Testing new ideas with Fastly Fiddle

Principal Developer Advocate, Fastly
You have a specific problem with your app or website. Can you solve it with Fastly? Now you can try it and see with Fastly Fiddle — and do so without impacting any existing production service, or even logging in or signing up. Fastly Fiddle is one of three projects in the newly launched Fastly Labs, a hub of in-progress ideas and next-generation products that developers can experiment with, find inspiration, and help us push the boundaries of edge technology further.
Using the edge compute capabilities of Varnish Configuration Language (VCL), Fastly customers have always been able to create their own intricate and complex edge cloud operations, some of which have surprised and delighted us. That is the joy of giving low-level primitive controls to smart people and allowing magic to happen. However, we’ve often found that even these advanced customers have problems understanding what their VCL is doing when it doesn’t do what is expected. Our client services team has access to tools and debugging capabilities that customers do not, so we thought it was time to redress that balance and give customers (and indeed, potential customers!) as powerful a development platform as possible.
Front-end developers will be familiar with tools such as JSBin, Codepen, and JSFiddle. These tools allow developers to try out ideas quickly and get results instantly, without the overhead of having to set up servers and all that boring stuff that gets between you and the code.
Fastly customers also want to do this, but the amount of setup you typically need for a traditional CDN or an edge cloud platform like Fastly to test an idea might be more trouble than it’s worth. What if you could give us the code you want to test on the edge, a set of backends, and a definition of a request — then press a button, and…
Provision a service
Push some code to that service
Wait for the code and config to sync across our global network
Run a request with full instrumentation on all Fastly touchpoints
Gather all the instrumentation data
Present the results
Deprovision the service
Now, this is a lot more work than the likes of JSBin need to do. Not only is your code not running in the browser, but it is actually running across thousands of servers in 50 data centers, and your request might hit any one (or potentially more than one) of them.

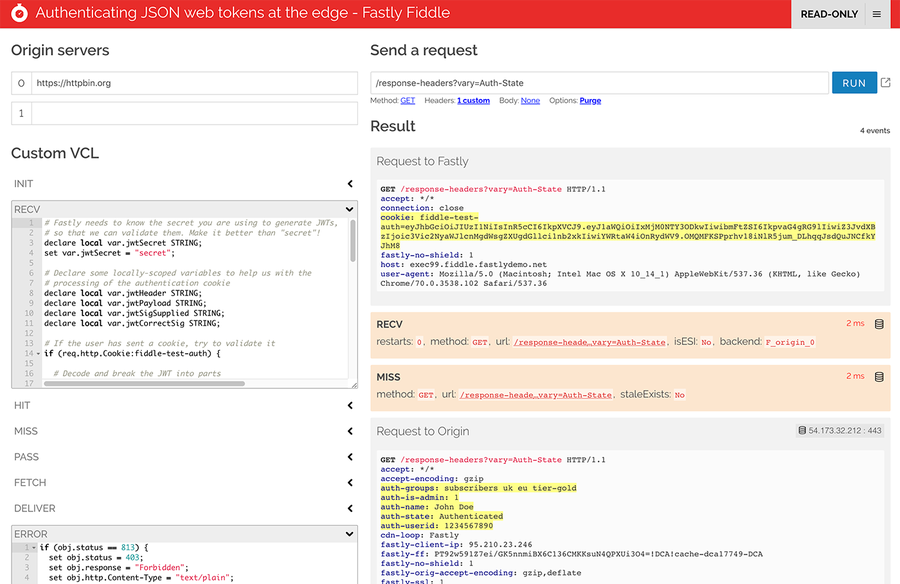
The main UI for Fastly Fiddle shows your VCL code, request config, and a complete log of what happened to the request as it transited the Fastly edge cloud.
Fortunately, Fastly’s control system deploys config changes incredibly fast. In fact, it normally takes no more than a few seconds to roll out a new config globally. So we thought, “Hey, we can do this,” and created Fastly Fiddle. Using Fiddle, you can quickly try out ideas on our platform, run requests, and see what happened inside the Fastly network.
When you try out Fiddle, you’ll notice that when you type your VCL code, it saves automatically and syncs to the edge cloud as you type. You’re deploying a complete CDN service configuration to production every time you pause for breath.
Example patterns implemented using fiddles
One of my favourite fiddles built by a customer is an example of relative date insertion from the team at the Financial Times. Using Fastly fiddle, we can embed that example right here in this blog post:
To try it out, click the “RUN” tab. If the code isn’t already on our edge network, it will provision a service and sync the configuration, and then when the request has completed, you’ll see a report that includes the Edge Side Include, which generates the relative date, and at the very end, a body including the date expression itself, such as “40 days ago”, as part of the HTML page.
You can copy this code and use it in your own service. But if it doesn’t do quite what you’re looking for, and you want to experiment further, click ‘CLONE’ to create your own version. You can then edit the fiddle as much as you like, and keep running it to inspect the result.
A gallery of solutions, ready to use
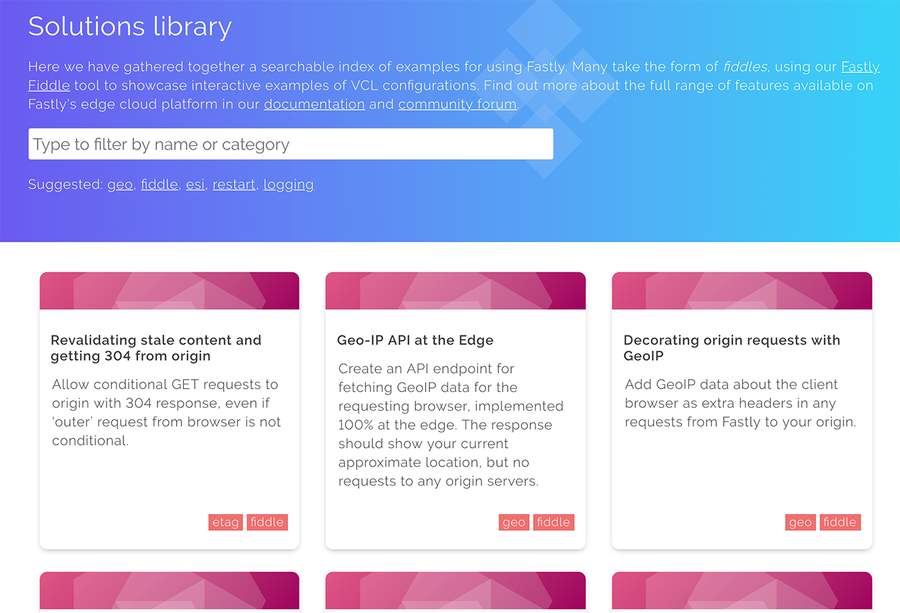
Fiddles are such an easy way to demonstrate the power and flexibility of Fastly that I’ve built up a big library of solution examples, like a Fastly cookbook. We’ve published this cookbook so you can search it and find solutions that match your own use cases.

Our solution library curates all our best fiddles, and some customers have shared with us!
We’d love to feature your own favorite Fastly solutions in the library, so if you’re a developer working with Fastly, send us your ideas! You can share yours in our community forum.
Making your own fiddles
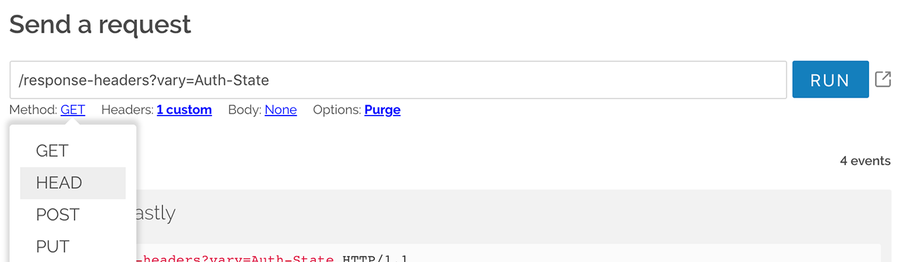
You can adjust most of the same things in a fiddle that you can do in your own Fastly service. On the left side of the screen, define your origin servers, and write your own VCL. On the right, define the request you want to make to the service — you can adjust the request path (including query string), HTTP method, request headers, and request body.

Edit the HTTP request method when defining a fiddle request.
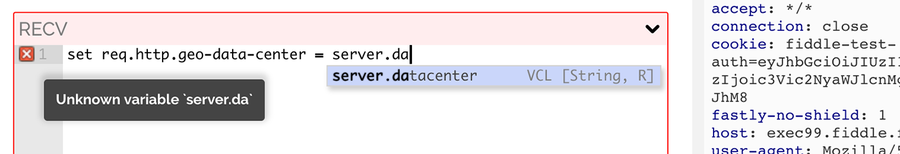
When writing VCL, Fastly Fiddle will offer real-time linting and autocomplete, helping you understand what variables are available to you and why your VCL won’t compile.

Real-time code completion and rapid server-side linting.
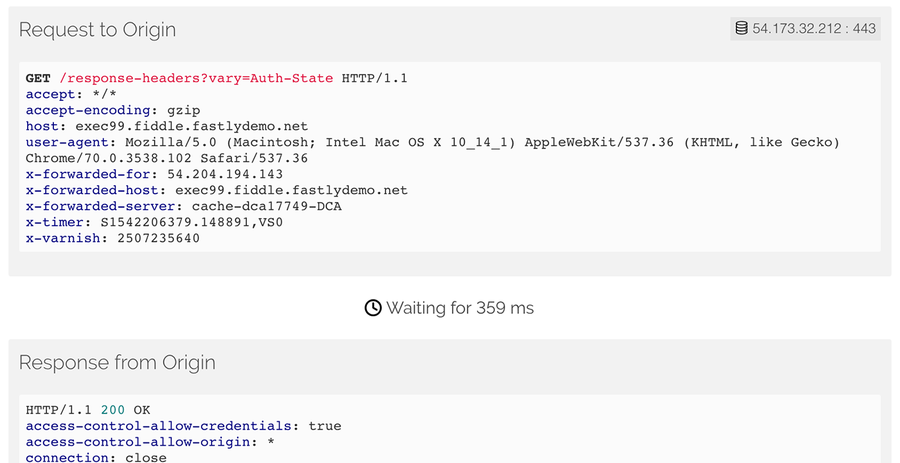
The result panel will include every VCL flow event that was triggered during processing of your request, including restarts. We will also include request and response headers on any backend fetches, and the time spent waiting on the backend.

As much instrumentation as we can expose, including waiting times for backend responses.
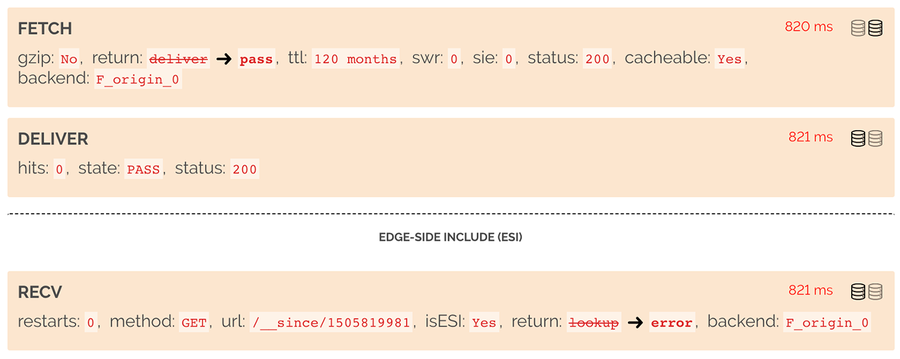
If your VCL code triggers Edge side includes or restarts, we capture those and reveal them in the report (though the instrumentation that powers this is asynchronous and may take a few seconds to stream in:

Edge side includes are processed linearly according to their position in the response body
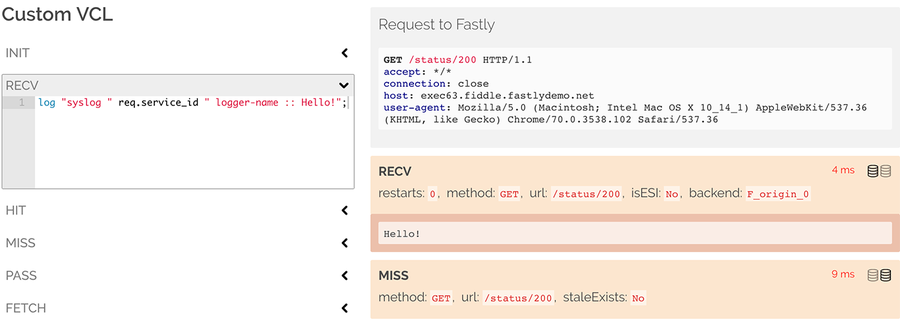
If you want to reveal some information from VCL that we don’t expose by default, use a special log drain that we’ve created to route data into the fiddle output:
log "syslog " req.service_id " loggerName :: your message";It actually doesn’t matter what service ID and logger name you use in these log statements. We intercept all of them. This means you can use log statements from a real service and they work as expected in fiddle:

Log messages are exposed in fiddle output
Here are some additional tips for using the Fastly Fiddle UI to create your own fiddles:
We give you a default origin server using the excellent tool httpbin.org. Go look at their documentation to see the list of useful endpoints you can use to return responses. For example, if you'd like to test out some custom handling for "503" errors from origin, set the request path to
/status/503.If you’d like to define multiple origins and choose between them in VCL, refer to them using the variable names
F_origin_0throughF_origin_4If you want to use the fiddle as a backend for itself, for example to generate synthetic ESI responses to fill in placeholders in a response, you can use the special backend
https://self. Take care not to create loops!Under the request path text field, you will find an Options menu with toggles for clustering, shielding, and purge first. It's beyond the scope of this post to explain these Fastly concepts in detail, but we do try to make available all the features that you would have in a real Fastly service.
Limitations
We’ve tried to make the experience of using Fastly Fiddle as close to creating your own service as possible. However, due to the need for additional instrumentation and security around anonymous access, there are a few limitations:
req.backend.healthy is always true, even if your origin is down. This is a side effect of instrumentation.
You can't define origins in VCL. Use the origin text fields in the Fastly Fiddle UI for this, and then refer to them in VCL as F_origin_0 through F_origin_4. This is a side effect of instrumentation.
It’s not possible to directly define VCL for the log or hash subroutines in the VCL flow
Fiddles do not have our Web Application Firewall (WAF) product enabled. We may introduce this in the future (Fiddle does however have full access to our image optimization product)
Finally, remember all Fastly Fiddle code is public. It is intentionally not possible to have private fiddles. You should assume that anything you type or paste into the fiddle UI is visible to anyone on the internet. And as this is part of Fastly Labs, we may change or withdraw this tool at any time. Please do not rely on it.
Those limitations aside, we hope you’ll find our fiddle tool useful to try out Fastly in your projects. If you have any suggestions for additional features, or examples of solutions you’ve made as fiddles, feel free to share them with us in our community forum (but please lock or freeze the fiddle before sharing the URL!).