Syntax highlight Fastly VCL files in Visual Studio Code

Principal Solutions Architect, Fastly
With our new Visual Studio Code extension, Fastly Varnish Configuration Language (VCL), you can now syntax highlight Fastly VCL code.
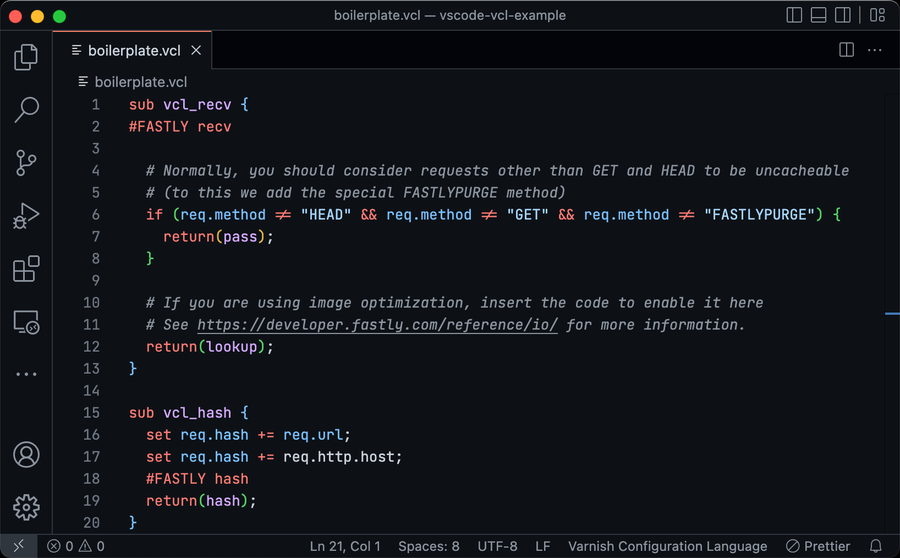
Here’s a screenshot of Visual Studio Code editing the VCL boilerplate using the GitHub Dark Default theme and the JetBrains Mono font:

Overview
As a member of the Solutions Engineering team at Fastly, I create solutions for customers using Fastly’s VCL platform.
That platform is configured using the Varnish Configuration Language. The Fastly Developer Hub includes a comprehensive VCL Reference, which describes:
Fastly's cache servers run an evolution of Varnish which diverged from the community project at version 2.1. Varnish Configuration Language (VCL) remains the primary way to configure our cache behaviors, and our VCL syntax derives from Varnish 2.1.5, but has been significantly upgraded and extended for Fastly-specific features.While it's possible that VCL written for the open source Varnish will work on Fastly, our VCL variant should be seen as a separate language.
I compose small solutions using the fabulous Fastly Fiddle, which includes syntax highlighting. It shows VCL keywords such as sub and return in a different color as request headers, strings and comments.
At the beginning of my programmer journey, syntax highlighting did not exist. I initially considered the rainbow colors a waste of processing time. However, I have come to realize that the handsome hues highlight the structure of the underlying code and I now feel lost without them.
Occasionally, I construct larger solutions and have a need to edit them using my source-code editor of choice, Visual Studio Code. There are a number of Visual Studio Code extensions available which syntax highlight VCL code; however, none include support for Fastly-specific features, such as code macros like #FASTLY recv. So I built one. By building from our VCL reference, I ensure that it supports all the required features.
How it works
A Visual Studio Code Language Extension uses a JSON TextMate language grammar, a structured collection of regular expressions, to tokenize the text into scopes such as:
keyword.control.vclvariable.other.vclstring.quoted.double.vclcomment.line.number-sign.vcl
For example, the extension scopes Fastly code macros (e.g. #FASTLY recv) as control keywords using a regular expression in JSON:
{
"name": "keyword.control.vcl",
"match": "^\\s*#FASTLY\\s+(deliver|error|fetch|hash|hit|log|miss|pass|recv)\\s*$"
}Visual Studio Code themes such as GitHub Dark Default or the default Light+ map scopes to colors and styles.
The GitHub theme maps the keyword scope to red using a JavaScript object:
{
scope: "keyword",
settings: {
foreground: lightDark(scale.red[5], scale.red[3])
}
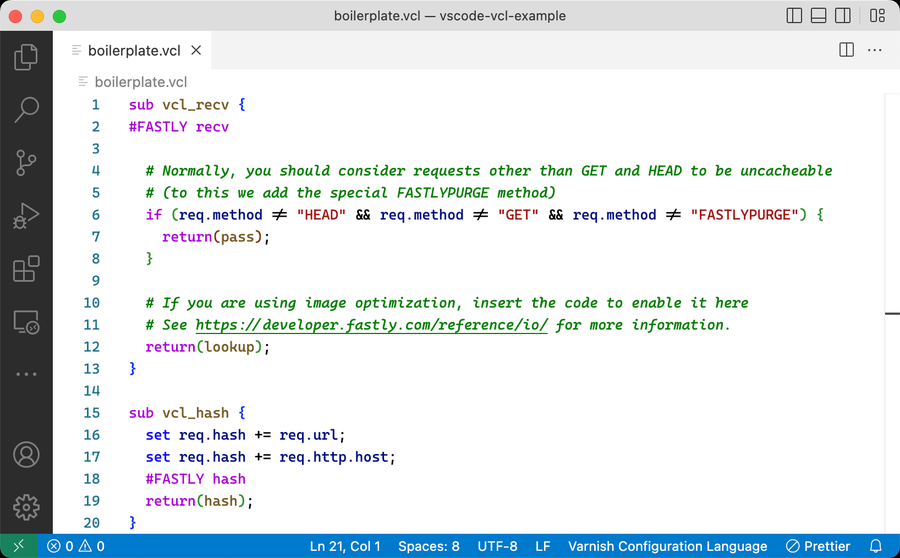
}You can see the scopes and theme come together in this screenshot of Visual Studio Code editing the VCL boilerplate using Visual Studio Code's default Light+ theme and the Cascadia Code font:

How to install
The extension is in the Visual Studio Code Marketplace. To install in Visual Studio Code, switch to the Extensions View and search for “Fastly.” Select the “Fastly Varnish Configuration Language (VCL)” extension and use the Install button. The extension will syntax highlight code for any file with a .vcl extension.
Edit away!
Need to edit VCL locally using Visual Studio Code? Edit away with our nifty new Fastly VCL extension.