Fastly Fiddle を使用した Compute プロジェクトのブートストラップ

Developer Relations、Staff Software Engineer, Fastly
Fastly CLI は、Fastly Fiddle で作成された Fiddle をテンプレートとして使用する Compute プロジェクトのブートストラップをサポートするようになりました。Fiddle でコーディングを開始してプロジェクトをローカルに展開する場合でも、Developer Hub にある数百ものコードサンプルを利用する場合でも、`fastly compute init` のより強力になった機能を利用できます。
Fastly CLI を使用すると、非常に迅速かつ簡単に新しい Compute プロジェクトを開始できます。しかし、新しいアイデアを試したり、概念実証を行う際に、ローカル開発環境の設定が面倒な場合もあるのではないでしょうか。
ここで Fastly Fiddle の出番です。Fastly Fiddle を使用すると、VCL や Compute のコードを容易に共有して反復実行することができます。また、他の人がクローンを作成して貢献することも可能です。何もインストールする必要はありません。
Fastly のコードサンプルライブラリにあるサンプルソリューションの多くでは、すでに Fiddle が使用されており、ドキュメントの中にあるサンプルコードを実行できるようになっています。このパターンは Web ではかなり人気があります。Glitch や Runkit などのサービスでは、事前に設定された実行環境において、ほとんどあるいは全く設定を行わずにコードを作成する機能が開発されており、アイデアを実行するまでの時間を短縮できます。
これらのツールを使用する、またはコードサンプルを見つけるなどして、希望どおりに機能するソリューションを手に入れたら、次はそれを実際に動作させるときです。ローカルツールをインストールして環境を設定しようと考えているかもしれませんが、自動化された方法で実験を実際のプロジェクトに変換できたら、本当に素晴らしいことではないでしょうか。
INSTALL タブの導入
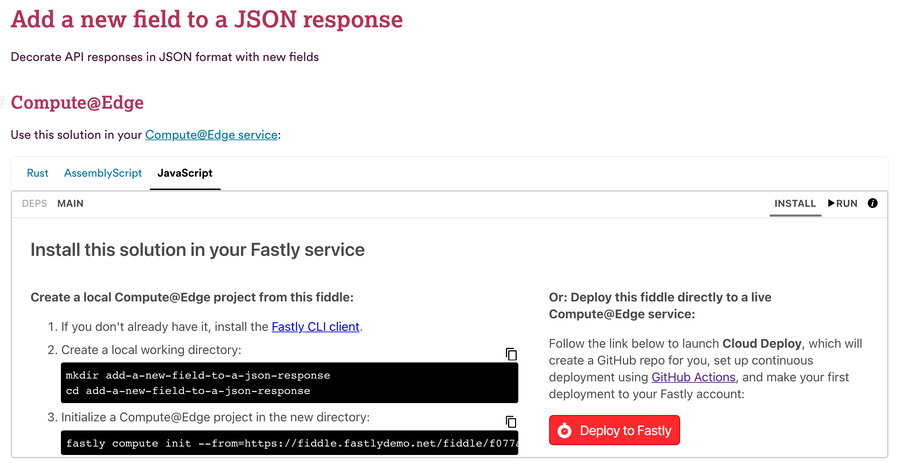
Developer Hub のコードサンプルに、新しく INSTALL タブが追加されました。まず、希望の言語実装 (例 : JavaScript) を選択し、表示されたコードの上部に表示される「INSTALL」リンクをクリックすると、そのコードを導入するためのオプションが表示されます。

サンプルコードをインストールするには、2つのオプションがあります。1つはローカルの開発環境を作成するもので、もう1つは新しい「Cloud Deploy」機能を使用して、コードを稼働中の Compute サービスに直接デプロイするものです。
コードサンプルからローカルプロジェクトを開始する
まず、ターミナルシェルを開いて新しいディレクトリを作成し、次のコマンドを実行します (ソリューションページのステップ3に記載されているとおりです)。
$ fastly compute init --from=https://fiddle.fastlydemo.net/fiddle/f077af30画面の指示に従って操作すると、次のように表示されます。
Creating a new Compute project (using --from to locate package template).
✓ Initializing...
✓ Fetching package template...
✓ Updating package manifest...
✓ Initializing package...
<snip>
SUCCESS: Initialized package exampleこれで、Fiddle ファイルがマシンに正常にダウンロードされ、任意のエディターで開く準備ができました。または、次のコマンドを使用してプロジェクトをローカルで実行することもできます。
$ fastly compute serve
✓ Initializing...
✓ Checking latest Viceroy release...
✓ Checking installed Viceroy version...
✓ Running local server...
Dec 01 10:33:49.919 INFO checking if backend 'origin_0' is up
Dec 01 10:33:50.107 INFO backend 'origin_0' is up
Dec 01 10:33:50.107 INFO Listening on http://127.0.0.1:7676ヒント : --watch フラグを追加すると、ホットリロード機能が有効になります。
compute serve コマンドは、まずアプリケーションコードをコンパイルし、次に Compute プロジェクトを実行するローカルサーバーを起動します。ブラウザで http://127.0.0.1:7676 を開くと、ご使用のマシンのローカルサーバーで実行されているアプリを操作できます。これにより、Fastly アカウントに実際のリソースを作成したり、ライブサービスにデプロイすることなく、機能が期待どおりに動作することを検証できます。
Fastly にデプロイする準備ができたら、次を実行します。
$ fastly compute publishFastly プラットフォーム上でコードを実行するために必要なリソース (バックエンドやロギングエンドポイント) の作成をインタラクティブにサポートし、コンパイル済みのバイナリをアップロードしてサービスを有効化します。
There is no Fastly service associated with this package. To connect to an existing service
add the Service ID to the fastly.toml file, otherwise follow the prompts to create
a service now.
Create new service: [y/N] y
✓ Initializing...
✓ Creating service...
Domain: [random-funky-words.edgecompute.app]
Backend (hostname or IP address, or leave blank to stop adding backends):
✓ Initializing...
✓ Creating domain 'random-funky-words.edgecompute.app'...
✓ Uploading package...
✓ Activating version...
Manage this service at:
https://manage.fastly.com/configure/services/PS1Z4isxPaoZGVKVdv0eY
View this service at:
https://random-funky-words.edgecompute.app
SUCCESS: Deployed package (service PS1Z4isxPaoZGVKVdv0eY, version 1)これで実際の Compute プロジェクトとローカル環境が完成しました。次は、このコードをリポジトリに変換して、GitHub や会社のバージョン管理システムにプッシュしたいと考えているかもしれません。コードサンプルからローカル開発、そして稼働中の本番環境アプリへと、コピー&ペーストなしで流れていくのは、とてもクールです。
今度は、これをショートカットして、ローカル開発環境を削除するとしたらどうでしょうか?
Cloud Deploy を使用してコードサンプルをデプロイする
コードサンプルの INSTALL タブに話を戻すと、2つのオプションが表示されています。左側にあるのは、先ほど説明した CLI ベースのワークフローを開始するものですが、右側にはこのような魅惑的なボタンが表示されています。

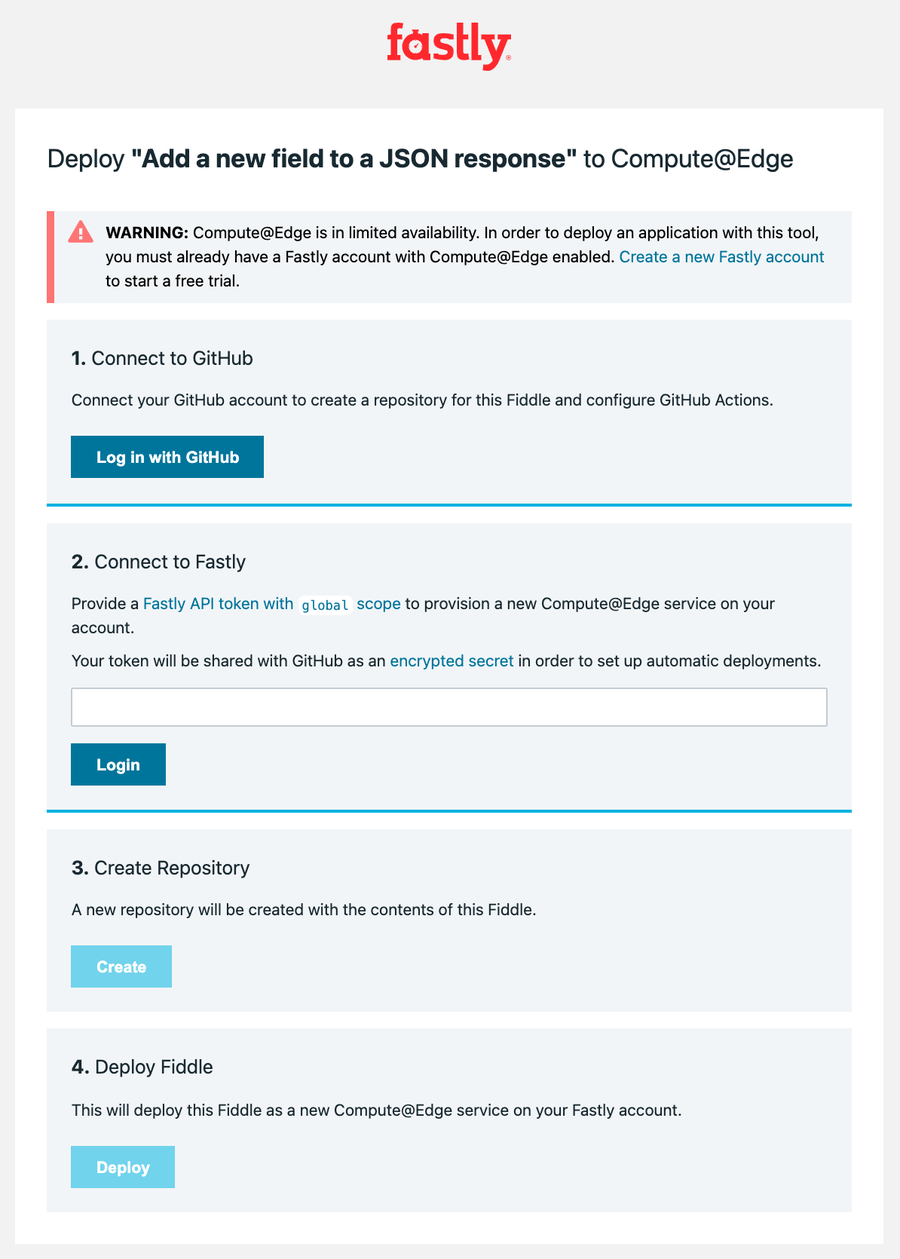
「Deploy to Fastly」をクリックすると、4つのステップからなる画面にリダイレクトします。
Connect to GitHub : この Fiddle のリポジトリを作成し、GitHub Actions を設定できます。
Connect to Fastly : GitHub Action が新しい Compute サービスをプロビジョニングできるように、API トークンを入力する必要があります。
Create Repository : 認証が完了すると、作成するリポジトリの詳細を入力できるようになります。
Deploy Fiddle : 「Deploy」をクリックすると、リポジトリの作成と、Compute の GitHub Actions ワークフローによるデプロイプロセスが開始されます。

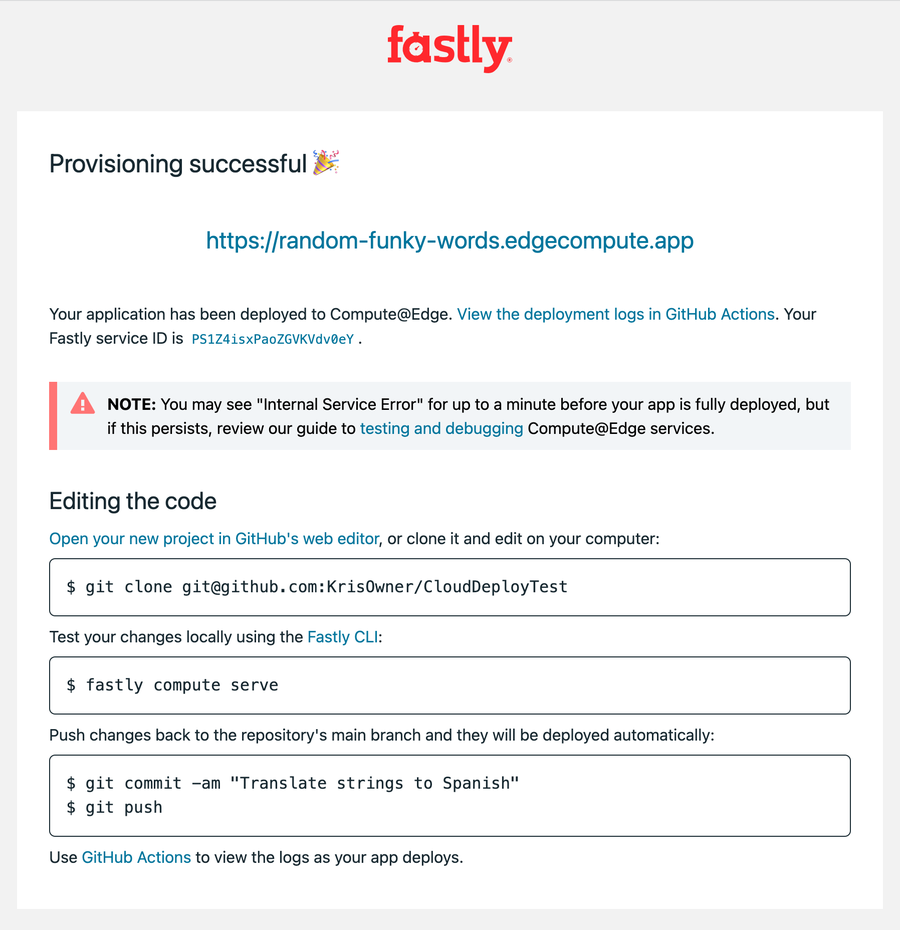
デプロイプロセスが完了すると、プロジェクトの更新方法に関する詳しい手順が表示されます。

独自の Fiddle を使用する
新しいローカルプロジェクトの設定や、Cloud Deploy を使用したライブサービスへの直接インストールに独自の Fiddle 実装を使用できます。唯一の要件は、Fiddle にタイトルを設定し、読み取り専用にすることです。
まず、Fiddle を開き、プロジェクトで使用する言語を選択します。
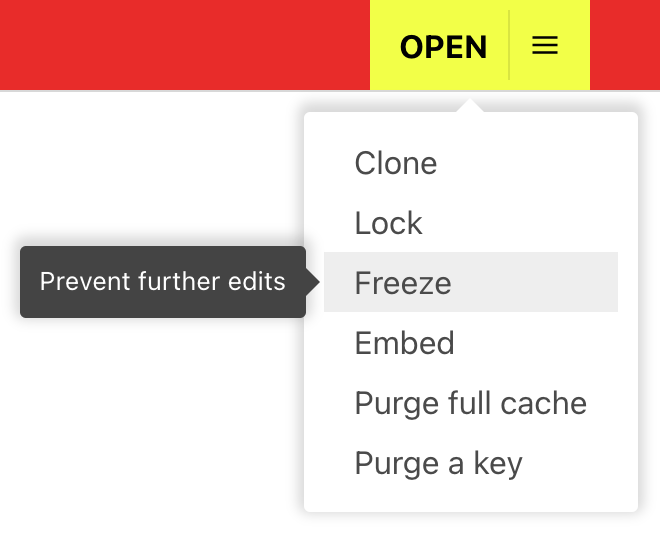
コードの反復作業を完了させ、Fiddle UI を使って期待どおりに動作することが確認できたら、タイトルを追加し、これ以降の編集ができなくなるようにフリーズします。

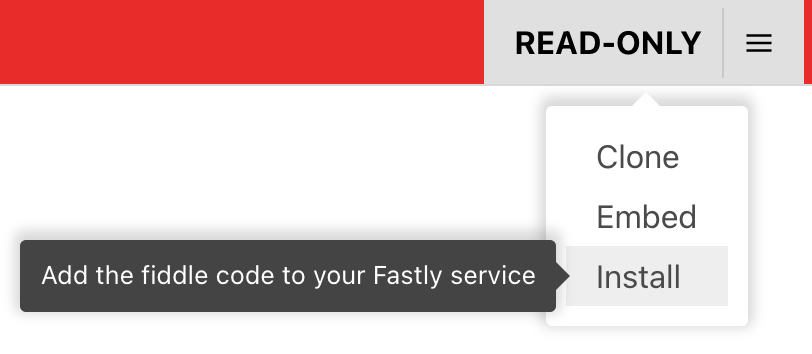
これで、メニューに戻って「Install」を選択できるようになります。

それ以降のオプションは以前に説明したものと同じです。Fastly CLI を使ってローカルプロジェクトを設定するか、Cloud Deploy を使ってライブサービスに直接デプロイします。
実際に試してみましょう
Compute の持つ力を自分の目で確かめたい場合は、Fastly CLI をダウンロードし、Fastly ソリューションライブラリにアクセスして、何が可能か確認してください。