En la actualidad, los sistemas de gestión de contenidos o CMS son el motor de internet. Si has implementado uno propio o utilizas una de las plataformas más populares, sabrás que todo el mundo se topa con las mismas complicaciones: la lentitud, la dificultad de mantener el contenido al día y hacer pruebas de los cambios antes de lanzarlos, y el tiempo que tarda en cargar lo que has publicado para los visitantes. Por suerte, Fastly puede ayudarte a solucionar casi todos estos problemas. Y lo mejor es que puedes empezar a utilizarlo gratis hoy mismo.
¿Tienes un sitio web con contenidos? En ese caso, lo más probable es que también tengas un CMS. Las empresas pequeñas suelen optar por algo como Wix. Las editoriales de gran envergadura, como The Guardian y The New York Times, prefieren tener uno de su propia cosecha. Y las empresas como Fastly, que cuentan con desarrolladores en sus filas pero no se dedican solamente a la publicación de contenidos, suelen utilizar un CMS descentralizado como Contentful o ButterCMS. WordPress, el CMS más popular del mundo, está detrás del 40 % de todos los sitios web, que se dice pronto.
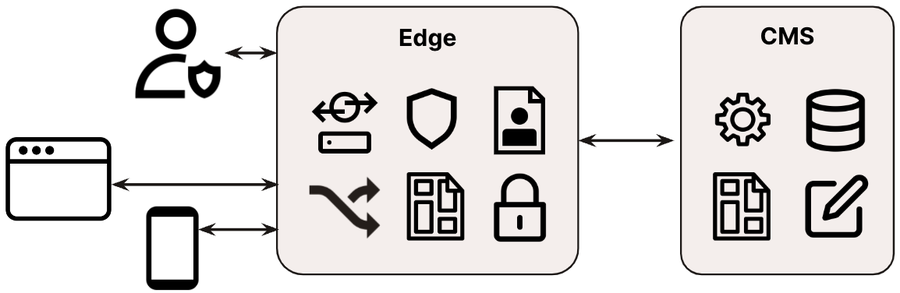
Casi todos ellos requieren lo mismo: autenticación, edición, almacenamiento de contenidos, renderizado, personalización, gestión de imágenes, redireccionamiento, almacenamiento en caché… Da igual que necesites utilizar una plataforma de CMS en la nube, ejecutar una instancia de WordPress o desarrollar y mantener un CMS en propiedad exclusiva de tu empresa: las mejoras que puedes poner en marcha son las mismas en todos estos casos y funcionan a un nivel superior si se despliegan en el edge.
Veamos algunas de las maneras en las que los sitios web y los servicios en la nube con CMS pueden sacar partido a los servicios de Fastly.
Lo básico
Independientemente del tipo de CMS que estés utilizando o desarrollando, hay algunos aspectos básicos que debes tener en cuenta para cualquier servicio de Fastly. Hablo de ellos es este artículo:
Soluciones según el tipo de CMS
Diferenciar las distintas estrategias para el diseño de CMS requiere infinidad de tecnicismos, pero quedémonos con que cualquiera puede beneficiarse del edge. Por lo que a mí respecta, la mayoría de los CMS se basan en uno de estos tres modelos:
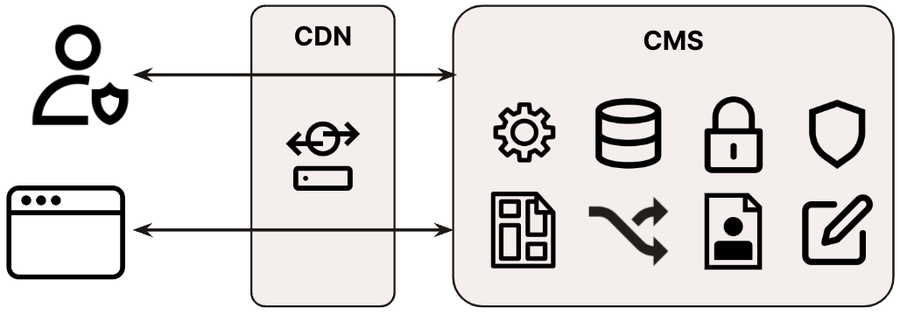
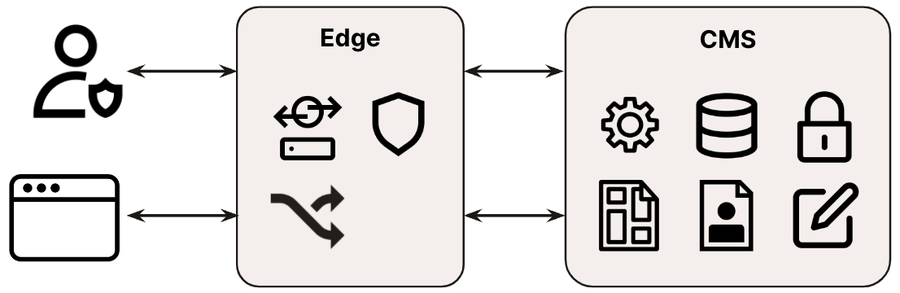
Monolítico o tradicional
La creación, la gestión y la presentación de los contenidos están integrados en gran medida, y casi todo el consumo de contenido se realiza mediante un navegador web.

El almacenamiento en caché en el edge puede ser una elección inteligente incluso para estos sistemas monolíticos. Por ejemplo, purgar la caché en el edge cuando se realizan cambios los contenidos y diversificar el estado del inicio de sesión puede contribuir a un aumento en la proporción de aciertos de caché y reducir la carga en el CMS, algo especialmente importante si es antiguo y consume muchos recursos, todo ello mientras se sigue utilizando únicamente el edge como caché.
Retirar determinadas funcionalidades de la estructura monolítica puede mejorar considerablemente la seguridad y el rendimiento sin necesidad de hacer grandes cambios en la arquitectura del CMS.

Por ejemplo, las listas de bloqueo y las reglas de filtrado y normalización de peticiones se pueden pasar al edge. En los sitios web de larga trayectoria, una buena parte del volumen de peticiones se traduce en redireccionamientos, por lo que su traslado al edge también reduce la carga en el origen. Aquí tienes más información al respecto:
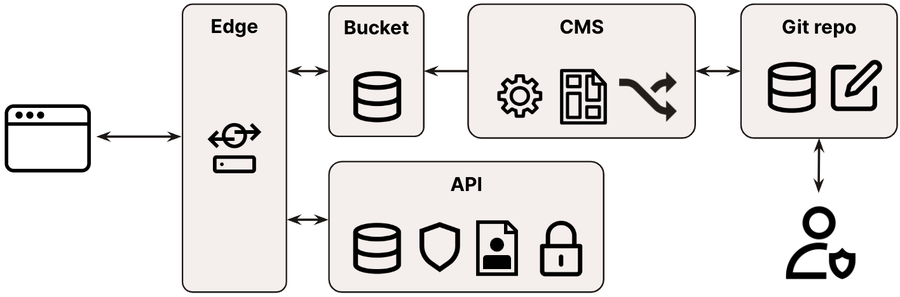
Generadores de sitios estáticos
Los generadores de sitios estáticos o SSG, creados en parte para solucionar los problemas de los CMS monolíticos, están diseñados para convertir todos los contenidos que almacenan en conjuntos estáticos de HTML, CSS y JavaScript que se pueden distribuir desde un host web como Amazon S3 o Google Cloud Storage. Por norma general, los SSG emplean el marcado para la autoría del contenido y Git para el control de versiones. No obstante, sigue haciendo falta implementar una API independiente para incorporar elementos personalizados en un sitio web ya terminado:

Los SSG producen sitios web de naturaleza estática y, aunque es posible mejorarlos mediante API, conseguir un buen posicionamiento en los buscadores no resulta nada fácil. El control de accesos es uno de los principales obstáculos. El edge es una excelente solución a estos problemas, ya que es posible trasladar a él la personalización, el renderizado parcial, el enrutamiento, el filtrado, las listas de bloqueo, la normalización y los redireccionamientos.

No es necesario llevar a cabo todo el renderizado en el edge: los SSG pueden producir páginas prácticamente completas por un lado y fragmentos por otro, y el montaje final se realiza en el edge.
Aquí tienes más información sobre estas técnicas:
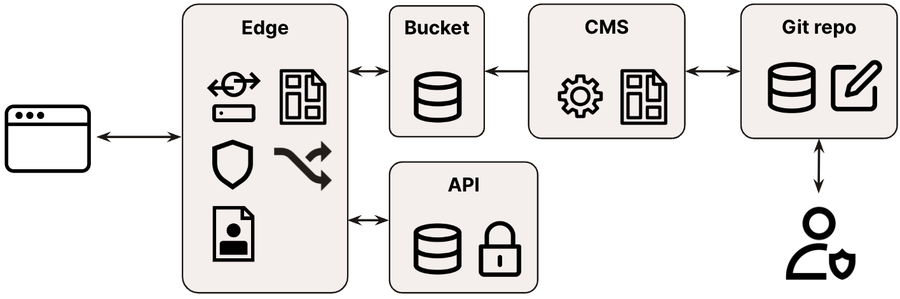
Sistemas independientes, híbridos o descentralizados basados en API
Estos sistemas dan acceso a API de alta calidad que otros sistemas pueden utilizar para desvincular el renderizado y la visualización del contenido del resto del CMS. Como resultado, no suele hacer falta crear el sitio totalmente renderizado por adelantado. También facilita la compatibilidad con opciones de personalización, aplicaciones nativas y otros medios de visualización, incluidos los impresos, y suele hacer que la edición de contenidos ofrezca una experiencia más completa. Esta es otra situación ideal para utilizar el edge.

En esta arquitectura, la interacción entre las API y el CMS permite que el renderizado se realice de forma parcial o total en el edge, así como la autenticación y la autorización de los usuarios. De esta forma, el CMS principal puede centrarse en la arquitectura de la información, el almacenamiento, las peticiones y la experiencia de edición. Aquí tienes más información sobre la optimización de tu configuración en el edge para que funcione con sistemas basados en API:
Todas las técnicas que hemos explicado se aplican también a este caso.
Ramas de ensayo y vista previa
Los sistemas que utilizan Git para los contenidos se benefician de los mecanismos de este sistema, como las ramas y las etiquetas, así que tiene todo el sentido incluirlas a modo de petición en el nombre del host. Si recibes una petición de un nombre de host como new-feature--acme-corp.example.com, puedes cotejarlo en VCL para obtener información del enrutamiento:
if (fastly.ff.visits_this_service == 0 && req.restarts == 0) {
if (req.http.host ~ "^(.*)--(.*)\.example\.com\z") {
set req.http.GH-Ref = re.group.1;
set req.http.GH-Site = re.group.2;
} else {
set req.http.GH-Ref = "main";
set req.http.GH-Site = "website";
}
}La primera línea se encarga de que el código se ejecute solo una vez (el código puede ejecutarse varias veces en VCL cuando se designa un POP principal o se fuerza un reinicio). A continuación, utilizamos una expresión regular para cotejar el nombre del host con un patrón conocido y utilizamos las variables resultantes para crear una ruta dentro de un bucket de contenido estático:
set bereq.url.path = "/" req.http.GH-Site "/" req.http.GH-Ref req.url.path;Peticiones preparatorias de configuración o autorización
Cuando recibes una petición para una página, lo más probable es que tengas que tomar un montón de decisiones en lo relativo a los test A/B, los privilegios de acceso, las identidades y demás. Hay varias formas de abordarlo. Si el volumen de datos es reducido y estos rara vez cambian, la forma más fácil de leerlos es codificarlos en tu configuración del edge. No obstante, lo más común para los servicios de VCL consiste en utilizar diccionarios en el edge, puesto que lo ponen fácil para mantener un almacén de pares clave-valor con cientos o incluso miles de elementos que se distribuyen proactivamente desde el edge.
Si quieres más funcionalidades, los datos cambian con frecuencia o necesitas una configuración concreta para cada petición, plantéate el uso de peticiones preparatorias. Estas peticiones a API son las que realizan antes de enviar la petición de un cliente al backend.
Purgas cuando cambia el contenido
En teoría, el tiempo de vida (TTL) de los contenidos almacenados en caché en el edge solo puede ser nulo o infinito, aunque con «infinito» solemos referirnos a algo como un año. Aunque hay excepciones a la norma, cabe preguntarse qué sentido tiene almacenar un elemento en caché durante unos minutos o una hora en lugar de dejarlo ahí y purgarlo cuando experimente algún cambio.
El almacenamiento en caché de Fastly está diseñado para ser programable y controlable. En otras palabras, tú decides lo que haces con lo que tienes almacenado en él y puedes borrar los elementos cuando quieras.
De hecho, puedes hasta purgar elementos en bloque. Una sola llamada a la API te permite purgar todo lo que hay en el almacenamiento en caché de tu sitio web. Y si te planificas un poco, puedes purgar grupos de contenidos por etiquetas, como artículos escritos por una persona determinada o páginas que muestran el titular de un artículo concreto. Esto te permite purgar no solo el contenido que ha cambiado, sino también las referencias al mismo.
Echa un vistazo a estos artículos para obtener más información:
Optimización de imágenes
Los CMS suelen incluir funcionalidades para prerrenderizar imágenes de varios tamaños o recortadas de distintas formas, pero el secreto para disfrutar de la máxima flexibilidad es trasladar estas tareas al edge. Cuando no hay que procesar cada imagen por separado, las páginas se cargan a mayor velocidad. Gracias al recortado inteligente de Fastly, no tienes ni que preguntarte cuál es la parte más importante que se debe mostrar de una imagen: nosotros lo haremos por ti y la adaptaremos para que quepa en contenedores de cualquier tamaño.
Aquí tienes más información sobre la incorporación de la optimización de imágenes a tu servicio:
Conclusiones
Fastly trabaja con algunas de las editoriales online más importantes del mundo, como el Financial Times, The New York Times, The Guardian, Le Monde y Nikkei. Cuando utilizas CMS en la nube como Adobe Experience Manager Live, Contentful o ButterCMS, Fastly está ahí.
Muchas de las tecnologías que impulsan el sector de la prensa digital funcionan aún mejor en el edge. Prueba Fastly gratis y comparte tus proyectos en community.fastly.com.
Prueba Fastly gratis
