Gracias a nuestra nueva biblioteca next-compute-js, a partir de ahora podrás alojar aplicaciones Next.js en nuestra plataforma Compute@Edge. Combina la experiencia de desarrollo de Next.js, la increíble rapidez de nuestra red del borde y su cobertura mundial, ¡todo sin servidor de origen!
Next.js es un conocido entorno de servidores basado en JavaScript con tres grandes ventajas. Primero, ofrece al desarrollador una experiencia magnífica: la capacidad de programar código para el frontend en React. Además, permite configurar de manera ágil e intuitiva las funciones que más necesita tu entorno de producción: representación híbrida estática y de servidores, empaquetado inteligente, precaptura de rutas... Y apenas tendrás que realizar ajustes para implementarlo todo.
¿Qué utilidad tiene Next.js?
Next.js es un entorno que permite diseñar sitios web modernos con una agilidad increíble. Te lo vamos a demostrar creando un componente React que diga «Hello, World!» y distribuyéndolo desde la raíz de un sitio web. Para empezar, necesitarás Node.js, así que crea un directorio y utiliza npm para instalar dependencias:
mkdir my-app
cd my-app
npm -y init
npm install react react-dom nextCrea un par de directorios donde guardar el contenido:
mkdir pages
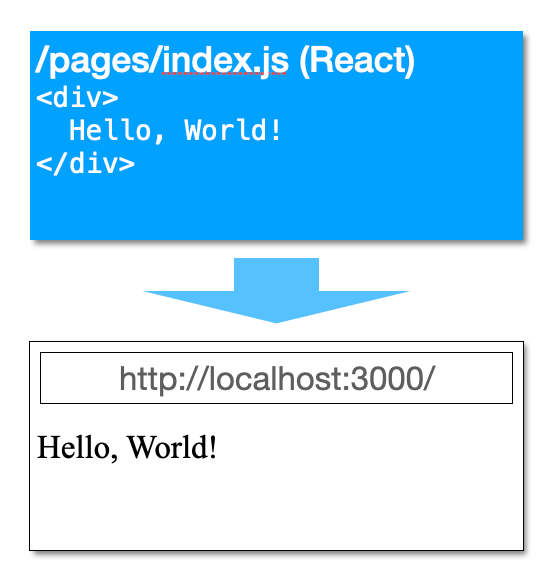
mkdir publicCrea un archivo en pages/index.js que incluya el componente.
export default function Index() {
return (
<div>Hello, World!</div>
);
};Cuando lo hayas creado, ejecuta el servidor de desarrollo:
npx next devY dirige tu navegador web a http://localhost:3000/.

Espectacular, ¿verdad? Fíjate que hemos logrado crear un entorno de desarrollo completo con el lenguaje React. Al colocar un archivo en pages/index.js, el servidor Next.js representa el componente React, y su salida se visualiza en el navegador.

Tu frontend será el reflejo de toda la potencia que ofrece React: podrás crear componentes personalizados, utilizar los que ya hubieras programado o cargar componentes de otros proveedores. Además, si realizas cambios en el archivo de pages/index.js, se recargan de forma activa. O sea, que obtendrás respuestas instantáneas en la fase de desarrollo a través del navegador.
Next.js permite encaminar de una forma específica las rutas con las que trabajes: primero colocas archivos en el sistema de archivos, y luego Next.js se encarga de distribuir el archivo que haya en la ubicación pertinente. Así, si añades un archivo similar en pages/about.js, este estará disponible en http://localhost:3000/about. Si prefieres que haya segmentos dinámicos en las rutas que utilices, solo tienes que crear pages/users/[id].js (sí, con corchetes en el nombre del archivo): el componente incluido en ese archivo recibirá el elemento «id» a través de las propiedades transferidas a ese componente. Si te interesa distribuir archivos estáticos (imágenes, fuentes o archivos del tipo «robots.txt»), solo tienes que colocarlos en el directorio public: los archivos se distribuirán en el estado en el que estén.
Next.js incluye muchas funciones; por ejemplo, compatibilidad integrada con CSS, disposiciones, representaciones del lado del servidor o compatibilidad con MDX. Y muchas de estas apenas requieren realizar ajustes de configuración. Es más, Next.js te permite añadir rutas de API (tu API en lenguaje JavaScript) que se enrutan colocando archivos JavaScript en el directorio pages/api/.
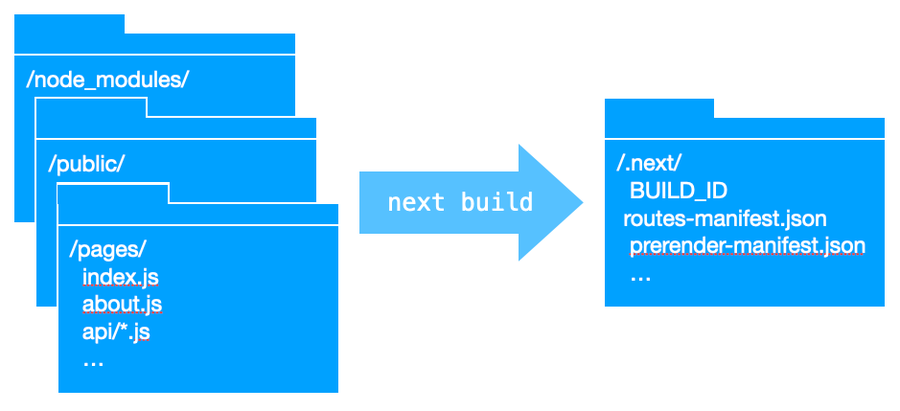
Cuando estés listo para desplegar contenido en producción, debes diseñar tu sitio según un conjunto de archivos intermedios:
npx next buildDe este modo, se compilarán todos los archivos que se necesitan para ejecutar las páginas de tu sitio. Y, además, quedarán colocados en un directorio denominado .next. Se aplican bastantes optimizaciones de lo más prácticas, como la división de código, de forma que al cargar una página determinada solo se envíe el volumen mínimo de código JavaScript al navegador. Además, Next.js realiza una representación previa de todos los componentes React posibles mediante la representación del lado del servidor. (Si alguna vez has probado a configurar este aspecto por ti mismo, seguro que sabes cuánto tiempo te ahorra esta función). Aunque no voy a entrar en detalles sobre .next, basta con decir que es una genialidad.

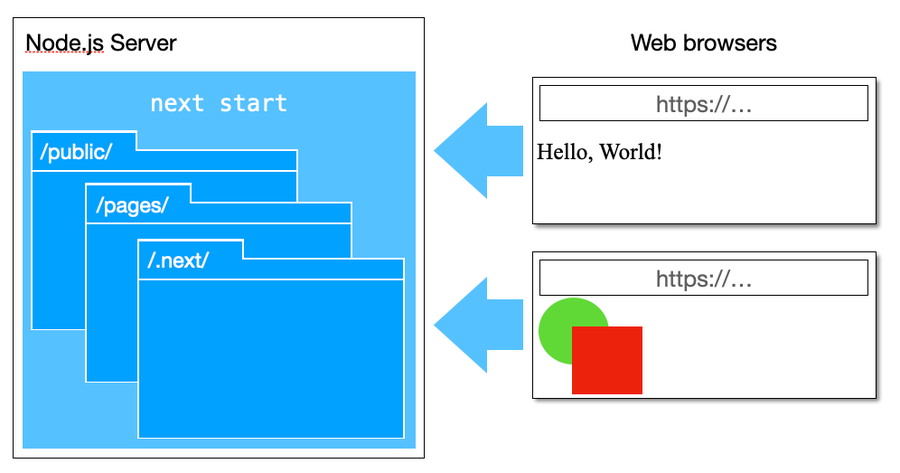
Una vez que los artefactos de tu sitio se hayan programado, puedes empezar a distribuirlo con la siguiente línea de código:
npx next startY ya está: has puesto en marcha una versión optimizada de tu sitio a través de un servidor Node.js local.

Estupendo, pero Next.js está diseñado para ejecutarse en un servidor Node.js. Si estás dispuesto a prescindir de algunas de las funciones dinámicas del tiempo de ejecución, también puedes ordenarle al entorno que exporte un conjunto de archivos estáticos de salida (mediante <u>next export</u>), conjunto que podrías cargar como paquete de archivos para su posterior distribución desde un servidor web convencional.
¿Y si todo este proceso lo implementaras con Fastly? Aunque no es un servidor web al uso, nuestra solución te permite distribuir sitios estáticos (pronto habrá noticias en este sentido) y ejecutar archivos binarios Wasm que puedes compilar a partir de JavaScript. Entonces, ¿podemos distribuir la salida programada de Next.js y, además, ejecutar los componentes del lado del servidor en el edge mediante Compute@Edge? ¡Pues claro!
Presentamos @fastly/next-compute-js
Nuestra biblioteca de herramientas para desarrolladores va creciendo: te presentamos next-compute-js, que combina funciones de andamiaje de proyectos y un tiempo de ejecución Next.js diseñado para nuestra plataforma Compute@Edge. Funciona con los mismos artefactos programados del comando «next build» y se centra en proporcionar todas las funciones del tiempo de ejecución Next.js (salvo las partes que dependen del tiempo de ejecución en el edge de Vercel, que en la actualidad requiere un tiempo de ejecución Node.js completo).
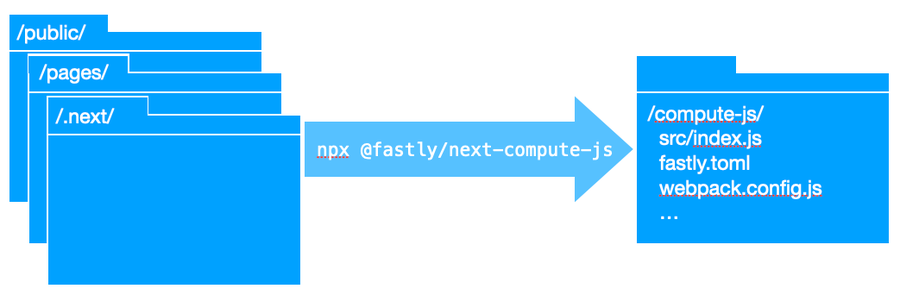
Es muy fácil de utilizar. Te lo vamos a demostrar tomando como punto de partida el ejemplo anterior. Ejecutar el comando «next build» debería haber creado un directorio .next en tu equipo. Ejecuta next-compute-js así:
npx @fastly/next-compute-jsLa salida indica que se va a inicializar una aplicación de Compute@Edge en un nuevo directorio ubicado en compute-js. Se instalan algunas dependencias y, al cabo de poco, vuelve a aparecer el símbolo del sistema.

Prueba a ejecutar todo esto en el servidor de desarrollo de Fastly. Si tienes instalada la CLI de Fastly, solo tendrás que ejecutar el comando «fastly compute serve»:
cd compute-js
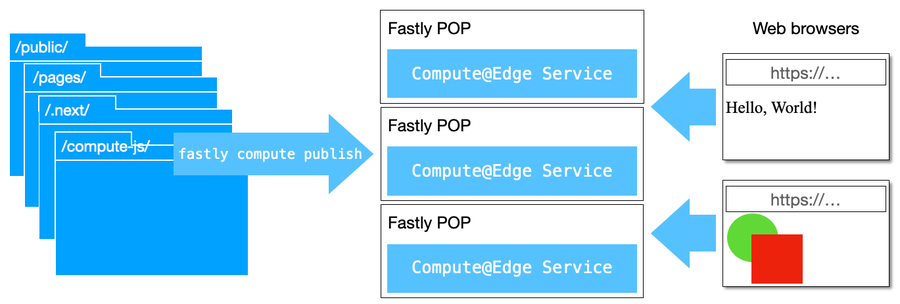
fastly compute serveY ya está. Tu aplicación Next.js se ejecutará como si fuera una aplicación de Compute@Edge (aunque la ejecución se lleve a cabo en tu equipo). ¿Y si quisieras desplegarla en producción? Lo has adivinado: solo tienes que ejecutar el comando «fastly compute publish»:
# This is equivalent to 'vercel deploy --prebuilt'
# if you were deploying to Vercel.
cd compute-js
fastly compute publish
De hecho, te recomiendo que añadas las siguientes dos líneas de código a la sección de scripts del archivo package.json de tu proyecto de Next.js. Tendrás a tu alcance en todo momento los comandos con los que compilar y, posteriormente, probar o desplegar el proyecto:
{
"scripts": {
"fastly-serve": "next build && cd compute-js && fastly compute serve",
"fastly-publish": "next build && cd compute-js && fastly compute publish"
}
}Hasta aquí el funcionamiento básico de esta sencilla herramienta.
Realiza las tareas habituales de desarrollo con next dev. Haz pruebas con npm run fastly-serve. Y, cuando estés preparado, despliega el contenido en la nube con npm run fastly-publish.
¿De verdad que no tenéis servidor de origen?
Eso es. La biblioteca next-compute-js empaqueta, como parte de tu archivo binario de Wasm, la totalidad del directorio .next que utilices. Es decir, tu contenido estará disponible en todo el mundo a través de los nodos del edge de Fastly en el punto geográfico más cercano a la ubicación de tu visitante y, para ello, la aplicación Next.js no necesitará un servidor de origen. En resumen, combinamos dos grandes ventajas: una experiencia de desarrollo extraordinaria y un rendimiento de producción excelente.
Si te interesa conocer mejor cómo funciona, Next.js ha facilitado una implementación personalizada de la clase NextServer que funciona cargando los archivos pertinentes del archivo binario de Wasm.
¿Qué funciones de Next.js son compatibles?
Ofrecemos compatibilidad con casi todas las funciones:
enrutamiento de archivos estáticos;
páginas React estáticas y dinámicas enrutadas;
enrutador, enrutamiento obligatorio, enrutamiento superficial o enlace;
generación estática sin datos;
generación del lado del servidor con propiedades o rutas estáticas;
representación del lado del servidor con propiedades del lado del servidor;
precaptura de datos del lado del cliente y SWR;
CSS integrado/módulos CSS;
compresión (gzip);
generación de ETag;
encabezados, reescrituras, redirecciones o enrutamiento internacionalizado;
disposiciones;
optimización de fuentes;
MDX;
aplicaciones, documentos o páginas de error personalizados;
rutas de API o middleware.
Aunque no ofrecemos compatibilidad aún para las siguientes funciones, estamos estudiando ofrecerla en el futuro:
optimización de imágenes;
modo de vista previa.
Debido a algunas divergencias entre plataformas, no tenemos previsto ofrecer compatibilidad con las funciones siguientes (pero, ¿quién sabe?):
rutas de API o middleware en el edge;
regeneración estática incremental;
importación dinámica.
¿También ofrecéis compatibilidad con rutas de API?
Sí, también somos compatibles con rutas de API. Next.js nos permite programar API en JavaScript y ponerlas a disposición a través de los directorios de ruta que utilizarías con las páginas.
¡Pruébalo! Añade un archivo a tu proyecto en pages/api/hello/[name].js (sí, con el nombre de archivo entre corchetes):
export default function handler(req, res) {
const { name } = req.query;
res.statusCode = 200;
res.end(JSON.stringify({message: `Hello, ${name}!`}));
}
Cuando lo hayas añadido, ejecuta el programa:
npm run fastly-serveEntonces, prueba a visitar la dirección http://127.0.0.1:7676/api/hello/World; verás lo siguiente:
{"message": "Hello, World!"}Fíjate en que la URL para llamar a la API se asigna directamente a la ruta del archivo, y que el valor del segmento dinámico [name] es accesible a través del objeto req.query. Más fácil, imposible.
En cuanto a los objetos de petición y respuesta transmitidos al controlador de rutas de API, te proporcionamos objetos req y res similares a los de Node.js a través de la biblioteca @fastly/http-compute-js. Y seguidamente los ampliamos con las aplicaciones auxiliares de peticiones de rutas de API para que programes dichos controladores de manera que sean compatibles con «next dev». La interfaz de flujos del objeto req se conecta al flujo del cuerpo de Request de Compute@Edge. Cuando el controlador haya terminado de enviar salidas al objeto res, los datos enviados —junto con los encabezados y el código de estado— se empaquetan en un objeto Response, que ya estará listo para que Compute@Edge lo distribuya.
Si trabajas con aplicaciones Next.js, Compute@Edge es irresistible: ofrece compatibilidad con las rutas de API y con las funciones del entorno Next.js.
No busques más: en Fastly alojamos aplicaciones Next.js
El resultado de la integración de Next.js y Compute@Edge es perfecto. Podrás alojar aplicaciones Next.js en Compute@Edge, plataforma de informática en el edge de Fastly, sin necesidad de un servidor de origen. Next.js te permitirá utilizar sus magníficas funciones en la fase de desarrollo, mientras que con Compute@Edge podrás desplegar tus aplicaciones en producción por todo el mundo y a la velocidad más alta del mercado.
En el próximo artículo, analizaremos @fastly/compute-js-static-publish. Esta herramienta, que hemos mencionado de pasada, te permite distribuir sitios estáticos completos desde el edge.
En Fastly, nos centramos en diseñar herramientas que te permitan ejecutar más código todavía en el edge y desarrollar con más rapidez. Y, al mismo tiempo, que te brinden una amplia gama de herramientas. Por eso nos gustaría saber si las utilizas y con qué propósito. ¡Cuéntanoslo en Twitter!
