Compute ermöglicht Entwicklern die Erstellung von Anwendungen auf der Edge mit unbegrenzter Flexibilität. Jetzt machen wir es möglich, mit Compute zu beginnen, indem Sie nur Ihren Webbrowser verwenden, und zwar mit Cloud Deploy: einem Assistenten, der vorhandene Vorlagen bereitstellt und anpasst und Ihnen einen automatisierten Bereitstellungsworkflow mit bewährten Entwicklungspraktiken zur Verfügung stellt.
Starterkits sind der beste Weg, um mit Compute, unserer Edge-Compute-Plattform, zu beginnen, aber es ist nicht immer offensichtlich, welche anderen Ressourcen (wie Backends, Wörterbücher und Protokollierungsendpunkte) benötigt werden, um sie in Betrieb zu nehmen. Mit der Einführung von Einrichtungsinformationen in Projektmanifesten wurde es möglich, die Fastly-Ressourcen zu bestimmen, auf die der Code angewiesen ist.
Dies wird seit einiger Zeit von der Fastly-CLI unterstützt, um Sie bei der ersten Bereitstellung nach der notwendigen zusätzlichen Konfiguration zu befragen — dies setzt jedoch voraus, dass Sie unser Tool auf Ihrem Computer installiert haben und einen lokalen Bereitstellungsprozess verwenden möchten.
Und wenn Sie dies nicht haben?Wir können diese zusätzlichen Daten nutzen, um einige wirklich nützliche Erlebnisse auch außerhalb der Terminalumgebung zu schaffen. Die erste davon ist Cloud Deploy, mit der Sie jedes öffentliche Compute-Template (einschließlich aller unserer offiziellen Starterkits) in Ihrem Fastly-Konto bereitstellen und mit wenigen Klicks eine funktionierende, Edge-gehostete Anwendung erstellen können, die mit einem GitHub-Repository verbunden ist und automatisch kontinuierlich bereitgestellt wird.

Wir haben uns bei der Entwicklung von Cloud Deploy von ähnlichen Tools inspirieren lassen. Ich erinnere mich, dass ich 2016 die Schaltfläche Deploy to Heroku verwendet habe, als ich lernte, wie man Ruby on Rails-Anwendungen erstellt. Es machte es mir wirklich leicht, mich auf die Erstellung zu konzentrieren, anstatt auf die Bereitstellung und den Betrieb, und deshalb war ich wirklich begeistert, dieses Tool für unsere Kunden zu entwickeln.
Anwendungen bereitstellbar machen
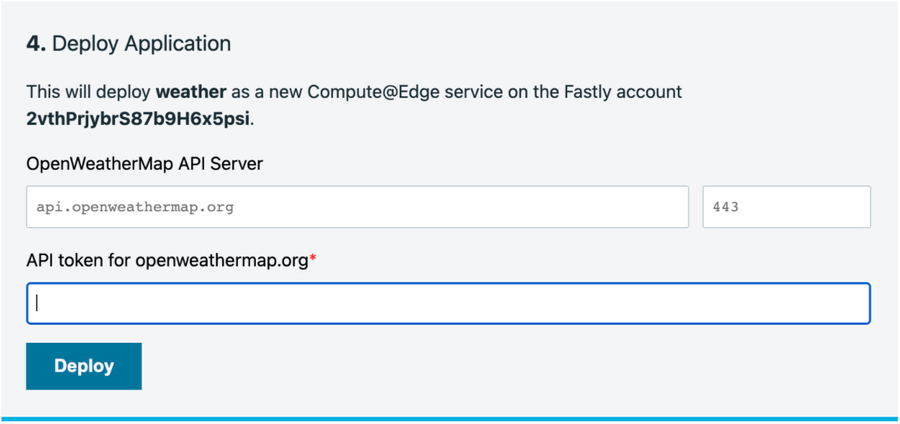
Um ein Compute-Projekt automatisch bereitstellbar machen zu können, müssen Sie einige Einrichtungsinformationen in Ihrer fastly.toml definieren. Hier sehen Sie eine Beispielkonfiguration für das Projekt im obigen Screenshot:
[setup.backends]
[setup.backends."api.openweathermap.org"]
address = "api.openweathermap.org"
description = "OpenWeatherMap API Server"
port = 443
[setup.dictionaries]
[setup.dictionaries.weather_auth]
[setup.dictionaries.weather_auth.items]
[setup.dictionaries.weather_auth.items.key]
description = "API token for openweathermap.org"Dies definiert ein Backend („api.openweathermap.org“) und ein Wörterbuch mit einem einzigen Element („key“). Das Backend hat hier eine Standardadresse und einen Standardport, aber der Nutzer kann diese bei der Bereitstellung überschreiben. Da das Wörterbuchelement keinen Standardwert hat, muss der Nutzer diesen angeben.
Außerdem müssen Sie das Repository als Vorlagen-Repository kennzeichnen, damit die Anwendung daraus neue Repositories erstellen kann. Fügen Sie dann den folgenden Ausschnitt in Ihre README.md ein, um die Nutzer zur Deploy-App zu schicken:
[](https://deploy.edgecompute.app/deploy)Auf Ihrer eigenen Plattform aufbauen
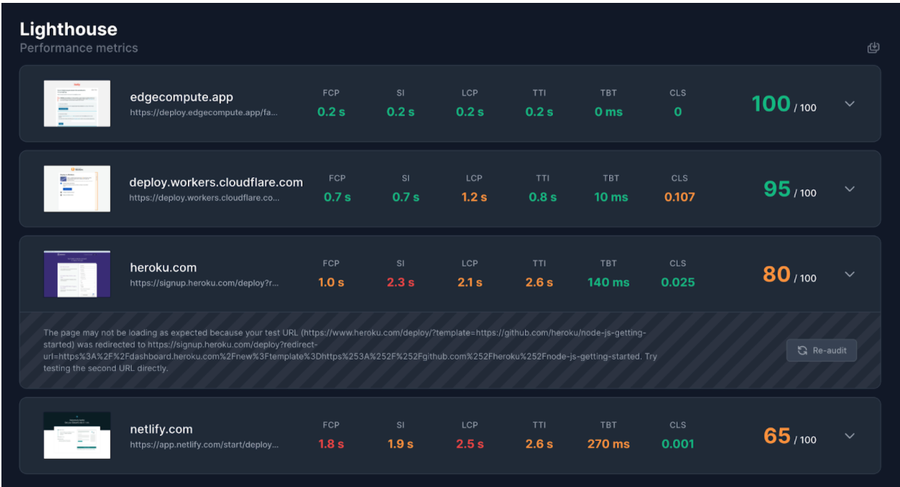
Cloud Deploy ist nicht nur für Compute, sondern wurde auch vollständig auf Compute aufgebaut. Es ist eine Rust-Anwendung, die in WebAssembly kompiliert wurde, und sie ist superschnell. Laut pagespeed.compare, ist unsere Cloud Deploy-App, die auf der Edge bereitgestellt wird, im Vergleich zu ähnlichen Tools das schnellste Bereitstellungserlebnis mit einem Knopfdruck:

Probieren Sie es aus
Wenn Sie sich selbst von der Leistungsfähigkeit von Compute überzeugen möchten, probieren Sie Cloud Deploy doch einfach mal aus. Stellen Sie sicher, dass Sie ein Konto und ein API-Token haben, und klicken Sie dann auf die Schaltfläche unten: