開発者たちが自身のアイデアを楽しみながら試行錯誤し、同時にコードの作成開始からリリースまで迅速かつ簡単に行える環境作りに Fastly は日々取り組んでいます。
先週発表された Devportal Awards において、開発者に最高のエクスペリエンスを届けるという私たちの長年にわたる取り組みが業界で評価され、表彰を受けました。このアワードは、「ターゲットを開発者に限定せず、ビジネスニーズにも合致し、管理者にとっても運用しやすい開発ポータルの提供に向けた努力を称える」ものです。Fastly Developer Hub は、開発者が Fastly のエッジクラウドプラットフォーム上で高速かつスケーラブルで安全な最先端のアプリケーションを構築するのに必要なあらゆるツールとドキュメントに簡単にアクセスできる一元化されたポータルを提供しています。このたび、この Fastly Developer Hub が 2022 Devportal Award で「Best Onboarding 賞」を受賞しました。審査員からは Fastly Developer Hub について、ユーザーが「素早く、スムーズに開発を開始するのに役立ち」、「すぐに使用できる多くの有用なリソースとテスト用オプションを提供している」との評価を受けました。
Fastly Developer Hub の重要な機能のひとつである Fastly Fiddle は、開発者が本番環境を危険にさらすことなく設定をテストできる、パワフルかつ柔軟性の高いテスト用サンドボックスです。先日、私たちは Fiddle の便利な新機能を複数発表しました。高い評価を得ている Developer Hub の画期的な機能を活用して、皆さんもぜひ素晴らしいアイデアをどんどん実現させてください。
Fastly Fiddle の新機能
エッジでコードを書いている Fastly のお客様の多くが、コードの検証や問題のデバッグでテストケースの数を減らすために Fiddle ツールをご利用いただいたことがあるかと思います。Developer Hub で何らかのインタラクティブなコードサンプルを実行したことがおありでしたら、Fiddle が使われたはずです。
Fiddle は、2017年8月に社内のハッカソンプロジェクトとしてスタートしました。このハッカソンが開催されたとき、私はカンファレンスに参加するためにオーストラリアのシドニーに滞在していたのですが、よく考えずに米国の同僚とチームを組んだため、睡眠不足に陥りながらコードを完成させました。Fiddle はそれ以来、大きな進化を遂げています!
Go 言語を新たにサポート
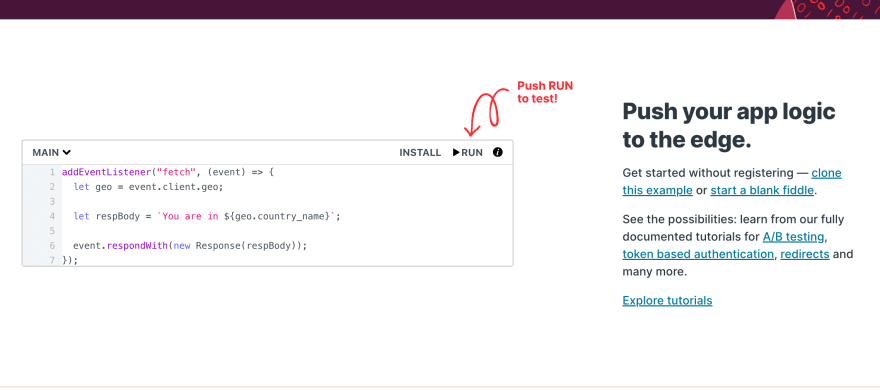
私たちは昨年、Compute ですでにサポートされている Rust と JavaScript の SDK のサポートを Fiddle に導入し、Compute のサポートを開始しました。Compute 向けに Go 言語の SDK をリリースした際には、Fiddle による Go 言語のサポートも同時に発表されました。以下は Go 言語で記述された Fiddle コード の例です。
Fiddle で Go 言語によるコードの記述を試してみたいお客様は、Go 言語のサポートに関する開発者向けドキュメントをご覧ください。
新しいドメイン
fiddle.fastlydemo.net からfiddle.fastly.dev に移行しました!これにより、ハッカソンで作成された当初から残っていた Fiddle の最後のレガシー要素を、ようやく一掃できました。

Fiddle コードにロックをかけている場合、パスワード (ブラウザの localStorage に保存されている) は自動的に移行されます。既存の Fiddle コードを参照すると、リダイレクトされます。
新たなデフォルトオリジンとして Glitch を採用
Fastly は今年、Glitch を買収しました。Glitch はローカルツールを使用せずにインスタント Web アプリケーションを構築したい開発者の間で最も人気が高く、使いやすいツールのひとつです。実際、Glitch には Fiddle と共通する部分が多くあるため、自然の成り行きで、Fiddle 向けのデフォルトのバックエンドサーバーを提供するために Glitch を使用することにしました。

Fiddle は以前、デフォルトのオリジンとして httpbin.org を使用していました。HTTPBin は非常に優れたツールであり、ご希望であれば今でもオリジンとして使用することができます。
埋め込まれた Fiddle コードのサーバーサイドレンダリング
Fiddle は ReactJS アプリケーションです。コードエディターとして優れた Monaco IDE を使用しますが、そのために非常に重くなります。埋め込まれた Fiddle コードを最初にリリースした際、Fiddle コードがレンダリングする IFRAME は React だけでなく Monaco IDE 全体 (およそ 2 MB の JavaScriptです!) を読み込んだ後に読み取り専用に設定される仕様でした。その結果、世界でもっとも肥大化したコードハイライト表示ライブラリになってしまいました🤦。Fiddle が Developer Hub のホームページの中心に置かれていることを考えると、これは望ましくありません。

そのため、読み取り専用の Fiddle コードに Monaco の代わりに Prism を使用することにしました。さらにページのレンダリング前に必要とされる React コードの量を減らすためにコード分割を追加しました。次に、Fiddle に埋め込まれた IFRAME を遅延読み込みにしました。これにより、オフスクリーンでは読み込みは全く行われず、初期レンダリングの邪魔をせずに済みます。ただし、埋め込まれた Fiddle コードの読み込みとレンダリングにまだ数秒かかるという事実は変わりません。
実を言うと、これもすでに過去の話です。今週の時点で、Developer Hub に埋め込まれた Fiddle コードは全てサーバーサイドでレンダリングされます。コードのハイライト表示までサーバーサイドで処理されます。つまり、上記の Developer Hub のホームページで表示されている Fiddle コードが、ついにページの他の箇所と一緒に読み込まれるようになったということです。もう数秒遅れて表示されることはありません。これは Fiddle が埋め込まれたすべての場所で実施済みです。
Fiddle コードで Webサイトの閲覧が可能に
Fiddle は Fastly のサービスであり、Fastly のサービスは (通常は) Webサイトです。ただし、Fiddle は常に個々のリクエストへの対応に特化しています。エンドユーザーのエクスペリエンスを直接公開するのではなく、リクエストが Fastly でどう処理されるのか、その詳細を表示します。しかし、中にはコードがエンドユーザーに返すフロントエンドとのインタラクションなしにデモンストレーションを行うのが難しい Fiddle コードもあります。例えば ID プロバイダーからのコールバックを受け取らずに完全な OAuth フローを実行することは困難です。
ここで登場するのが RUN ボタンの左側に表示されるようになった、こちらの新しいボタンです。

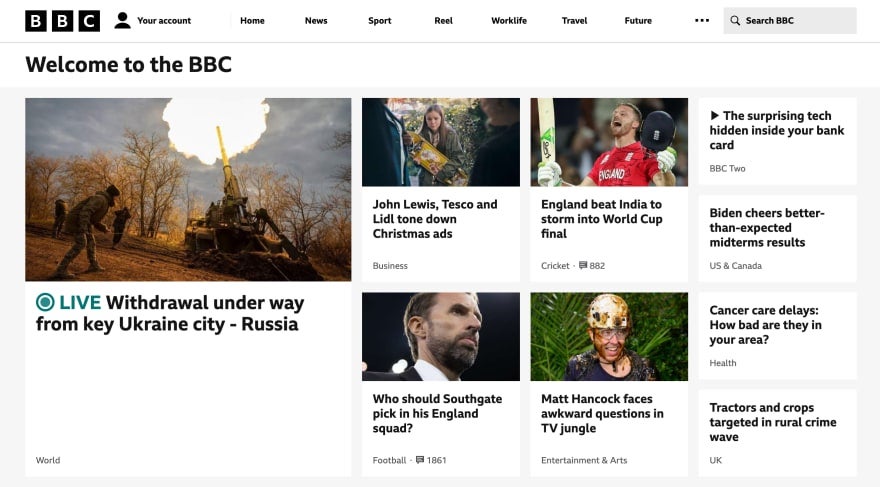
Webサイトのように Fiddle コードをブラウジングできるようになりました。今回はエンドユーザーのリクエストを BBC の Webサイトにプロキシするだけでのごくシンプルな Fiddle コードを作成しました。ブラウズボタンをクリックすると、なんと!Fastly を通じて BBC のサイトが表示されます。

今のところ、このモードは個人的に作成した Fiddle コードでのみ使用可能です(つまり、Fiddle コードの作成時と同じ IP アドレスからブラウジングする必要があります)。ブラウジングできる時間も制限される可能性があります。Fiddle は Webサイトをホスティングするプラットフォームではなく、また完全に匿名です。従ってホスティングプラットフォームを提供してしまうことがないように私たちが責任を持って管理する必要があります。undefined
この制限のために Fiddle コードをブラウジングできない場合は、複製してブラウジング可能な私的なバージョンの Fiddle コードを作成することができます。他人が作成した Fiddle コードをブラウジングできれば非常に便利なので、近いうちにこの制限を緩和したいと考えています。
フラグとベータ版機能
Fastly のサービスは全て同じように構築されているわけではありません。膨大な数の機能フラグや機能スイッチがあり、お客様がプレミアム機能へのアクセスを購入したり、ベータ版のテストプログラムに参加したりする場合、トグルで切り替えることができます。最近まで Fiddle には誰でも利用できる機能しかありませんでしたが、このたび Fiddle で機能フラグを設定できるようになりました。作成した Fiddle コードでプレミアム機能やベータ版機能をぜひお試しください。例えば、レート制限 API を使用した VCL の Fiddle コードをこちらでご確認いただけます。
Fastly では新たなベータ版機能の開発・リリースを進めており、お客様がこれまで以上に素早く Fiddle でこれらの新機能をご利用いただけるよう努めています。
リクエストごとに新しいキャッシュの使用が可能に
Fiddle コードを実行する際、結果の決定性を確保するために空のキャッシュが必要な場合があります。逆に、何らかのキャッシュロジックをテストするために、現在のキャッシュを維持したい場合もあるでしょう。Fiddle コードのリクエストを実行する前にキャッシュをクリアするのが適切かどうかを判断するのは、なかなか難しいことです。
すでに Fiddle UI を再読み込みするたびに新しいキャッシュを取得するようになっています。また、RUN ボタンを Shift+click して Fiddle コードの実行前にキャッシュを空にする機能を数年前に追加しました。しかし、Fiddle コードによっては、キャッシュにヒットすることで、表示したい何らかのコンテンツの配信が妨げられる可能性があります。また、Fiddle コードにリクエストの長いシーケンスが含まれているようなケースでは、そのリクエストシーケンスの途中でキャッシュをクリアしたい場合もあるでしょう。
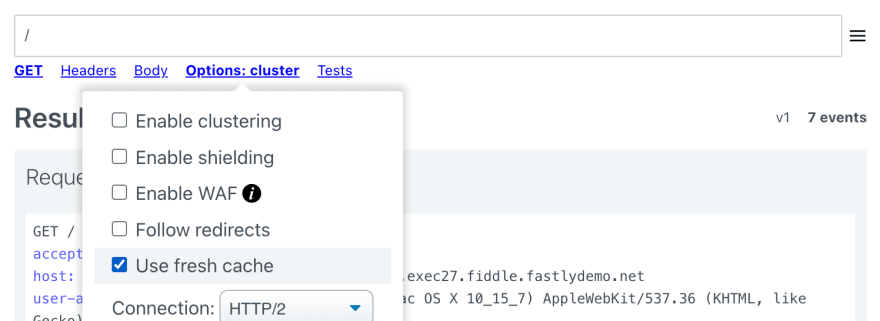
今月、Fiddle のリクエストオプションとして「use fresh cache (新しいキャッシュを使用)」を追加する予定です。これにより、キャッシュのクリアをリクエストごとにフラグし、Fiddle コードの定義の一部として保存できるようになりました。

Fiddle コードを実行する際にキャッシュについて悩む必要はもうありません。Fiddle コード自体によって、キャッシュのクリアが必要であることが認識されます。
さっそく試してみませんか?ぜひ fiddle.fastly.dev にアクセスしてください。
Fastly では、お客様がより簡単にアイデアを試したり問題をデバッグできるよう Fiddle の改善に取り組んでいます。追加して欲しい機能がおありでしたら、@fastlydevs 宛てにツイートしてください。
この度、栄誉ある賞を下さった Devportal と、私たちの大切な開発者コミュニティに、心から感謝の意を表します。皆さんの存在は、私たちにとって日々の意欲と活力の源です。undefined
