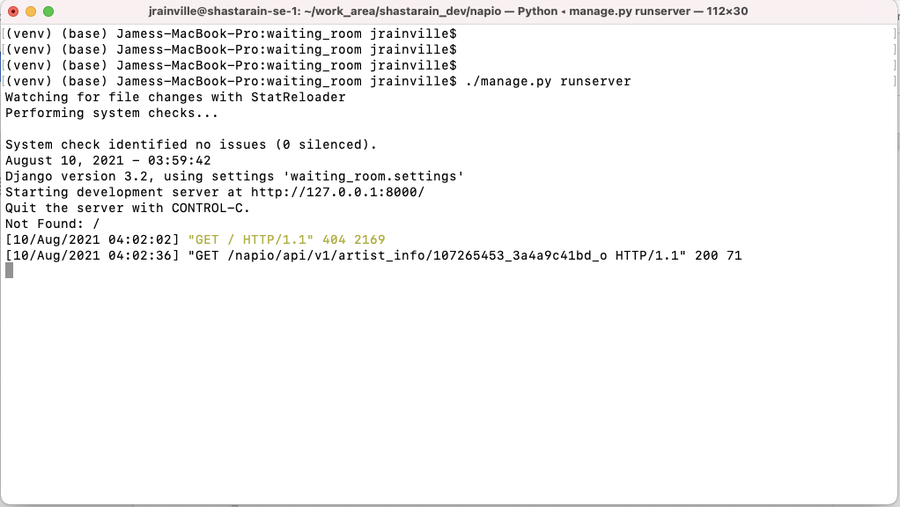
そしてこちらが、ローカルポート8000で実行中の Django バックエンドを示すターミナルウィンドウです。

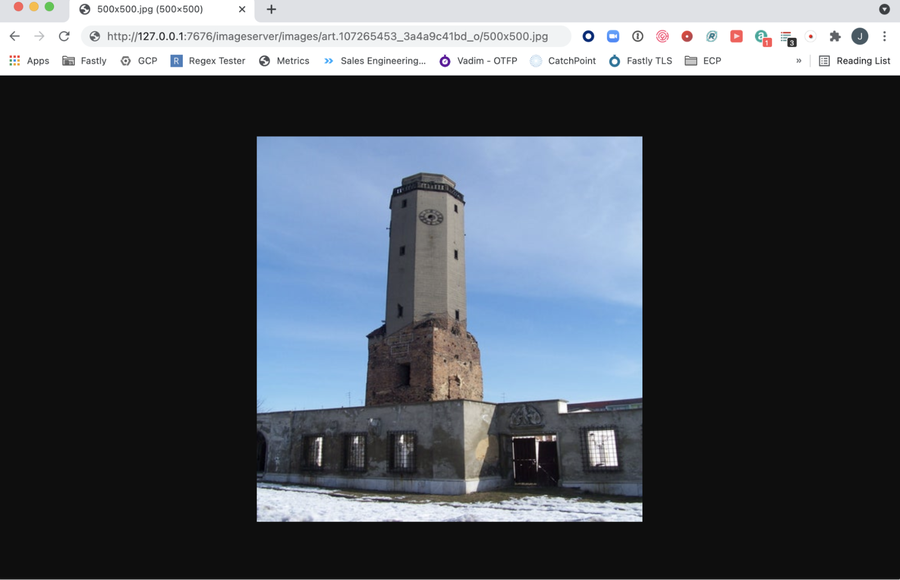
こちらは、127.0.0.1:7676 から特定の画像をリクエストしているブラウザのスクリーンショットです。

旅行から戻った後、バックエンドを実際の VCL サービス、Google Storage、そしてお客様の CMS へ向け、引き続きローカルでテストとデバッグを行うことができました。アプリが完成した時点でネットワークにデプロイしたところ、全てうまく機能しました。旅行を楽しみながらお客様の要望に答えることができて、まさにウィンウィンでした。
トライアルに登録する
Compute でのローカルテストに関する詳細は、Developer Hub をご覧ください。まだ Compute をご利用でない場合は、今すぐ登録して、サーバーレスのパワーをぜひ実感してください。
