Siempre estamos mejorando la facilidad de uso y la experiencia global de usuario de nuestro panel de control, tarea que corre a cargo del equipo de Product Design, que tiene muy en cuenta las opiniones de nuestros clientes. En los últimos meses, hemos realizado varios cambios de diseño para mejorar la legibilidad de los textos, reducir la vista cansada y ofrecer una experiencia de marca impecable.
Para implementar estos cambios, hemos prestado atención a los comentarios de los clientes sobre el uso del color rojo, la legibilidad en la pantalla y la adecuación a nuestro estilo de marca. La estrecha colaboración con nuestros partners de marketing en el diseño de marca ha dado sus frutos: la experiencia de usuario gana en coherencia gracias a un lenguaje de diseño compartido.
¿Qué ha cambiado?
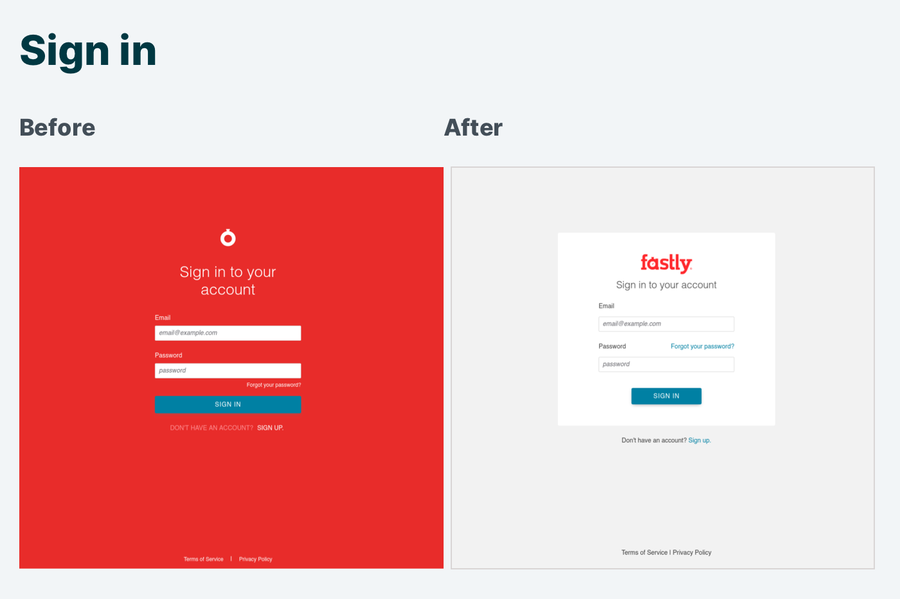
A los clientes les desagradaba el color rojo que tenían las pantallas de navegación y de inicio de sesión del estilo anterior. A pesar de ser este uno de los colores de marca de Fastly, el fondo en rojo sin bordes resultaba cargante, chillón y agresivo para la vista.
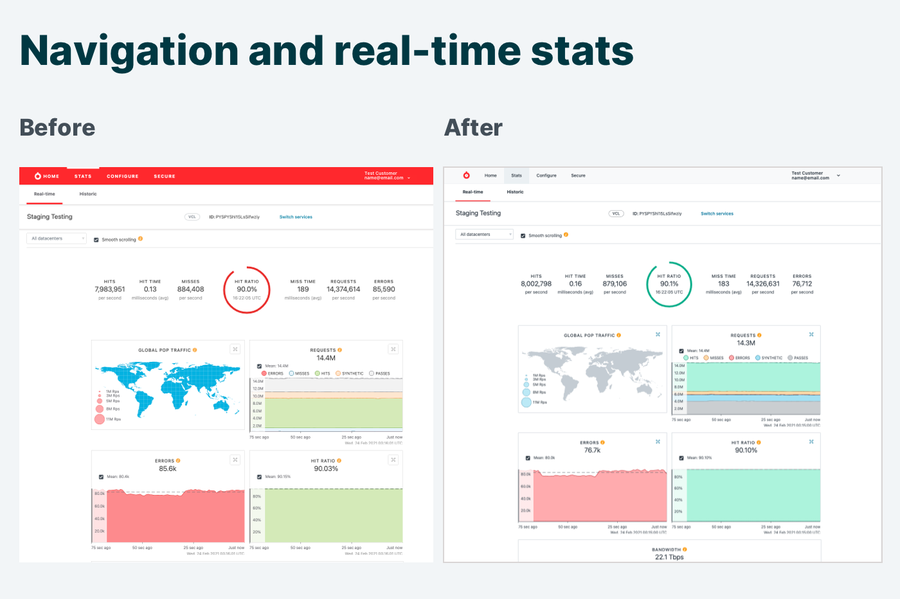
En la pantalla de inicio de sesión, cambiamos el campo de color rojo por un gris neutro y colocamos los campos de texto y de entrada contra un fondo blanco relajante. Los nuevos colores escogidos para las pantallas de navegación y de inicio de sesión cumplen los requisitos de nivel de conformidad AA para el contraste de colores definidos en las directrices Web Content Accessibility Guidelines (WCAG) 2.1. El ojo humano presenta en su interior conos que son sensibles a los colores cuya longitud de onda luminosa es larga, como el rojo, el naranja y el amarillo. Dado que el rojo capta la atención si se dispone como color de la interfaz, hemos aligerado la navegación principal en términos visuales sustituyendo el encabezado de color rojo con texto oscuro sobre un fondo gris claro. Este cambio también mejora el contraste y la legibilidad del texto de navegación.

Queremos simplificar la navegación y el análisis dentro del panel de control, y el color es un método que nos ayuda a mostrar con rapidez qué cosas van bien y cuáles no. Así pues, renovamos las pantallas de estadísticas de modo que los patrones de los gráficos indicaran el significado de los colores (verde: positivo; rojo: negativo). Este enfoque facilita aún más tener de un vistazo una idea del estado de todos tus servicios.
Asimismo, puesto que la familiaridad reduce la sobrecarga cognitiva, queremos que tengas una experiencia de marca uniforme, tanto en nuestro sitio web público como en nuestros congresos, pasando por nuestro panel de control. Por tanto, hemos hecho algunas modificaciones de color más que reflejen un lenguaje de diseño compartido en toda nuestra marca.

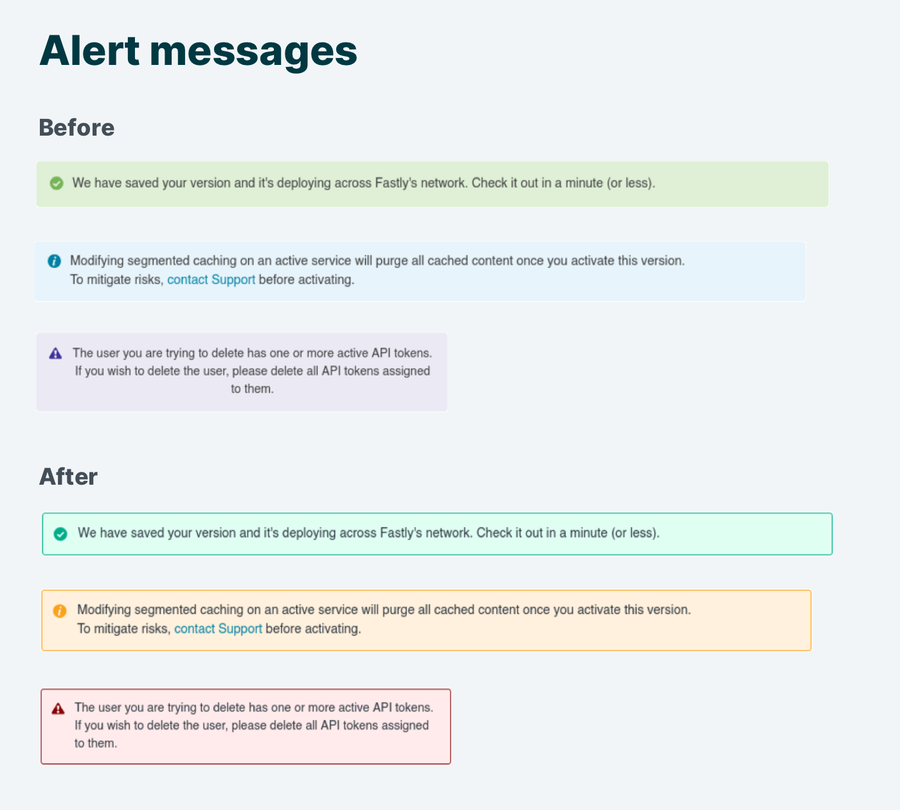
Por último, hemos incorporado nuevos colores de fondo y hemos incrementado el contraste del texto que se muestra en los mensajes de alerta, los botones y los errores. También hemos abandonado el púrpura para marcar los errores, práctica que se apartaba de los usos habituales, según los cuales deben emplearse colores con tonalidades rojizas. Así se facilita aún más la rápida percepción de errores en la interfaz. A continuación, te mostramos una comparativa del estilo que tenían nuestros mensajes de alerta antes y el que tienen ahora.

Una tarea continua
A medida que Fastly se expande, van surgiendo nuevos desafíos y cuestiones que nos obligan a hacer iteraciones, pruebas y evaluaciones sin descanso que nos permitan mejorar. Visita manage.fastly.com para echar un vistazo a nuestra nueva interfaz; no dudes en hacernos saber qué te parece escribiéndonos a la dirección design@fastly.com: ¡estamos deseando saber si te gusta!
