Fastly は常に正しいと信じる道を進むことを目指しています。Edge Observer プロダクトの一部として、よりアクセシビリティの高いデータの可視化を実現するカラーパレットを導入したのも、私たちのそうした取り組みの一環です。
Fastly はこれまで、アプリケーション全体の可読性や読みやすさの向上を目指してさまざまな取り組みを進めてきました (こちらからダークモードやコントロールパネルに関する私たちの取り組みをご覧ください)。そして、視覚面でのアクセシビリティにおける最も大きな課題のひとつである、データの可視化の問題に向き合う必要がありました。
カラーパレットを一新した理由
カラーパレットの刷新により、以下を含むさまざまなメリットが得られます。
プロダクトにおける色の使用に関する Web Content Accessibility Guidelines (WCAG) の要件への対応
色の区別の明確化
カスタマイズ機能の拡大
男性の約8%、女性の約0.5%が何かしらの色覚異常 (色覚障がい) を持っていると考えられています。しかし、ロービジョンや弱視といった視覚障がいのある人にとっても、よりはっきりした色使いによって、見やすさが改善されます。
Fastly のビルトイン・モニタリング・ソリューションの中心的な機能であるチャートは、色を使ってデータの種類を区別することで、お客様のサービスのトラフィック状況を把握しやすくし、問題発生時の素早い対応を可能にしています。どこで何が起きているのかをお客様が迅速に診断できるようにすることが非常に重要です。

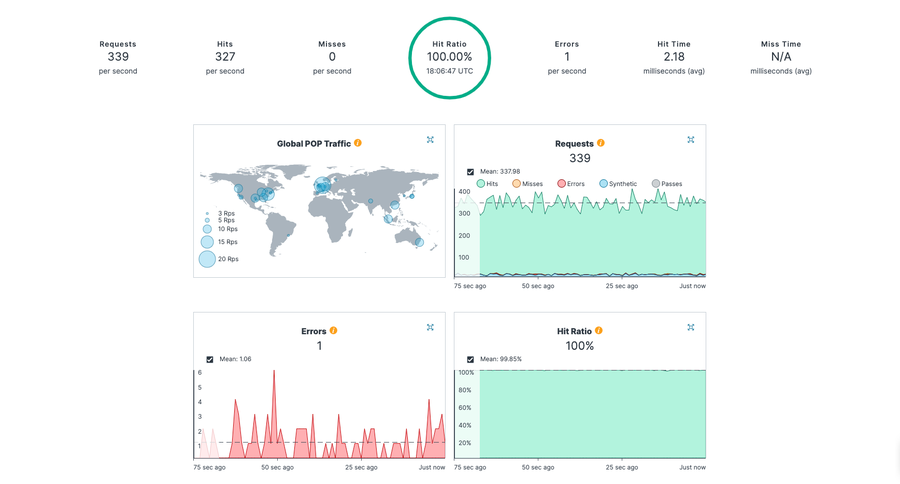
最新バージョンのリアルタイム統計ページの画像
データ可視化における色の問題点
今回実施したデザインの更新では、主にデータ可視化にかかわるカラーパレットに焦点を当てました。データのカテゴリーの種類別に異なる色を使うのは、グラフで一般的に使用されている方法です。
しかし、使用する色の数が増えると、似た色合いのものが増え、見分けがつきにくくなります。Fastly のチャートには、シンプルで、ひとつのデータタイプのみを表すものがある一方で、視覚障がいのない人でも分析に時間を要するような複数のカテゴリーを含むチャートも多数あります。
また、一般的な色覚異常は赤と緑の色を区別する能力に影響しますが、他の色の組み合わせにも影響を及ぼし、すべての色に対する知覚を困難にする場合もあります。
こうした理由から、Fastly はデフォルトのカラーオーダーにおいて、各色の間で十分なコントラストをつける必要がありました。
実際の取り組み
Color Blind という Figma のプラグインを使用して、既存のカラーパレットでさまざまな種類の色覚異常のシミュレーションを行いました。こうしたシミュレーションを通じて、特定の色覚異常のある人には、既存のパレットで隣接する色同士が非常に似て見えるケースが複数あることがわかりました。

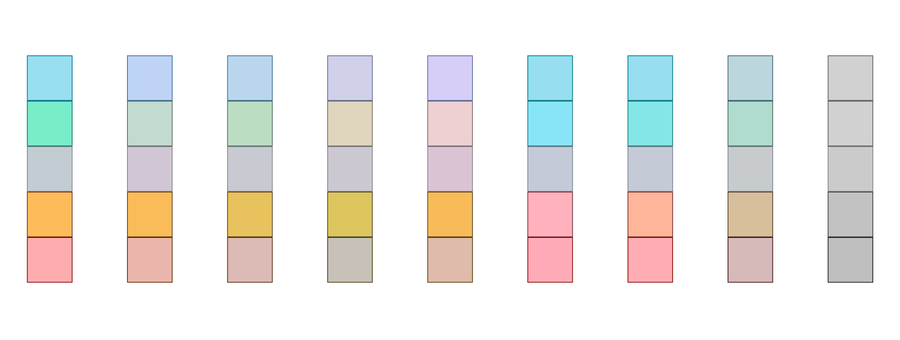
8種類の色覚異常のシミュレーションに使用された従来の5色パレット
こうした分析により、Fastly はカラーパレットの色選びに取り組む必要性に気づいたのです。既存の色使いを一から変えてしまうのは避けたかったので、社内のブランド担当チームと協力し、Fastly のブランドイメージから離れすぎない方向でアクセシビリティ向上を実現する試みを何度も繰り返しました。

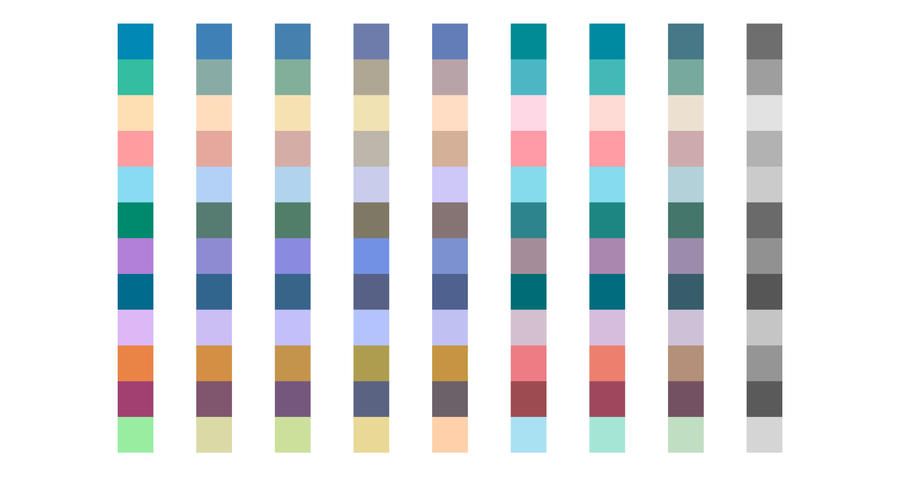
8種類の色覚異常をシミュレーションして生まれた新しい12色パレット
彩度と明度が近い色同士は区別が難しくなるため、ボーダーや塗りつぶしは採用しませんでした。さらに、使用する色をカテゴリーごとに限定することで、デザインシステムのオーバーヘッドの軽減も実現しました。
カスタム機能の向上
Edge Observer では、ユーザーは重要な指標を追跡するためのカスタムチャートやダッシュボードを作成できます。今回カラーパレットを一新したことで、より多くの固有色が追加され、Edge Observer のカスタマイズ機能が向上しました。つまり、お客様はより多くの種類のデータを、色の重複に悩まされることなく、ひとつのチャート上で表示できるようになりました。
Fastly における今後のアクセシビリティとデータ可視化の取り組み
Fastly は、今後もプロダクトのアクセシビリティ向上に取り組み続けます。私たちは、アクセシビリティについて後から見直す必要がなく、最初の段階からアクセシビリティを考慮したプロダクトの構築を目指しています。スクリーンリーダーやキーボードを利用するユーザーに、強化されたエクスペリエンスを体感していただける機会を近々提供できるのを心待ちにしています。
Edge Observer の利用について
優れたカスタム機能とアクセシビリティの高いカラーパレットを備えている Edge Observer のベータ版が現在公開されています。詳細は担当のカスタマーサポートエンジニアまたはアカウントマネージャーにお問い合わせください。
新しいデータ可視化カラーに関するご感想は、design@fastly.com 宛にメールにてご連絡ください。
