Nos complace anunciar que la esperada versión de autoservicio de nuestro producto de optimización de imágenes ya está disponible. Una vez instalada la optimización de imágenes, los usuarios podrán habilitarla y deshabilitarla manualmente en las configuraciones de cualquiera de sus servicios de Fastly. Estamos encantados de poner esta guinda en la red del edge más rápida del mercado. Esta nueva funcionalidad de autoservicio permite ahorrar costes mediante la automatización del flujo de trabajo en el backend y tomar mejores decisiones gracias a la observabilidad de las peticiones, transformaciones y rendimiento de las imágenes.
¿En qué consiste la optimización de imágenes?
La optimización de imágenes</u> (IO) consiste en crear y distribuir imágenes de alta calidad con el formato, las dimensiones y la resolución adecuados para cualquier dispositivo que las muestre, además de reducir al máximo el tamaño de los archivos sin que se resienta la calidad. Al optimizar las imágenes para su uso en internet, estas tardan menos en cargarse en cualquier navegador, y los sitios web ganan velocidad y rendimiento</u>.
¿Por qué es necesario optimizar las imágenes?
Hasta el momento, las imágenes siguen siendo el formato principal del contenido que se publica en internet. En la mayoría de las páginas (el 70 % de las que se ven en dispositivos móviles y el 80 % de las que se ven en ordenadores), las imágenes son los recursos con más impacto en el rendimiento</u> que se pueden optimizar. Así, cualquier medida que mejore su velocidad, tamaño o distribución seguramente potencie el rendimiento de manera significativa. Lo mínimo que puedes hacer es dar formato a las imágenes con las que trabajas para que se visualicen correctamente</u> en todo tipo de dispositivos. También debes tener en cuenta la resolución y la codificación de las imágenes, dos aspectos que afectan tanto a la calidad como al tamaño. Junto con la transformación de tus imágenes, debes prestar atención al nombre de archivo, las etiquetas ALT y los metadatos de las imágenes si quieres mejorar la optimización para buscadores</u> (SEO). Si, además, cuentas con una red de distribución de contenidos (CDN), podrás almacenar en caché imágenes optimizadas y agilizar su distribución.
¿Influye la optimización de imágenes en el rendimiento de las aplicaciones web?
Todo el mundo ha visitado alguna vez uno de esos sitios web que tardan lo indecible en cargarse. Lo normal es que la ausencia de imágenes bien optimizadas perjudique la interacción</u> con un sitio web. Es posible que las imágenes tarden en aparecer o provoquen cambios en el diseño cuando el navegador trata de presentar la página. Conviene que tengas en cuenta estos problemas tan importantes al realizar el diseño general de tu aplicación web. En el mejor de los casos, los problemas de rendimiento pueden ocasionar molestias leves y un incremento de las tasas de abandono del proceso de compra y del sitio web. Esto afecta directamente a los ingresos de los sitios de comercio electrónico, ya que dependen mucho de las imágenes. En el peor de los casos, estas interrupciones perjudican las posiciones que tu sitio web obtiene en los buscadores. Para optimizar imágenes, no tienes por qué aumentar la carga de trabajo manual</u> de tu equipo ni desembolsar grandes sumas de dinero en una solución específica.
Ventajas de la optimización de imágenes de Fastly
Como las expectativas de los usuarios finales son cada vez mayores, nos hemos asegurado de que la optimización de imágenes de Fastly sea fácil de usar y esté perfectamente integrada en la plataforma. Además, para darte aún más control, hemos desarrollado una versión de autoservicio que te ayudará a optimizar, proteger y facilitar el proceso de distribución de imágenes. Estas son algunas de las ventajas de nuestro nuevo proceso de autoservicio:
1. Transforma y distribuye imágenes con mayor rapidez: deja la transformación de imágenes en manos de nuestra potente plataforma de edge cloud. Cuando se solicita una imagen, nosotros nos encargamos de ajustar el tamaño y la calidad, recortarla, cambiar la orientación, convertir el formato y mucho más, todo ello bajo demanda. Esto elimina la latencia y permite mejorar tanto los tiempos de carga de las páginas como la SEO de tu sitio.
«Utilizamos Fastly para distribuir todas nuestras imágenes: casi 2000 millones al día</u>, de las cuales 1,5 millones son nuevas. La distribución de imágenes es una actividad frenética. Fastly nos ha permitido ahorrar dinero, ya que las peticiones al origen han disminuido considerablemente».
2. Reduce los costes de infraestructura: ya no necesitarás tener costosos servidores y aplicaciones de transformación de imágenes en el origen. Podrás ahorrar en costes de almacenamiento al guardar un solo archivo de origen y generar la imagen óptima para cada perfil bajo demanda en el edge. Por si fuera poco, al almacenar más en la caché del edge reducirás tus costes de tráfico de salida.
«Librar a nuestra arquitectura</u> de la optimización de imágenes fue un paso enorme. Fastly nos ha quitado de encima un montón de tareas complejas. Ahora confío en la optimización de imágenes de Fastly y me olvido del asunto».
3. Mejora de la experiencia de uso: con Image Optimizer, tu sitio se cargará más rápidamente y tu equipo de desarrollo se podrá centrar en tareas más interesantes que la optimización de imágenes.
«Podemos aplicar marcas de agua al instante</u> al 100 % de nuestro contenido gracias a Fastly. Antes, habríamos tenido que volver a procesarlo todo para añadir marcas de agua. Nuestros clientes manejan millones de activos, así que controlar automáticamente este aspecto nos ha cambiado la vida: nos ayuda a escalar al mismo tiempo que lo hacen los clientes».
La IO de Fastly aporta todas estas ventajas, además de una integración total con nuestra CDN moderna</u>. En la práctica, nuestra IO reduce los tiempos de carga de las páginas, con lo que se incrementan las tasas de permanencia de los visitantes y se mejoran los puestos de tus sitios en los buscadores, todo sin que ello aumente la carga de trabajo de tu equipo.
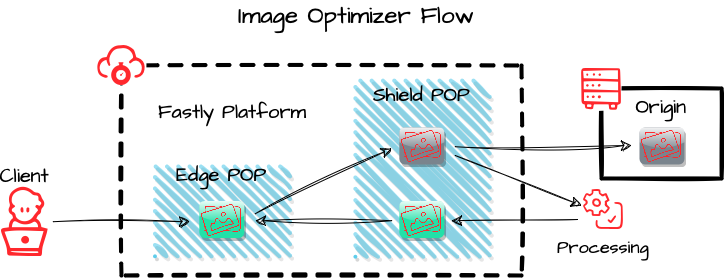
La IO de Fastly es un servicio de transformación y optimización en tiempo real que almacena en caché y distribuye imágenes solicitadas desde tu servidor de origen, con la mejor optimización de píxeles y un uso eficiente del ancho de banda. Se encarga de manipular y transformar imágenes a su paso por la red de Fastly y, al mismo tiempo, almacena en caché versiones optimizadas. Además, admite varios formatos</u> de entrada y de salida de imágenes. Esta función recupera el archivo original de la imagen de tu origen y lo transforma, según los parámetros especificados, en el edge, entre tus servidores y el cliente, lo cual acelera la distribución. La IO de Fastly se integra con las funciones de protección</u>, que designan un punto de presencia (POP) para extraer contenido de tu origen y distribuirlo a otros servidores de caché. Una vez terminada la transformación, la imagen original y la modificada se almacenan en caché en el POP de protección. Si se solicita una imagen que no está almacenada en caché, la petición se reenvía al POP de protección, lugar donde se producirá la transformación. Las ventajas de este método son evidentes: reduce el tiempo necesario para obtener la imagen, impide que tu origen se sobrecargue con peticiones y permite que esa imagen esté disponible para los POP de toda la red de Fastly, de modo que podrás distribuir con más frecuencia desde la memoria caché. A continuación, incluimos un gráfico que muestra el flujo de trabajo de la IO.

Empieza a trabajar con la optimización de imágenes hoy mismo
Para empezar a utilizar esta función, tendrás que ser cliente de Fastly y disponer de uno o varios servicios. También puedes adquirir la funcionalidad de optimización de imágenes a través de nuestra interfaz</u> o como parte de nuestros paquetes de edge cloud</u> Essential, Professional o Enterprise. Si quieres activarla en una cuenta, ponte en contacto con su administrador o envíanos un correo electrónico a contacto@fastly.com</u>. En cuanto esté activada, podrás usar la optimización de imágenes en todos los servicios de la cuenta.
Resumen
No te pierdas la introducción de Image Optimizer de Fastly que hemos preparado. Es un tutorial exhaustivo</u> sobre cómo utilizar esta herramienta para transformar y almacenar en caché las imágenes con las que trabajas.
Podrás utilizar clases de transformación</u> para definir varios parámetros automáticamente en una sola consulta. Prueba nuestro entorno aislado interactivo</u> para descubrir las mejoras de rendimiento que pone a tu alcance la optimización de imágenes en el edge de Fastly.
También puedes hablar con un experto</u> si necesitas que te echemos una mano con el diseño de la arquitectura o la configuración de tu solución de distribución de imágenes.
Prueba Fastly gratis</u> hoy mismo.
