Bootstrap eines Compute Projekts mit Fastly Fiddle

Staff Software Engineer, Developer Relations, Fastly
Die Fastly CLI unterstützt jetzt das Bootstrapping von Compute Projekten unter Verwendung von Vorlagen in Fastly Fiddle.Egal, ob Sie mit der Programmierung in Fiddle beginnen und Ihr Projekt dann lokal weiterbearbeiten oder eines der unzähligen Codebeispiele in unserem Developer Hub verwenden möchten, `fastly compute init` ist jetzt noch viel leistungsfähiger.
Der Start eines neuen Compute Projekts mit der Fastly CLI ist ausgesprochen schnell und einfach. Manchmal möchte man aber keine lokale Entwicklungsumgebung einrichten, wenn man neue Ideen testen oder ein Proof-of-Concept präsentieren will.
Hier kommt Fastly Fiddle ins Spiel. Damit können Sie Ihren VCL oder Compute Code auf einfache Weise teilen und verbessern, während Sie anderen erlauben, ihn zu klonen und ihren Beitrag zu leisten, ohne dass Sie irgendetwas installieren müssen.
Viele der Lösungen in unserer Codebeispiel-Bibliothek verwenden bereits Fiddle, damit Sie den Beispielcode direkt in der Dokumentation ausführen können. Dieses Muster ist im Web sehr beliebt, da Services wie Glitch und Runkit Pionierarbeit geleistet haben. Sie ermöglichen es Ihnen, Code in vorkonfigurierten Laufzeitumgebungen mit wenig oder gar keinem Setup zu schreiben und so den Abstand zwischen Idee und Ausführung zu verringern.
Aber wie können Sie Ihre Idee in die Tat umsetzen, nachdem Sie eines dieser Tools verwendet oder ein Codebeispiel gefunden haben und wissen, dass die gefundene Lösung wie gewünscht funktioniert?Vielleicht sind Sie jetzt motivierter, lokale Tools zu installieren und eine Umgebung einzurichten. Aber wäre es nicht genial, wenn Sie Ihr Experiment auf automatisierte Weise in ein echtes Projekt umwandeln könnten?
Wir stellen vor: den INSTALL-Tab
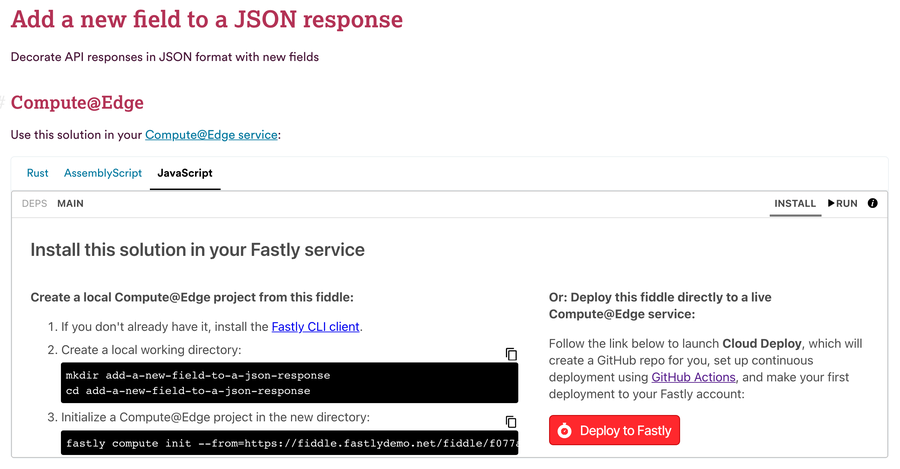
Codebeispiele in unserem Developer Hub haben jetzt einen neuen Tab: INSTALL. Wählen Sie zunächst die gewünschte Sprachimplementierung aus (z. B. JavaScript). Klicken Sie anschließend auf den Link „INSTALL“, der über dem angezeigten Code erscheint, um die Optionen für die Übernahme dieses Codes anzuzeigen:

Sie werden feststellen, dass es zwei Optionen für die Installation des Codebeispiels gibt: eine, bei der eine lokale Entwicklungsumgebung erstellt wird, und eine, bei der der Code mithilfe unserer neuen Funktion „Cloud Deploy“ direkt an einen Liveservice von Compute bereitgestellt wird.
Beginnen Sie ein lokales Projekt anhand eines Codebeispiels
Öffnen Sie zunächst eine Terminal Shell und erstellen Sie ein neues Verzeichnis. Führen Sie dann den folgenden Befehl aus (wie in Schritt 3 auf der Lösungsseite beschrieben):
$ fastly compute init --from=https://fiddle.fastlydemo.net/fiddle/f077af30Befolgen Sie die Anweisungen, und Sie erhalten in etwa folgendes Ergebnis:
Creating a new Compute project (using --from to locate package template).
✓ Initializing...
✓ Fetching package template...
✓ Updating package manifest...
✓ Initializing package...
<snip>
SUCCESS: Initialized package exampleSie werden feststellen, dass die Fiddle-Dateien nun erfolgreich auf Ihren Computer heruntergeladen wurden und in einem Editor Ihrer Wahl geöffnet werden können:
$ fastly compute serve
✓ Initializing...
✓ Checking latest Viceroy release...
✓ Checking installed Viceroy version...
✓ Running local server...
Dec 01 10:33:49.919 INFO checking if backend 'origin_0' is up
Dec 01 10:33:50.107 INFO backend 'origin_0' is up
Dec 01 10:33:50.107 INFO Listening on http://127.0.0.1:7676TIPP: Fügen Sie das Flag --watch hinzu, um die Hot-Reloading-Funktion zu aktivieren.
Der Befehl compute serve kompiliert zunächst den Anwendungscode und startet dann einen lokalen Server, auf dem das Compute Projekt ausgeführt wird. Öffnen Sie http://127.0.0.1:7676 in Ihrem Browser, um mit der Anwendung zu interagieren, die jetzt auf dem lokalen Server auf Ihrem Rechner läuft. Auf diese Weise können Sie überprüfen, ob die Funktionalität Ihren Erwartungen entspricht, ohne dass Sie echte Ressourcen in Ihrem Fastly Konto erstellen oder einen Liveservice einrichten müssen.
Sobald Sie bereit sind, Daten an Fastly bereitzustellen, führen Sie folgenden Befehl aus:
$ fastly compute publishWir helfen Ihnen interaktiv bei der Erstellung aller Ressourcen wie Backends und Logging Endpoints, die für die Ausführung Ihres Codes auf der Fastly Plattform erforderlich sind. Anschließend laden wir die kompilierte Binärdatei hoch und aktivieren den Service:
There is no Fastly service associated with this package. To connect to an existing service
add the Service ID to the fastly.toml file, otherwise follow the prompts to create
a service now.
Create new service: [y/N] y
✓ Initializing...
✓ Creating service...
Domain: [random-funky-words.edgecompute.app]
Backend (hostname or IP address, or leave blank to stop adding backends):
✓ Initializing...
✓ Creating domain 'random-funky-words.edgecompute.app'...
✓ Uploading package...
✓ Activating version...
Manage this service at:
https://manage.fastly.com/configure/services/PS1Z4isxPaoZGVKVdv0eY
View this service at:
https://random-funky-words.edgecompute.app
SUCCESS: Deployed package (service PS1Z4isxPaoZGVKVdv0eY, version 1)Nachdem Sie jetzt ein Compute Projekt und eine lokale Umgebung haben, möchten Sie diesen Code wahrscheinlich in ein Repository umwandeln und es auf GitHub oder das Versionskontrollsystem Ihres Unternehmens übertragen. Der nahtlose Übergang von Codebeispielen zur lokalen Entwicklung und zur Live-App ist eine tolle Sache.
Aber was wäre, wenn wir dies abkürzen und ohne lokale Entwicklungsumgebung auskommen würden?
Stellen Sie Codebeispiele mit Cloud Deploy bereit
Auf dem INSTALL-Tab des obigen Codebeispiels waren zwei Optionen zu sehen. Die erste, auf der linken Seite, startet den CLI-basierten Workflow, über den wir gerade gesprochen haben, aber dann gibt es auch noch diese einladende Schaltfläche auf der rechten Seite:

Wenn Sie auf „Deploy to Fastly“ klicken, werden Sie zu einem Bildschirm mit vier Schritten weitergeleitet:
Connect to GitHub ermöglicht es uns, ein Repository für dieses Fiddle zu erstellen und GitHub Actions zu konfigurieren.
Connect to Fastly erfordert ein API-Token, damit GitHub Actions einen neuen Compute Service bereitstellen kann.
Mit Create Repository können Sie weitere Informationen über das zu erstellende Repository eingeben, sobald Sie authentifiziert sind.
Indem Sie auf Deploy klicken, lösen Sie die Erstellung Ihres Repositorys und den Deployment-Prozess über unseren Compute GitHub Actions Workflow aus.

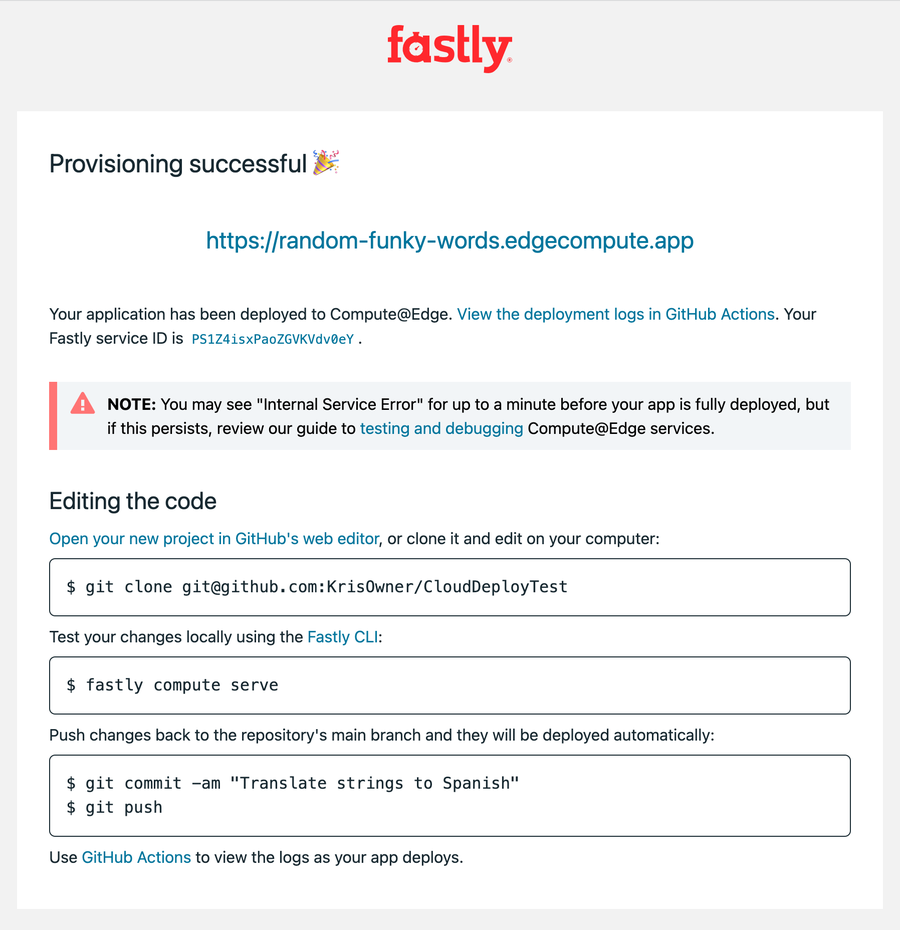
Sobald der Bereitstellungsprozess abgeschlossen ist, erhalten Sie weitere Anweisungen, wie Sie Ihr Projekt aktualisieren können:

Verwenden Sie Ihre eigenen Fiddles
Sie können Ihre eigenen Fiddle-Implementierungen verwenden, um entweder ein neues lokales Projekt einzurichten oder mit Cloud Deploy direkt auf einem Liveservice zu installieren. Die einzige Voraussetzung ist, dass das Fiddle einen Titel hat und schreibgeschützt ist.
Öffnen Sie zunächst Fiddle und wählen Sie die entsprechende Sprache aus, die Sie für Ihr Projekt verwenden möchten.
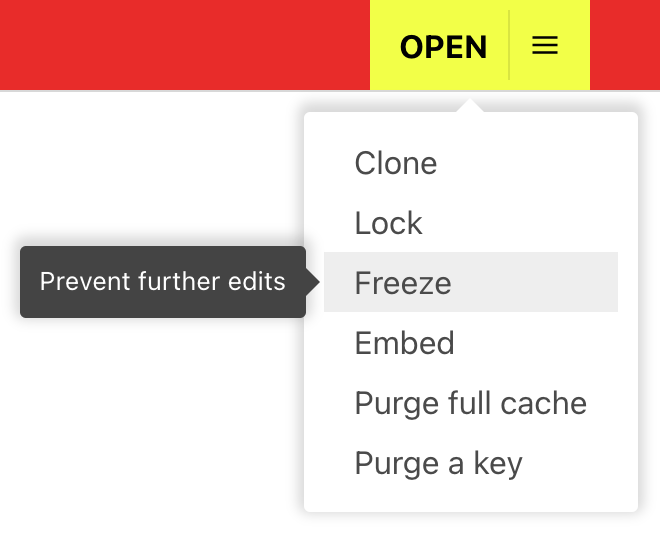
Sobald Sie die Iteration Ihres Codes abgeschlossen haben und zufrieden sind, dass er so läuft, wie Sie es von der Fiddle Nutzeroberfläche erwarten, fügen Sie einen Titel hinzu und sperren Sie ihn, um weitere Änderungen zu verhindern:

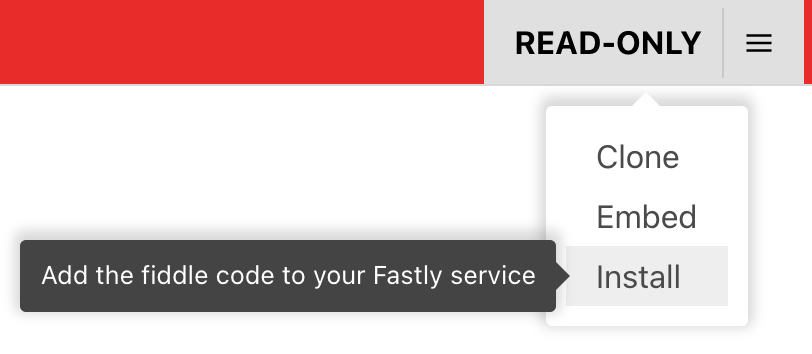
Nun können Sie zum Menü zurückkehren und „Installieren“ wählen:

Von dort aus haben Sie dieselben Möglichkeiten wie zuvor: entweder Sie verwenden die Fastly CLI, um ein lokales Projekt einzurichten, oder Sie stellen direkt einen Liveservice mit Cloud Deploy bereit.
Probieren Sie es aus
Wenn Sie sich selbst von der Leistungsfähigkeit von Compute überzeugen möchten, laden Sie die Fastly CLI herunter und besuchen Sie Fastlys Lösungsbibliothek, um zu sehen, was alles möglich ist.