Editor's note: This is a contributed article from Mehdi Daoudi, the founder and CEO of Catchpoint, a web performance monitoring solution. If you're interested in site performance monitoring best practices, join our webinar with Mehdi on August 19 at 11am PT / 2pm ET.
The complexity of online systems is on the rise, due in large part to increases in both the footprint and the functionality of many modern websites. New infrastructure is often needed to deliver content around the globe, and third-party technologies like CDNs and DNS are often incorporated into a site to boost its performance and availability.
Like any element of your site, these third parties need to be monitored closely to ensure your overall web performance. But once you start your monitoring initiative, you might find yourself drowning in an endless wave of information, thus making it more difficult to get insight into your online systems. Here are some simple steps for performance monitoring that will produce easy-to-interpret, actionable data.
Keep first- and third-party systems separate
Enhancing user experience and improving your site's speed might mean outsourcing to a lot of external vendors. This includes infrastructure designed to boost your page load times (such as DNS and CDNs) as well as page elements that can help grow revenue (such as advertisements, tracking tags, social media sharing buttons, etc). Poor performance from just one third-party service can drag down the performance of an entire site.
With all of that information to track, it can be confusing to isolate the root cause of problems you encounter. Is it one of your own systems that’s failing, or does the issue lie with of one of your vendors?

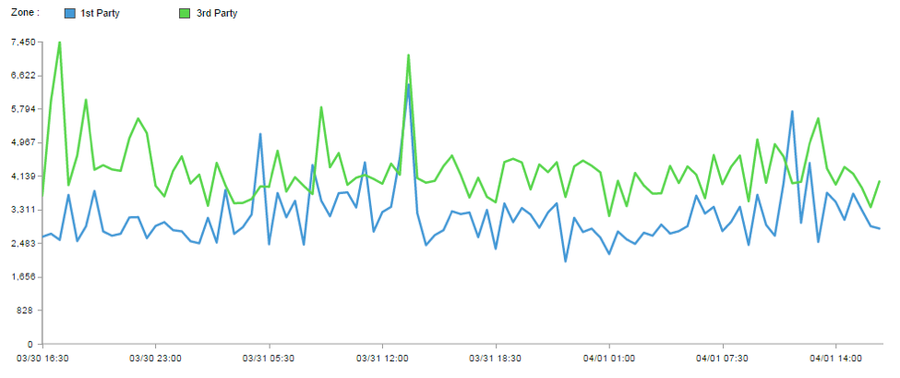
By separating your different elements into different first- and third-party zones, you can ensure that you only get alerted for issues that are within your control.
Be careful of who you let into your house
As a buyer of third-party systems, one of the most effective ways to hold your vendors accountable is through Service Level Agreements (SLAs). That means that you will need to monitor them regularly and establish clear performance baselines for each one so that you’ll know if an SLA has been breached. You should also have minimum performance requirements in place before you can even consider incorporating a new third-party element into your site.
Slice and dice raw data with comprehensive analytics
Even if your monitoring tool allows for grouping of different first- and third-party zones, you can still run into problems with the amount of raw data that comes in. Remember that too much data is often just as useless as no data; in order to really take the metrics that you collect and put them to use, you need a powerful analytics engine that will help you interpret what all that raw data means.
That means looking at the metrics of various systems that make up the infrastructure of a page independently of one another. Doing so will allow you to establish benchmarks against which you can measure future performance metrics, determine the effectiveness of different optimization techniques, and identify historical trends.
End users don’t care if a problem on your site is with a third-party vendor rather than your first-party infrastructure. The only way to prevent that kind of negative result is with a thorough, comprehensive website and application monitoring strategy combined with powerful analytics. This is the key to determining if a thirdparty is a help to your site, or a hindrance.
