Hace poco confirmamos que Fastly había adquirido Fanout. Y que lo que impulsaba esta operación corporativa era complementar nuestro entorno informático sin servidores —Compute@Edge, solución escalable y basada en WASM— con funciones web en tiempo real. Nos complace anunciar que la integración de Fanout en Fastly ha avanzado a pasos de gigante. El primer paso que dimos fue agregar compatibilidad con WebSocket a nuestra plataforma Compute@Edge. Así, los clientes pueden utilizar sus orígenes con objetos WebSocket implementados en el mismo dominio que se utiliza para distribuir contenidos. En un futuro no tan lejano, habilitaremos WebSocket en nuestra plataforma Varnish. Hoy presentamos una versión beta privada de Fanout en nuestra plataforma Compute@Edge. Fanout lleva las funcionalidades en tiempo real de WebSocket a otro nivel agregando varias funciones de inserción. Además, permite la inserción de datos a través de HTTP, ventaja que analizaremos ahora.
La suma de Compute@Edge y el tiempo real
En otro artículo, explicamos la importancia de las tecnologías en tiempo real así como las ventajas que aporta la plataforma Compute@Edge de Fastly —un entorno informático sin servidores seguro, eficiente y escalable— al despliegue y la ejecución de lógica compleja para cualquier aplicación o servicio backend. Combinar ambos conceptos abre un mundo de fascinantes posibilidades. Analicemos ahora de qué forma funcionan Fanout y sus tecnologías subyacentes con Compute@Edge:

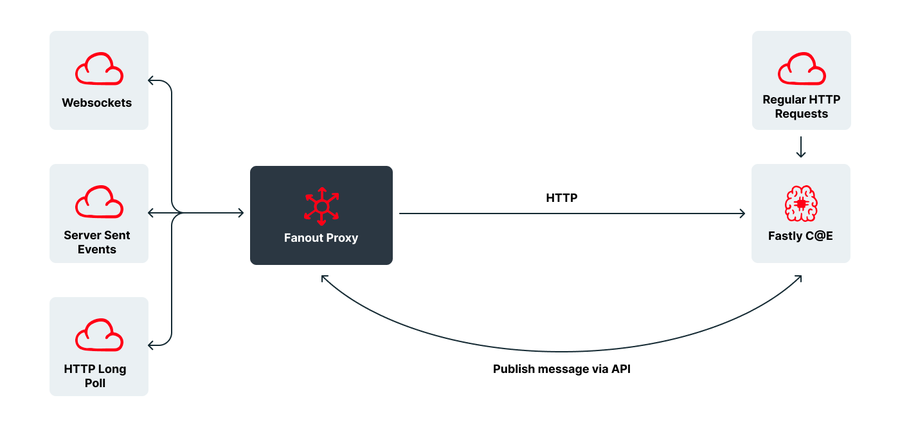
Fastly Fanout se implementa combinando Pushpin y una aplicación en Compute@Edge. Cuando un usuario final envía una petición a Fastly, la aplicación de Compute@Edge la recibe y la entrega a Pushpin. Este servidor proxy la reenvía a un backend configurado, como una aplicación de Compute@Edge o tu origen HTTP existente. Si la petición es un WebSocket, Pushpin convierte la actividad del cliente en una serie de peticiones HTTP al realizar el envío al backend. El backend puede escoger los canales en los que la conexión realizará la escucha. A continuación, el backend puede enviar mensajes POST a la API de Fastly, que se reenviarán a los clientes conectados que estén escuchando esos canales. Pushpin conserva una asignación de las conexiones de los clientes a las suscripciones de los canales. Esperamos poder utilizar Compute@Edge en el futuro para procesar mensajes salientes.
Las posibilidades
Ahora que ya sabemos cómo funciona Fanout, pasemos a analizar en qué te puede ayudar esta tecnología. Al ejecutarse sobre nuestra plataforma de edge cloud, que tiene una capacidad de 198 Tbit/s y distribuye más de 1,4 billones de peticiones diarias, Fastly Fanout potencia la experiencia de desarrollo en tiempo real convencional. Y lo hace porque aporta las siguientes ventajas:
Fanout permite intercambiar datos con tu propia API web, con independencia de la implementación que esta haya adoptado. Podrás utilizar tu propio dominio, tokens de autenticación, etc.
Fanout permite prestar servicios fiables de distribución completa de extremo a extremo realizando consultas a tu servidor backend en busca de datos que faltan.
Podrás utilizar tu origen HTTP existente, en lugar de una infraestructura de mensajería de WebSocket u otro protocolo de inserción, que es cara y difícil de mantener y se dedica en exclusiva al desarrollo de aplicaciones en tiempo real.
En otras palabras, Fanout es, por diseño, un híbrido entre proxy inverso y agente de mensajes. Por eso, podrás delegar la complejidad y las cargas de los sistemas de inserción en tiempo real y, al mismo tiempo, aprovechar tu stack de API en lo relativo a la lógica empresarial. Los destinatarios de mensajes se autentican sin problemas en tus puntos de conexión, que son compatibles con Push, del mismo modo que lo hacen en tus puntos de conexión para peticiones/respuestas (p. ej., REST). De este modo, se facilita el uso de tu API y se reduce el tiempo de integración de la API.
Al disponer de WebSocket y Fanout en beta en la plataforma Compute@Edge, podemos gestionar todos tus casos de uso relacionados con el tiempo real (p. ej., trasladar un backend que utilice WebSockets en el mismo dominio que tu CDN, o transmitir mensajes de alerta o de actualizaciones de software a un conjunto de sensores de IoT).
Nuestro objetivo: tiempo real en el edge
Esto es solo el principio del camino. El destino es capacitar a los clientes para que saquen el máximo partido de las comunicaciones en tiempo real en el edge. Para los clientes, el único objetivo posible es satisfacer las expectativas de sus usuarios finales, que ya están acostumbrados a interactuar con las aplicaciones en tiempo real. Somos conscientes de ello. Solo así se explica nuestro compromiso por exprimir al máximo las posibilidades de trasladar al edge las funciones en tiempo real. Mientras terminamos de integrar Fanout en la infraestructura de Fastly, procuraremos brindarte la mejor experiencia para desarrolladores. Por ello, te daremos acceso a una serie de ejemplos de código de Compute@Edge que están listos para desplegar y son personalizables. Descubre cómo pueden serte útiles:
Aceptar conexiones y suscribirte a canales: son pautas que te explican cómo suscribir a tus usuarios finales a canales dedicados a actualizaciones en tiempo real a partir de su petición inicial.
Desplegar un servidor de origen: con código para programar un estupendo origen sin servidores que te permitirá poner a prueba todos tus casos de uso.
Nuestra razón de ser sigue siendo la misma: dotar a los desarrolladores de las herramientas necesarias para crear lo mejor de Internet. Así que te ofrecemos una cuenta básica para que puedas probar todos tus casos de uso y conozcas las ventajas en primera persona. Además, en Developer Hub tienes una demo interactiva que te explica cómo Fanout logra aplicar WebSocket para difundir preguntas y respuestas en un panel de mensajes online.
Primeros pasos
¿Quieres probarlo? Si ya eres cliente de Fastly, puedes registrarte para la versión beta de WebSocket o Fanout. Ponte en contacto con el administrador de tu cuenta o escríbenos a support@fastly.com. Si todavía no lo eres, rellena este formulario; el equipo de producto contactará contigo para conocer mejor tus casos de uso.
