私はこれまでに、キャッシュ不可能なコンテンツへの対応方法や、CDN をスタックの一部として扱い、CDN を使用してアプリケーションをエッジまで拡張する方法について講演する機会が度々ありました。このような話をする際、実際の例を挙げて説明するようにしていますが、最も多くの注目を集め、最も質問が多かった実例の一つが、CDN を使用してエッジでビーコンを処理するというものでした。これは、ビーコンをエッジで処理することが効果的であるためでもありますが、ビーコンアプリケーションが普及し、適切なデータ収集を実現するために多くのコンポーネントが大規模にデプロイされていることが主な理由です。これらのアプリケーションは、主にアナリティクス、モニタリング、およびターゲット化に使用されています。いずれも今日のビジネス運営において不可欠な要素であり、これらの活用が重要になっています。エッジでキャッシュし、適切な機能を備えた CDN の使用がアプリケーションのデプロイと重要なデータの収集に役立つことから、今回はそのことについて書くことにしました。
ビーコンとは?
恐らく多くの方がすでにビーコンについてご存知かと思いますが、そうでなくても、日々 Web サイトを閲覧する際に、多くのビーコンにさらされていることは確かです。ウィキペディアにはビーコンに関する詳しい説明がありますが、重要な点は以下のとおりです。
ビーコンがページにコード化されているサイトやページを閲覧すると、ブラウザからビーコンが送信されます。通常ビーコンが送信されるのは、ページ内の一部の JavaScript (ファーストパーティまたはサードパーティのスクリプト)がその特定のページビューまたはサイト訪問に関するデータを収集しているためです。このようなスクリプトは、サイト訪問に関する Web 分析データや、ページビューに関するパフォーマンス情報の収集、広告ネットワークへのブラウジング習性に関する情報の提供、その他のさまざまな用途に使用されています。いずれにしても、収集された情報は通常、ビーコンを介してブラウザから送信されます。Web 上で見られるビーコンの多くは Google Analytics が提供しており、ほとんどのリアルユーザーモニタリング (RUM) ツール (SOASTA、Catchpoint、New Relic などが提供) は、ビーコンを使用してパフォーマンス情報をそれぞれのサービスに報告しています。
ビーコンは単一の HTTP リクエストであり、収集されたすべての情報はクエリパラメーターまたは POST コンテンツを通じて報告されます。また、通常はデータ収集目的であるため、ほとんどの「礼儀正しい」スクリプトは、ページの読み込み時間に影響を与えないように、ページが完全に読み込まれるのを待ってからビーコンを送信します。以下に非常に単純なビーコンの例を示します。
http://some_analytics_service/image.png?key1=value1&key2=value2&key3=value3この例では、ビーコンはクエリパラメーターを介してキー=値のペアとして3つのデータを報告しています。以下は、ある Google Cloud Platform のプロダクトページにアクセスしているブラウザから実際に送信された Google Analytics のビーコンです。
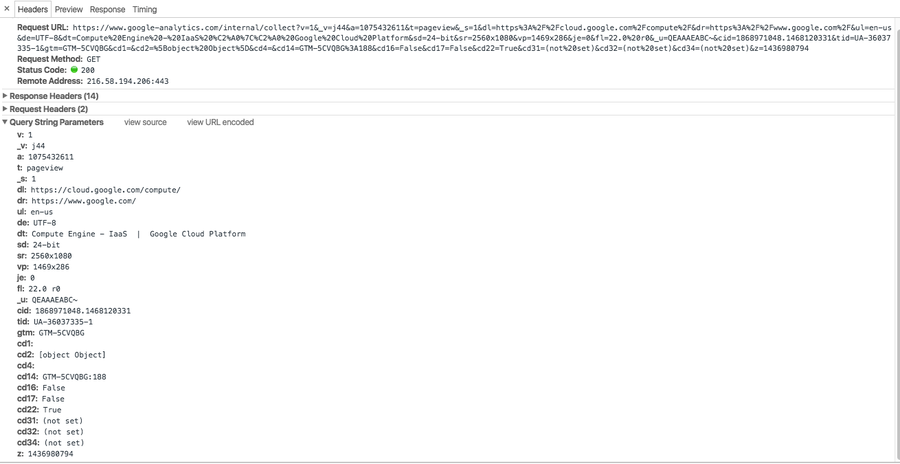
https://www.google-analytics.com/internal/collect?v=1&_v=j44&a=1075432611&t=pageview&_s=1&dl=https%3A%2F%2Fcloud.google.com%2Fcompute%2F&dr=https%3A%2F%2Fwww.google.com%2F&ul=en-us&de=UTF-8&dt=Compute%20Engine%20-%20IaaS%20%C2%A0%7C%C2%A0%20Google%20Cloud%20Platform&sd=24-bit&sr=2560x1080&vp=1469x286&je=0&fl=22.0%20r0&_u=QEAAAEABC~&cid=1868971048.1468120331&tid=UA-36037335-1>m=GTM-5CVQBG&cd1=&cd2=%5Bobject%20Object%5D&cd4=&cd14=GTM-5CVQBG%3A188&cd16=False&cd17=False&cd22=True&cd31=(not%20set)&cd32=(not%20set)&cd34=(not%20set)&z=1436980794さらに、同じビーコンが Chrome の DevTools で分析されたものを以下に示します。

最近ではビーコンの使用は非常に一般的であり、多くのサービスがビーコンを使用してデータの収集・レポートを行っています。同様に、多くのアプリケーション所有者は独自の JavaScript を開発し、ビーコンを介して自社サイトのビジターに関するデータを収集しています。ビーコンの使用が普及するのに伴い、W3C はブラウザ向けの標準ビーコン API の作成に取り組んでおり、すでにいくつかの主要ブラウザでサポートされています。
一般的なデータ収集
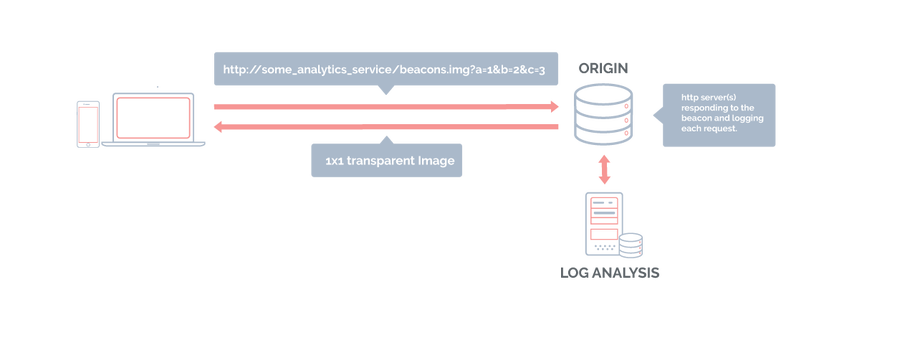
ビーコンは、価値のあるデータを転送する HTTP リクエストです。ブラウザはそれらを使用して、このデータを何らかのコレクターに送信します。HTTP リクエストは Web サーバーに送信される必要があるため、一般的なデータ収集には、リクエストを受信してログする
Web サーバーが関係します。HTTP リクエストのログは実際、これらのコレクターが行う最も重要なプロセスです。続いて、ログファイルが後処理され、ログからのデータがデータウェアハウスに送信されます。
ほとんどの場合、ビーコンへのレスポンスは、ページ上に視覚的にレンダリングされることのない単一の 1x1 ピクセルの透明画像です。ただし最近では、204 (No Content) の HTTP ステータスコードがビーコンへの正当なレスポンスとして使用されることが多くなってきましが。これは、ブラウザは通常、ビーコンへのレスポンスに対して実際に何もする必要がないためです。私たちは HTTP の世界に住んでおり、リクエストを送信したら、サーバーから何かが返ってくることを期待します。その意味で、HTTP は手間のかかるプロトコルと言えます。

大規模なアプリケーションには、リクエストを処理し、それらをログして、小さな画像または空のレスポンスで応答するために、多数のビーコンを処理するコレクターが多く存在する場合があります。
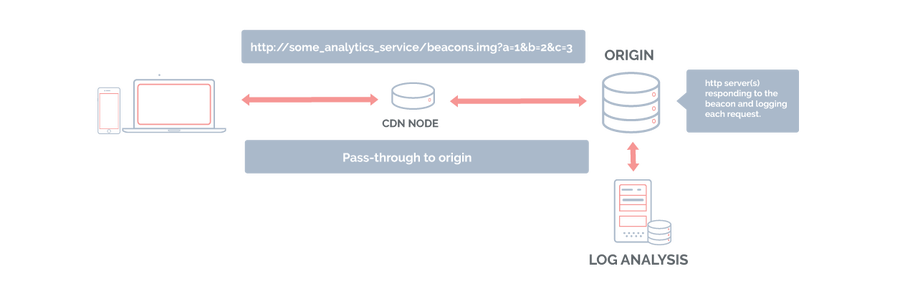
従来の CDN では、ビーコンが転送するデータをコレクターが認識してログする必要があるため、ビーコンはオリジンに送信されます。したがって、ビーコンアプリケーションにとって、CDN は通常、オリジンへの送信メカニズムにすぎません。この場合 CDN は、クライアントの近くで TCP/TLS 接続を終了し、オリジンにビーコンを送信してから、クライアントにレスポンスを送信します。その際、レスポンスの送信を最適化するために DSA (動的サイトアクセラレーション) などのメカニズムが使用されることがあります。

エッジでビーコンを処理
ほとんどのビーコンに当てはまる、覚えておくべき2つの重要な属性があります。
各ビーコンは、ログする必要のある重要なデータを送信します。
ブラウザへのレスポンスは、通常、まったく重要ではありません (多くの人は、ビーコンは送信するためだけのリクエストと考え、204のステータスコードを使用しています)。
これらを念頭に置いた上で、Fastly の機能をいくつか使用して、エッジで完全にビーコンの処理および収集を行うメカニズムを構築できます。
まず、ビーコンをオリジンに送信する代わりに、ビーコンをエッジで処理し、接続されているキャッシュからブラウザにレスポンスを返すことができます。何らかの理由で、アプリケーションが 1x1 ピクセルの画像などの実際のレスポンスを必要とする場合 (たとえば、一部のブラウザでは POST リクエストに対して204のレスポンスを返した場合に問題が発生することがあります)、キャッシュからレスポンスを返すことができます (キャッシュキーがクエリパラメーターを無視するように設定し、リクエストのキャッシュが可能であることを確認します)。あるいは、シンセティックレスポンスを使用して、エッジで204レスポンスを作成することもできます。これを実行するカスタム VCL を以下に示しますが、Fastly コントロールパネルでもこれを行うことができます。
収集の場合、リアルタイムログストリーミングにより、ビーコンに含まれる情報を収集し、任意のログエンドポイント (Amazon S3、Google Cloud Storage、syslog など) に送信できます。ログストリーミングでは、収集する各ログ行の形式を定義できます。したがって、クエリ文字列としてデータを転送するビーコンの req.url および POST ボディでビーコンを処理する req.postbody をログすることができます(ボディサイズは 2K までで、最初に req.postbody を vcl_recv のヘッダーに割り当ててから、そのヘッダーをログします)。前者の場合、Fastly が提供する優れたクエリ文字列操作機能の一部を使用して、必要に応じてパラメーターをさらにクリーンアップすることもできます。
ログストリーミングでは、VCL 変数をログエントリに含めることも可能です。たとえば、クライアントの IP アドレス (client.ip)、位置情報、または VCL で取得可能なあらゆるデータを、ビーコン自体を介して報告されるデータと一緒にログできます。

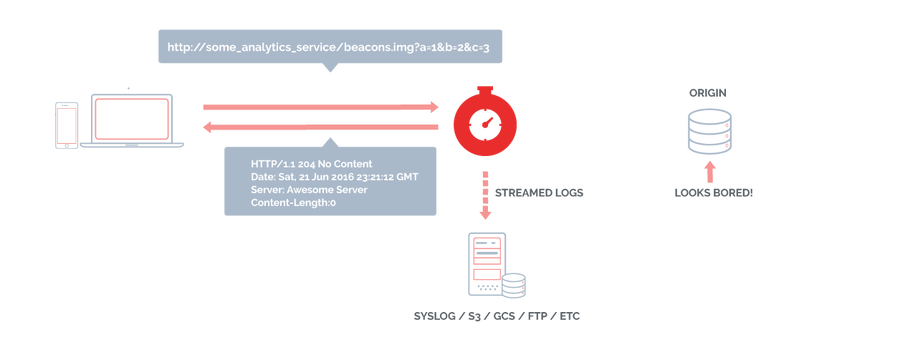
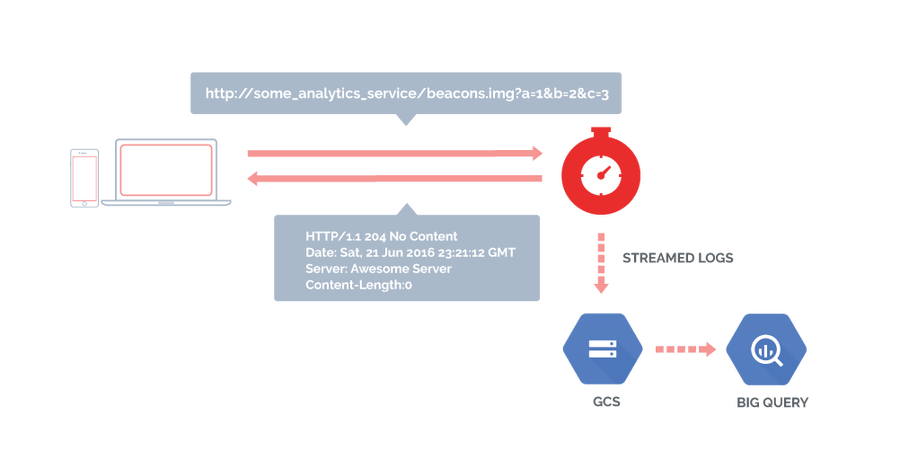
上の図が示すように、Fastly によってプロセスを簡素化できます。フローは以下のようになります。
ブラウザによってビーコンが Fastly に送信されます。
エッジキャッシュによって 204 No Content の HTTP レスポンスが返されます。
リクエストのログがログエンドポイントにストリーミングされます。
ログはその後、データの抽出やウェアハウスへの保存のために処理されます。
ちなみに Fastly のログストリーミングはリアルタイムで実行されます。したがって、ビーコンからのデータを迅速に処理する必要がある場合、ログエンドポイントですぐにデータの使用が可能です。
ログストリーミングを使用して、ビーコンによって報告されたデータを収集し、保存する方法はたくさんあります。最近私が個人的に気に入っているのは、Google Cloud Storage(GCS)にログを送信し、そのデータを BigQuery に直接エクスポートすることです。以下に VCL の例を示します。
この VCL スニペットの重要なポイントは次のとおりです。
ログ行は CSV 形式で作成されます。
URL に加えて、タイムスタンプや /24 のクライアント IP、いくつかの基本的な位置情報もログされます。
ビーコンに対して、204ステータスコードを含むシンセティック HTTP レスポンスが返されます。
ログ設定により、CSV ファイルが GCS に書き込まれます。「Google GCS」は、Fastly コントロールパネルで別に設定したログエンドポイントの名前です。また、ログエントリの重複を防ぐために、コントロールパネルでこのログエンドポイントに常時 false の条件
(例:!req.url) を付加することをお勧めします。コントロールパネルでログを完全に設定することもできます。BigQuery は GCS からデータをインポートできるため、CSV ファイルは BigQuery
に直接インポートされ、その時点でデータの分析が可能になります。どれだけ迅速にデータを利用できる必要があるかに応じて、Fastly 設定でログの頻度を調整し、高い頻度で BigQuery にインポートすることができます。

これはあくまで BigQuery を使用する場合の一例ですが、S3 と Amazon RedShift でも同じことが可能です。また、他のログエンドポイントやデータウェアハウスとも簡単に統合できるはずです。
次のステップ : オリジンレスアプリケーションの構築[
エッジでビーコンを処理することで、ログコレクターとして機能するWeb サーバーまたは Web サーバーのファームが不要になり、データ収集がはるかに簡単になります。実際 Fastly を使用して、完全にオリジンレスのアプリケーションを構築することができます。あるいは、GCS/BigQuery の例の場合、完全にサーバーレスのアプリケーションの構築が可能です。これは開発者にとって非常にパワフルなことであり、アプリケーションを構築するためのプラットフォームとして Fastly を使用する最適な例と言えます。この場合、ビーコンをエッジで処理してデータを収集します。また、さらに創造力を駆使して他のアプリケーションを構築できるメカニズムも備えています。アプリケーションをエッジに拡張し、スタックの一部として Fastly を使用するということは、まさにこのことです。
皆さんもぜひお試しください!
