We recently announced that Fastly has acquired Fanout in order to unlock real-time web features on our scalable, WASM-based serverless compute offering, Compute@Edge. We are excited to announce that we have made big strides integrating Fanout into Fastly. Our first step was to add WebSockets support to our Compute@Edge platform. WebSockets support will enable customers to use their origins with WebSockets implemented on the same domain used for content delivery. In the near future, we will enable WebSockets on our Varnish platform. And today we are launching a Fanout private beta on our Compute@Edge platform. Fanout brings the real-time capabilities of WebSockets to the next level by adding one-to-many push features, and also enables pushing data over HTTP, which we will discuss below.
Compute + Real-time
We previously talked about why real time technologies matter and the advantages of using Fastly’s Compute@Edge platform for deploying and running complex logic for any application or backend service with our secure, performant, and scalable approach to serverless computing. Bringing those two ideas together opens up a whole world of exciting possibilities. Let’s explore how Fanout and its underlying technologies work with Compute@Edge:

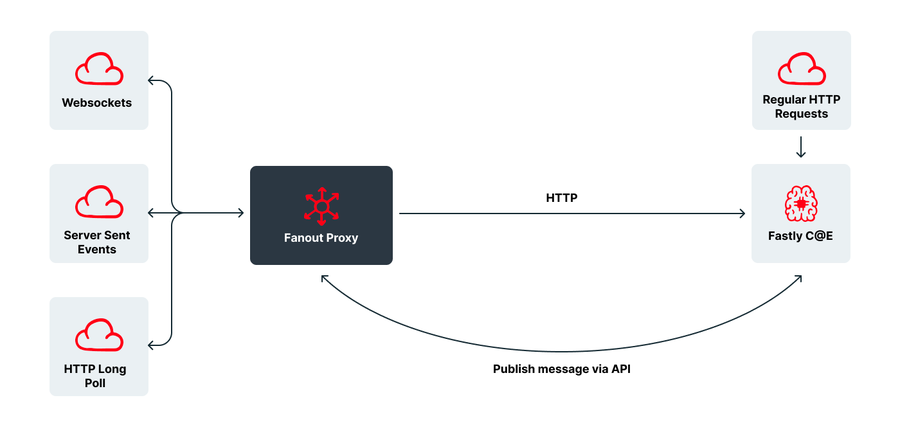
Fastly Fanout is implemented as a combination of Pushpin and an application in Compute@Edge. When an end user sends a request to Fastly, the Compute@Edge app receives that request and hands it off to Pushpin, which then forwards the request to a configured backend which could be a Compute@Edge app or your existing HTTP origin. If the request is a WebSocket, Pushpin will convert the client activity into a series of HTTP requests when sending to the backend. The backend can select channels for the connection to listen on. Then, the backend can POST messages to the Fastly API, which will be forwarded to connected clients listening on those channels. Pushpin keeps a mapping of client connections to channel subscriptions. In the future, we hope to use Compute@Edge for outbound message processing.
What's Possible
Now that we know how it works, let's get into what this technology can do for you. Running on top of our 198 Tbps edge cloud platform, which serves more than 1.4 trillion requests per day, Fastly Fanout enhances the traditional real-time development experience in the following ways:
Fanout can exchange data with your own implementation-agnostic web API. Use your own domain, authentication tokens, etc.
Fanout is able to provide full end-to-end reliable delivery, by querying your backend server for missed data.
You can use your existing HTTP origin instead of maintaining a complicated and expensive WebSocket or other push protocol messaging infrastructure dedicated solely to real-time app development.
To put it another way, because Fanout is designed as a cross between a reverse proxy and a message broker, you can delegate away the complexity and load of real-time push systems, while leveraging your API stack for business logic. Receivers seamlessly authenticate to your push-capable endpoints the same way they do with your request/response endpoints (e.g. REST). This makes your API easier to use and reduces API integration time.
With WebSockets and Fanout now available in beta on our Compute@Edge platform, we can handle all of your real-time use cases. From moving your backend using WebSockets on the same domain as your CDN to communicating a variety of types of messages with a fleet of IoT sensors ranging from alerting to software update messages.
Where are we going: Real-time at the Edge
This is just the beginning of our journey of enabling customers to leverage real-time communications at the edge. We know that customers of all types are focused on meeting customer expectations because their end users expect to be able to interact with applications in real-time. We are committed to unlocking the full potential of real-time, edge capabilities. While integrating Fanout into Fastly infrastructure, we will focus on providing the best possible developer experience with these ready-to-deploy, customizable Compute@Edge code examples for:
Accepting connections and subscribing to channels: think of this as instructions for how to subscribe your end users to channels for real-time updates based on their initial request
Deploying an origin server: in other words, code to make a cool, serverless origin for testing out all of your use cases
We are committed to enabling developers to create the best of web, so we will be offering a free tier so you can test out all of your use cases and discover the benefits for yourself. In addition, we’ve got an interactive demo on our Developer Hub where you can learn about how Fanout uses WebSockets to propagate questions and answers on a live board.
Getting Started
Ready to get started? If you are a current Fastly customer you can sign up for the WebSockets or Fanout beta by contacting your account manager or reaching out to support@fastly.com. If you are not currently a Fastly customer, please fill out this form and our product team will get back to you to learn more about your use cases!
