El mes pasado, anunciamos la introducción de pruebas locales para Compute, que se utiliza para crear, probar y desplegar código en nuestro entorno informático sin servidores. Las pruebas locales te dan la flexibilidad de poder ejecutar las aplicaciones que estás desarrollando en entornos locales, como tu ordenador, servidores o sistemas de integración continua, en un entorno parecido al de producción, pero sin el tiempo y el proceso de despliegue. Como las pruebas locales no conllevan ningún paso de despliegue, puedes utilizar la herramienta dentro de tus procesos existentes de pruebas automatizadas, incluidas las pruebas unitarias y pruebas de integración en integración continua, de manera que tendrás el control de tu proceso de pruebas.
Las pruebas locales de Compute te permiten ejecutar una aplicación completa utilizando nuestros SDK en entornos locales, para que puedas desarrollar y probar un programa que se relacione con servidores del origen (reales o simulados) sin tener que desplegar en nuestra red. Esto acelera el desarrollo, ya que se puede iterar más rápidamente, y facilita la visibilidad y la resolución de problemas a nivel de red; por ejemplo, herramientas como Wireshark se pueden utilizar para rastrear el tráfico de red de tu programa. Además, las herramientas de pruebas y depuración que funcionan con Compute, como Log Tailing y los puntos de conexión de registros en tiempo real, también son compatibles con las pruebas locales.
En esta entrada del blog, te explicaré cómo funcionan las pruebas locales y te enseñaré un ejemplo.
SDK de Fastly integrado
Una de las ventajas de Compute es que ponemos nuestros SDK a disposición de varios lenguajes que proporcionan funciones y estructuras de ayuda para desarrollar aplicaciones sin servidores. El SDK ofrece vías rápidas, como la predefinición de un punto de entrada principal para tu aplicación o conexiones para enviar y recibir de los backends, y proporciona estructuras para crear y manipular peticiones y respuestas HTTP. Antes de que existieran las pruebas locales de Compute, podías crear y desarrollar aplicaciones Wasm en entornos locales, pero no había forma de incluir el SDK de Fastly. Pese a que podías hacer algunas pruebas unitarias, tu aplicación de prueba sería muy distinta de la que se desplegaría.
Una de mis funcionalidades favoritas de las pruebas locales de Compute es que ofrece un entorno de desarrollo offline. Puede que haya a quien no le guste la idea de llevarse tecnología cuando está en plena naturaleza, pero algunas de mis mejores ideas se me han ocurrido cuando estoy lejos de las distracciones de la ciudad y la oficina. Por esta razón, suelo llevarme un portátil pequeño cuando me voy de acampada o a cualquier otro sitio sin conexión.
Antes, cuando se me ocurría alguna gran idea, no tenía otra opción que tomar notas y tal vez esbozar algo del código. Ahora, con las pruebas locales de Comput, puedo escribir, desarrollar y probar justo cuando se me ocurre algo, esté donde esté.
Flujo de trabajo de las aplicaciones en Compute
Ya hemos hablado de por qué Compute es genial. Ahora, veamos cómo funciona. El flujo de trabajo normal de una aplicación en Compute es el siguiente:
Inicializar la aplicación.
Compilar la aplicación.
Modificar el código.
Desplegar la aplicación.
Refinar y repetir.
Todo esto se hace utilizando la CLI de Fastly con estos comandos:
$ fastly compute init
$ fastly compute build
$ fastly compute deployLas pruebas locales de Compute también están integradas en la CLI de Fastly. Este comando compilará la aplicación e iniciará un entorno de pruebas local:
$ fastly compute serveUna vez que se haya iniciado el servidor de pruebas local, basta con que apuntes un navegador a localhost:<port number> para ejecutar la aplicación de Compute y ver la respuesta. Cuando estés listo para desplegar la aplicación en la red, ejecuta fastly compute deploy, y ya está.
Un caso de uso real
Hace poco nos contactó una empresa que quería sustituir su sistema antiguo de procesamiento de imágenes. Después de hablar de sus necesidades, resultó que nuestro Image Optimizer era la solución perfecta, salvo por un aspecto: la empresa tenía docenas de aplicaciones de clientes desplegadas, por lo que no podían cambiar la forma en que esas aplicaciones solicitan una imagen. Para utilizar Image Optimizer, tendrían que añadir los parámetros de consulta adecuados para solicitar una imagen.
Este es un caso de uso perfecto para Compute. Podíamos escribir una aplicación de Compute que manejase las peticiones de los clientes y, a continuación, llamase a la API del CMS de la empresa para obtener información sobre la imagen, incluida la URL de la propia imagen. Esta arquitectura resultó ser muy sencilla: el único código que hacía falta escribir era la aplicación de procesamiento en Compute@Edge. La empresa iba muy justa de tiempo y quería tener algo que funcionase a la semana siguiente, pero yo estaba a punto de irme cinco días a hacer rafting. Solución: pruebas locales de Compute.

Aquí tenemos un gráfico resumido de las necesidades del cliente.
Ya he dicho que me llevo un pequeño portátil cuando me voy a la naturaleza, ¿verdad? Sabía que tendría muchos ratos libres durante mi viaje en los que podría ponerme a trabajar en este proyecto. Conseguí crear un sucedáneo del servicio de procesamiento de imágenes en VCL (esa parte requiere una conexión a la nube), pero no me molesté en hacerlo con Image Optimizer, ya que se trata de un producto madurado. Simulé el Google Storage y la API del CMS del cliente con un servidor Django ejecutado en mi equipo local. Así pude escribir, compilar y probar una aplicación de procesamiento en Compute en un sistema totalmente local, sin conexión alguna a Internet. Esto habría sido imposible antes de la introducción de las pruebas locales en Compute.
El siguiente fragmento de código muestra dos llamadas al backend: una a la API del CMS para obtener información sobre la imagen, y la otra para obtener la imagen en sí después de procesar cierta información.
let api_response = Request::get(image_obj.api_url).send(IMAGE_API_BACKEND);
match api_response {
Ok(response) => {
let body_str = response.into_body_str();
println!("body_str: {}", body_str);
if image_obj.image_type == "album" || image_obj.image_type == "artist" {
let image_info: ImageInfo = serde_json::from_str(&body_str).unwrap();
let dims = image_obj.dimensions.unwrap();
let io_url = format!(
"https://{}/{}?height={}&width={}",
CUSTOMER_GCP_HOSTNAME, image_info.url, dims.height, dims.width
);
req.set_url(io_url);
req.set_header(header::HOST, CUSTOMER_GCP_HOSTNAME);
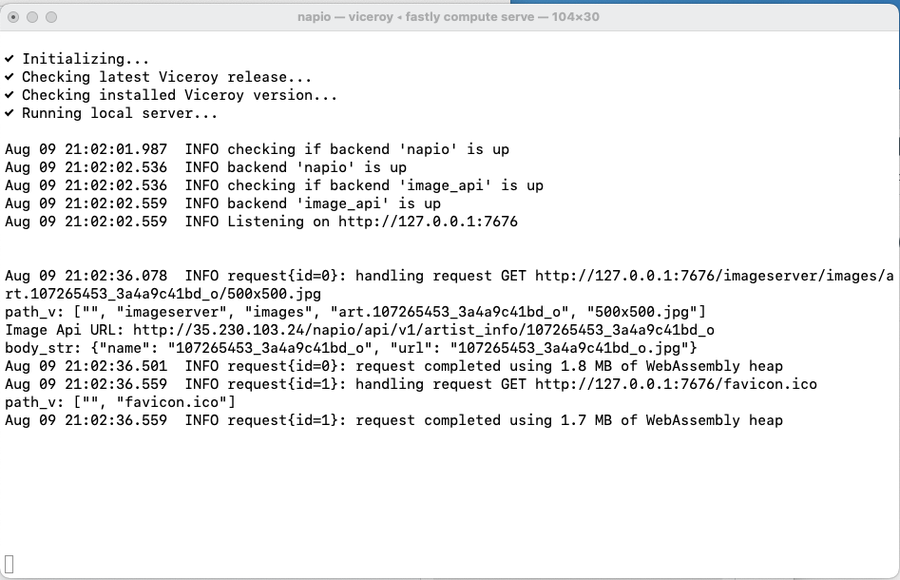
Ok(req.send(CUSTOMER_GCP_BACKEND)?)A continuación puedes ver la ventana del terminal con el servidor de pruebas ejecutándose en el puerto local 7676. Ten en cuenta que el println de mi código es de salida para facilitar la depuración.

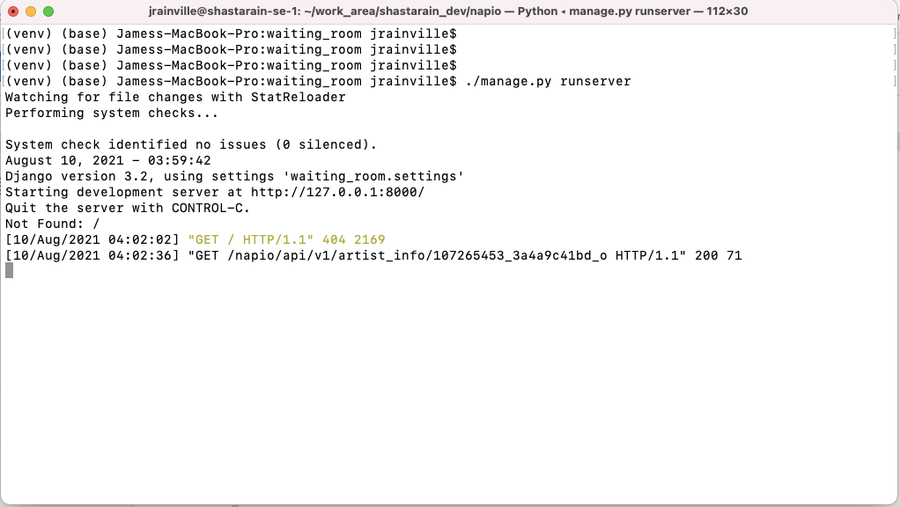
Y aquí tienes la ventana del terminal con el backend de Django ejecutándose en el puerto local 8000.

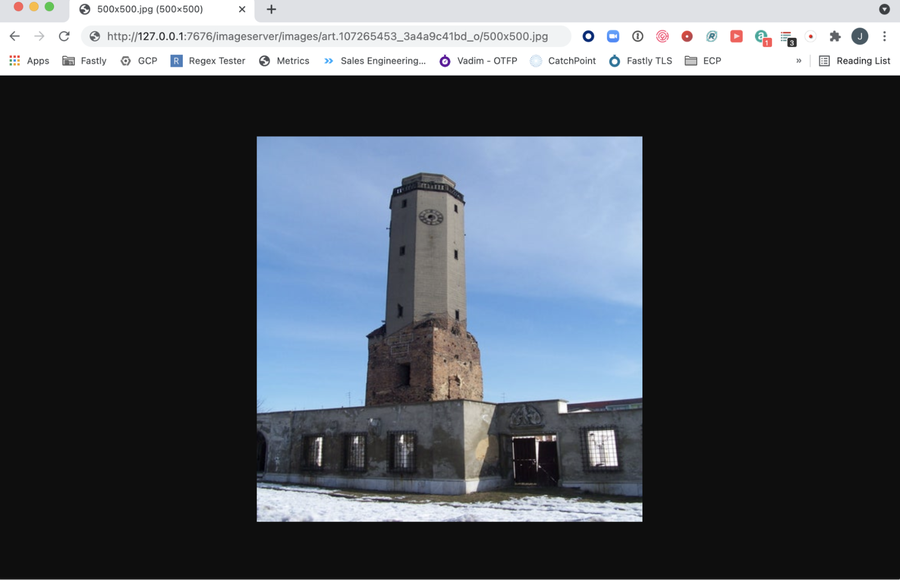
Aquí tenemos la captura de un navegador que solicita una imagen concreta de 127.0.0.1:7676.

Cuando volví a la civilización, pude configurar los backends para que apuntasen al servicio real de VCL, Google Storage y el CMS de la empresa, a la vez que seguía probando y depurando en mi entorno local. Cuando quedé contento con la aplicación, la desplegué en la red y todo funcionó. Pude cumplir con mi compromiso y aun así disfrutar de las vacaciones; ¿quién da más?
Pruébalo tú mismo
Encontrarás más información sobre las pruebas locales de Compute en nuestro Developer Hub. Y si aún no usas Compute, regístrate ya y disfruta de las posibilidades de la informática sin servidores.
