数週間前、Fastly の競合企業の一つである Cloudflare が、自社のエッジ・コンピューティング・プラットフォームは Compute@Edge と比べて約3倍も高速であると 自社のブログ記事で断言しました。しかし Cloudflare によるこの見当違いな主張は、事実とは異なる印象を与えるために統計が利用されるリスクについて学ぶ良い機会でもありました。この記事では、Cloudflare のテスト手法を分析するとともに、より有用で科学的な比較による結果をご紹介します。
世の中には「嘘、大嘘、そして統計」の3種類の嘘が存在すると言われています。これは統計の説得力を皮肉った言葉であり、統計の中には信用できるものもありますが、今回 Cloudflare が公開した統計は明らかに信頼性に欠けます。

Cloudflare の主張には多くの問題があります。まず Catchpoint の名前を持ち出すことで、この調査がまるで第三者機関による独立したものであるかのような印象を与えますが、実際はそうではありません。Catchpoint のツールはニーズに合わせて設定可能なため、公平で厳格な基準に基づいたテストを行うことも、自分の主張を裏付けるためにツールを恣意的に利用して、都合のよい結果を得ることも可能です。
Cloudflare のテストにおける問題点
Cloudflare のテストの設計と実施方法には、いくつかの欠陥があります。
Cloudflare のテストでは、厳選された Catchpoint ノードが使用されています。この特定のノードセットが選ばれた理由は示されていませんが、Cloudflare のインフラストラクチャのロケーションは Fastly のものとは異なるため、不公平なテストロケーションの選択は、大幅に偏った結果を招きます。
Cloudflare のテストでは、一般公開されている成熟したプロダクトである Cloudflare Workers で実行された JavaScript の動作と、Compute@Edge で実行された JavaScript の動作が比較されています。Compute@Edge プラットフォームは現在一般公開されており、本番環境での使用が可能ですが、Compute@Edge の JavaScript のサポートはベータ版のプロダクトとして公開されています。Fastly のドキュメントにも明記されているように、ベータ版のプロダクトは本番環境での利用には適していません。より公平なテストを行うのであれば、プロダクトライフサイクルにおいて同等の段階にある Compute@Edge での Rust の動作と Cloudflare Workers での JavaScript の動作を比較するべきでした。
Cloudflare のテストでは、Fastly の無料トライアルアカウントが使用されています。有料アカウントとは異なり、無料トライアルアカウントの使用には制限があるため、負荷の下でのパフォーマンスを比べることはできません。
Cloudflare のテストはたった1日、しかも1時間のみ行われました。そのため、日々のトラフィックパターンや異常なイベントを正規化できず、結果にランダムな歪みが生じる可能性があります。1日の間に複数のテストを異なる時間帯で行うことで、都合の良い結果が得られる可能性が高くなります。
Cloudflare のブログ記事には、テストコードは「単に現在の時刻を返すだけの関数を実行した」とあるにもかかわらず、その直後に受信リクエストのヘッダーのコピーを返すコードサンプルが表示されています。これらの記述のいずれかに間違いがあるはずです。テスト手法がはっきり説明されていない場合、テスト結果の客観的な評価や再現は不可能です。
コンピューティング負荷がほとんど無く、ペイロードサイズもそれほど大きくなく、プラットフォーム API を使用しないテストで TTFB (最初の1バイトが到着するまでの時間) を評価するだけでは、Compute@Edge のパフォーマンスの測定において意味のある結果は得られません。
とてもまともな科学とは言えません。では、なぜ Fastly はわざわざこのような記事に注目しているのでしょうか。そして、Compute@Edge のパフォーマンスは実際にどれほどのものなのでしょうか。
実は Compute@Edge は Cloudflare Workers より速かった
実のところ、TTFB だけではどちらのプラットフォームの方が速いと断言することはできません (その点については後ほど)。しかし、今回のテストをより公平な方法で再現した結果では、TTFB においても Fastly のネットワークと Compute@Edge のパフォーマンスのスコアが、Cloudflare のネットワークと Cloudflare Workers のスコアを上回りました。
エッジネットワークの相対的なパフォーマンスの測定は容易ではありません。CDN の時代を超えた今、たった一つの変数のみでエッジネットワークの価値を判断することはできません。今回のテストには使用されませんでしたが、いくつもの素晴らしいエッジ機能を提供する Cloudflare は、このことを誰よりもよく理解しているはずです。
誤解を与えるようなこのベンチマークと同様の条件で比較調査を行う気はありませんが、Cloudflare の利用規約では同社のサービスを使ったベンチマーク調査を実施することは禁じられているため、Fastly の条件での再調査を行うことはできません。

そこで今回は、Fastly のプラットフォームに対して同じテスト (同じヘッダーを使用して Catchpoint を使って TTFB を測定) を実施しました。ただし、今回のテストには、以下の決定的な違いがあります。
より長期のテスト期間 (1時間ではなく1週間) を設定し、より多くの Catchpoint ノード (50ではなく673) を使用
JavaScript の代わりに、Rust からコンパイルされた Wasm バイナリを使用
Fastly の無料トライアルアカウントではなく、有料アカウントを使用
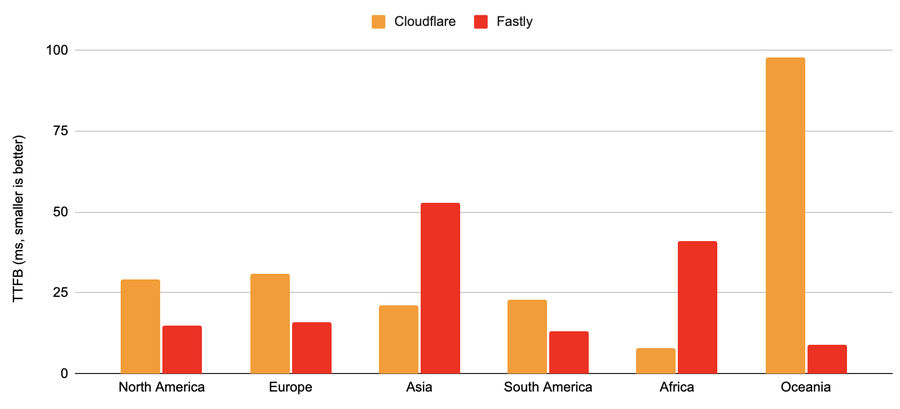
生データはこちらでご覧いただけますが、結論から言うと、より公平な手法で行われたテストの結果から、以下のような欠陥のある測定基準を利用した場合でも、6つのリージョンのうち4つのリージョンにおいて、Fastly のネットワークと Compute@Edge は、Cloudflare のネットワークと Workers よりもスピードが速かったことがわかりました。

Fastly データ : TTFB の中央値、Catchpoint ノード数 673、リクエスト数 378,000、実施期間 2021-11-24 00:00 から 2021-11-30 00:00 (6日間) [結果] Cloudflare データ: TTFB の中央値、Catchpoint ノード数 50、リクエスト数不明、実施期間 2021-11-08 20:30 から 2021-11-08 22:00 (1.5時間) [結果]
Cloudflare が推奨する TTFB を基準にした場合、Compute@Edge を実行する Fastly のネットワークは、Cloudflare Workers よりも北アメリカとヨーロッパでは2倍、オセアニア地域では10倍速いことがわかりました。もう一度言いますが、Cloudflare の利用規約ではベンチマーク調査は禁じられているため、Cloudflare のサービスを直接利用してオセアニア地域の他からかけ離れた値を再現することはできませんでした。
エッジサーバーで直接 WebAssembly バイナリを実行するため、Compute@Edge にはネイティブ言語がありません。しかし、Rust は開発者のエクスペリエンスとコンパイルされたコードのパフォーマンスの両方の観点から見ても、大変優れた言語です。つまり、WebAssembly にコンパイル可能であれば、何でも Compute@Edge で実行することができます。実際、多くのお客様が Compute@Edge を幅広く活用しています。
でも JavaScript は?
多くのお客様にとって JavaScript のサポートが重要なポイントであることは Fastly も重々承知しています。しかし 私たちは、JavaScript からコンパイルされた Compute@Edge パッケージのパフォーマンスにまだ完全に満足していません。JavaScript のサポートがまだベータ版であるのは、そのためです。Fastly では、本番環境にふさわしいパフォーマンスが得られるようになり次第、プロダクトを正式版としてリリースするようにしています。
エッジ・コンピューティング・プラットフォームを構築するにあたって、Fastly は同業他社とはだいぶ異なるアプローチを取ってきました。したがって、Fastly では始めから問題への取り組み方自体が他と異なり、それに伴いパフォーマンスの進化の仕方も変わってきます。
正しいデータの測定
では、このテストにおいて TTFB が有用な測定基準ではない理由について、より詳しく見てみましょう。
今回 Cloudflare が行ったテストでは、コンピューティングパフォーマンスの測定において意味のある結果を得ることができません。たった一つの変数を測定するのではなく、お客様にとって意味のある主なユースケースにおけるエッジコンピューティングのパフォーマンスを測定するベンチマークを使用することが重要です。ネットワークの RTT に加えて、以下のような変数の測定が重要です。
リクエストをお客様のコードに渡す際のスタートアップ時間
様々なサイズのワークロードに対するコンピューティングパフォーマンス (思考時間)
リクエスト頻度の高いオブジェクトとロングテールコンテンツの両方に対するキャッシュパフォーマンス
オリジンリクエストを含むユースケースにおけるオリジンサーバーへの RTT
Cloudflare のテストでは、ネットワークの RTT さえも適切に測定されていませんでした (TTFB にはネットワーク RTT とサーバーの思考時間が含まれるため)。また、それぞれの要素が全体的な値に占める割合を判別できません。パフォーマンスをよく理解するためには、各要素を単独で測定する必要があります。
例えば以下のグラフでは、Fastly サービスのアジアでのネットワーク RTT と TTFB の中央値が示されています。VCL プラットフォーム (左のグラフ) では、ネットワーク RTT (青い線) が TTFB (緑の線) とほぼ同じになるほど、キャッシュヒットの配信が高速であることが分かります。Compute@Edge の場合 (右のグラフ)、TTFB の線は RTT とは明らかに異なり、任意のコードを実行するのにかかる負荷の増加の影響が反映されています。それでも、一般的に接続のレイテンシが大きいリージョン (以下のグラフのアジアも含めて) では、RTT が大部分を占めています。

先ほどのテスト結果にも見られるように、RTT は地域によって大きな差があります。つまり Cloudflare のテストでは、Fastly のエッジコンピューティングプラットフォームの相対的なパフォーマンスを示す「サーバーの思考時間」が明確にされていません。
お客様のために、より優れたインターネットを
現在 Fastly では、より現実的な環境にてパフォーマンスを計測するベンチマークスイートの作成に取り組んでおり、そのコードは追って公開する予定です。より優れたインターネットの構築を目指す Fastly は、企業同士の無意味な競争に膨大な労力を費やすことを避けるため、ベンチマークの結果は独立した第三者機関によって計測・発表されます。
とにかく、Cloudflare Workers が Compute@Edge より196%高速であるという発言は、確実に間違っています。実際、Workers は Compute@Edge よりもまったく速くありません。いずれにせよ、お客様にとって最も意味があるのは、ビジネスにとって重要な指標です。お客様のビジネスのニーズに、Fastly のスピードが十分であるかご興味がある方は、ぜひ Compute@Edge をお試しの上、ご自身でテストを行ってみてください。
この記事には、Fastly の想定や仮定、およびこの記事の公開時において Fastly が入手できた情報に基づいた「将来の見通し」に関する記述が含まれています。将来の見通しに関する記述には、既知および未知のリスク、不確実性、ならびにその他の要因が影響する場合があり、これらによって実際の結果、パフォーマンス、または成果が同記述において明示的または暗示的に示されたものと実質的に異なる可能性があります。これらの記述には今後のプロダクトやサービスに関するものが含まれますが、これらに限定されません。法律の規定による場合を除き、Fastly はこれらの将来の見通しに関する記述を公に更新する義務、および実際の結果が同記述において予想されたものと実質的に異なる可能性がある理由について更新する義務を負いません。これは、将来的に新しい情報が入手可能になった場合でも同様です。実際の結果が実質的に異なる原因となり得る重要な要因は、Fastly が米国証券取引委員会 (SEC) に提出するレポート (2020年12月31日に終了した事業年度の Form 10-K による年次報告書および Form 10-Q による四半期報告書を含む) に随時詳述されます。SEC に提出したレポートのコピーは Fastly の Web サイトに掲載されており、Fastly から無料で入手できます。


