Fastly を利用すると、エッジから静的サイトを簡単に配信できることをご存知でしたか?このブログ記事では、Fastly の Compute で Astro のサイトを無料で2分以内に公開する方法をご説明します。💨
背景情報の概要
はじめに Astro とは何か、そして Compute を使用する利点を紹介します。
Astro は、UI に依存しないオープンソースのフレームワークであり、コンテンツに特化したWebサイトの迅速な作成が実現できます。Astro と Jamstack のアプローチには通常、パフォーマンスやスケーラビリティ、セキュリティなどの面でさまざまな利点があります。
Compute は、Fastly の エッジプラットフォームであらゆるアプリケーションやバックエンドサービスのロジックをデプロイ、実行できます。つまりユーザーは、コールドスタートや往復の遅延無しに、サーバーレスコンピューティングをエンドユーザーに近い場所で利用し、超高速の動作が実現されることで生まれるメリットを得られます。
Astro のサイト (またはそれ以外のサイト) を Compute にデプロイすることで、言語のローカライズ化や、ローカライズされたコンテンツの配信など、多種多様な機能を通じて、質の高いエンドユーザーエクスペリエンスを創出できます。
スタート
前提条件 :
無料の Fastly アカウントを作成する
Fastly CLI をインストールして、有効な認証トークンを設定する
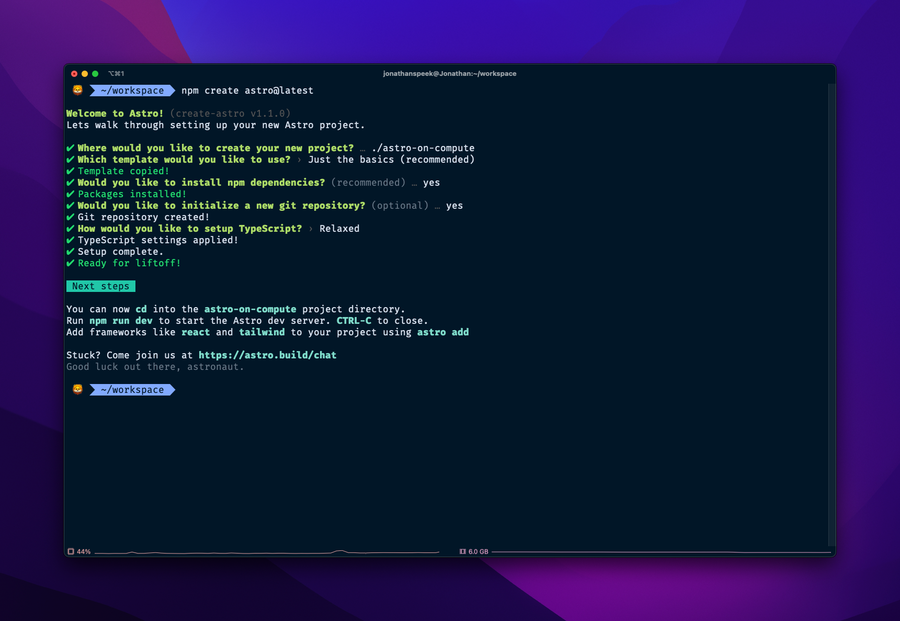
はじめにターミナルで npm create astro@latest を実行すると、作成するフォルダの指定、使用するテンプレートの指定、TypeScript の設定の選択などのオプションのある、インタラクティブなプロンプトが表示されます。

次に、cd [あなたのプロジェクト名]を実行して、新しく作成したプロジェクトに移動します。私の例の場合は、cd astro-on-compute を実行できます。(Astro についてここでは詳述しませんが、Astro の仕組みに関して詳細を知りたい方はチュートリアルをご覧ください。)
ご自身のプロジェクトのディレクトリに移行したので、npm run build を実行してサイトを構築してください。これにより、構築したすべての静的ファイル (HTML、CSS、vanilla JS、画像など) の入った ./dist フォルダーが作成されます。
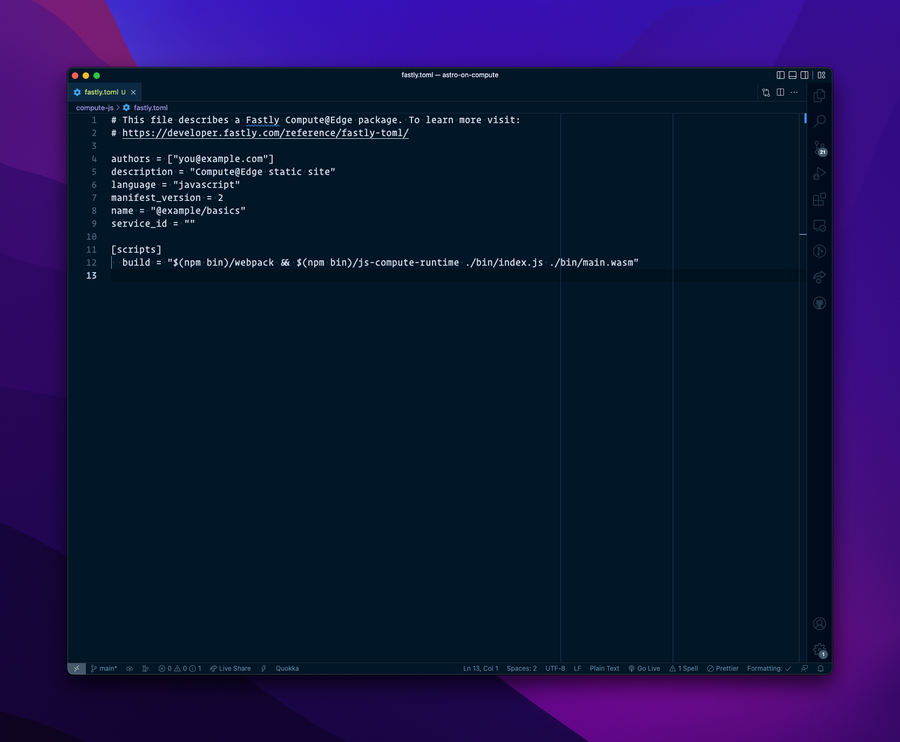
これでプロジェクトの構築が完了したので、npx @fastly/compute-js-static-publish --public-dir=./dist --service-id="" を実行します。これは Fastly の Static Publisher for JavaScript を使用して、Compute アプリケーションを (./compute-js にある) 新しいディレクトリに生成します。また、—public-dir=./dist を使用することで、自身のビルドを指し示せます。新たに作成された fastly.toml ファイルを確認すると、service_id が「””」になっているのがわかります。 使用したいコンピューティングサービスが既にある場合は、この箇所に ID を入力できます。ない場合は、文字列を空の状態にしておくと、Fastly CLI が新しいサービスを作成し、まるで魔法のように ID を入力してくれます。✨

次に ./compute-js を cd 実行してから、fastly compute publish を実行してください。ビルドが実行され、新しいサービスを作成するためのインタラクティブなプロンプトが表示されます。プロンプトから、デフォルトのランダムドメインを変更して、バックエンドを追加できます (必要な場合)。Static Publisher ではバックエンドの使用や設定は不要なため、ここではデフォルトをそのまま利用できます。
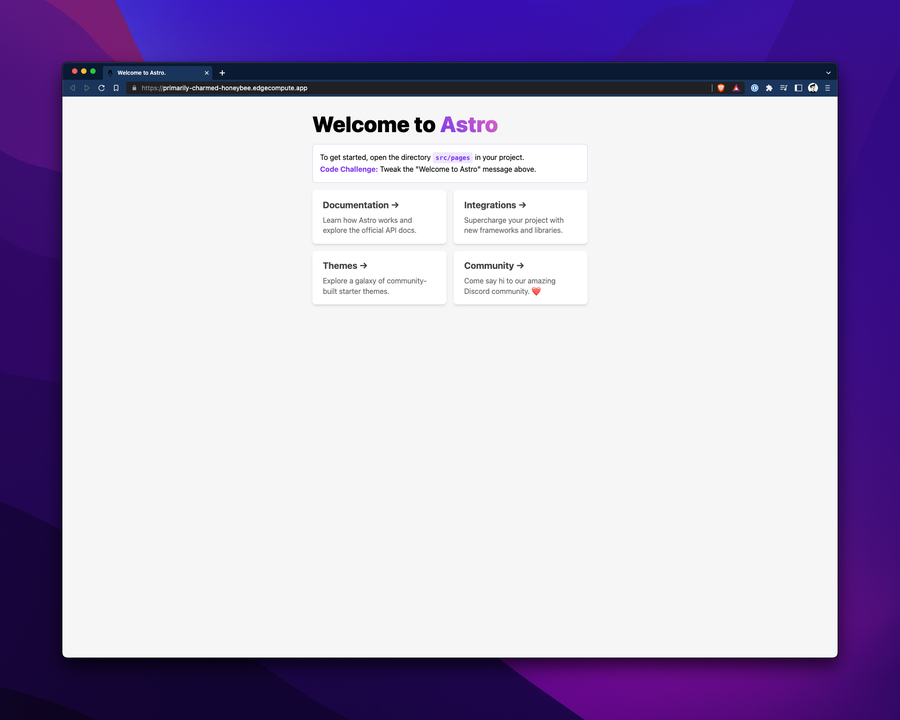
サービスやドメインの作成、パッケージのアップロード、バージョンの有効化を終えたら、準備は完了です!新たに作成したサービスは、リンク先で表示や管理を行えます。サイトをこちらからご覧ください 👀

その他のフロントエンドフレームワークを使用して Compute に公開する方法をお知りになりたい方は、今後投稿される予定のブログ記事を楽しみにお待ちください。
