¿Sabías que, gracias a Fastly, puedes ofrecer sitios estáticos desde el edge? Te explicamos cómo publicar un sitio de Gatsby en Compute de Fastly, en menos de dos minutos y totalmente gratis.
Pongámonos en contexto
¿Qué es Gatsby y por qué te conviene usarlo en Compute?
Gatsby es un marco de trabajo de código abierto que permite crear sitios web mediante React. Gatsby y, en general, el enfoque de Jamstack, presentan ventajas en varios aspectos, como el rendimiento, la escalabilidad y la seguridad.
Con Compute, puedes desplegar y ejecutar lógica de cualquier aplicación o servicio del backend en la plataforma del edge de Fastly. Así, estarás aprovechando la velocidad de la informática sin servidores, que distribuye contenidos todavía más cerca del usuario final y no sufre arranques en frío ni atrasos por trayectos de ida y vuelta.
Al desplegar un sitio de Gatsby (o de cualquier otro tipo) en Compute, tus usuarios finales contarán con numerosas funcionalidades tremendamente útiles, como la localización instantánea de contenido, sin tener que gestionar la infraestructura subyacente.
Primeros pasos
Antes que nada, es necesario cumplir los siguientes requisitos:
tener instalada la versión Node 16 (o una posterior) con NPM en tu ordenador;
crear una cuenta de Fastly gratuita;
instalar la CLI de Fastly y crear un token de autenticación válido.
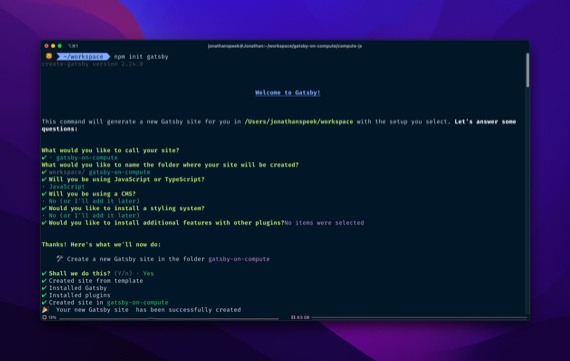
En primer lugar, ejecuta npm init gatsby en tu ordenador, lo cual te llevará a un mensaje interactivo con opciones para poner nombre a tu sitio, indicar la carpeta que hay que crear, escoger entre JavaScript o TypeScript, etc.

A continuación, navega a tu nuevo proyecto ejecutando cd [nombre-de-tu-proyecto]. Para este ejemplo, ejecutamos cd gatsby-on-compute. No voy a entrar en demasiados detalles sobre Gatsby, pero si quieres conocer más a fondo cómo funciona, consulta este tutorial.
Ahora que ya te encuentras en el directorio de tu proyecto, lánzate a crear el sitio ejecutando npm run build, lo cual creará una carpeta ./public folder con todos tus archivos estáticos generados, como pueden ser HTML, CSS, Vanilla JS y las imágenes.
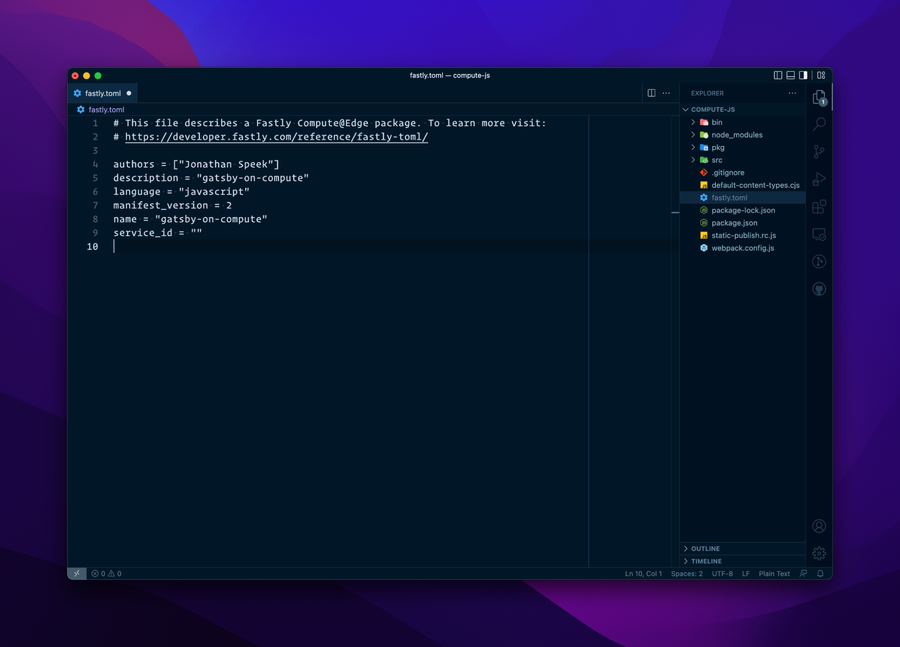
Ahora que ya tenemos la compilación del proyecto, ejecutamos npx @fastly/compute-js-static-publish --public-dir=./public --service-id="". Este código utiliza el publicador estático para JavaScript de Fastly para generar una aplicación de Compute en un nuevo directorio que se encuentra en ./compute-js. Además, dirige hacia tu compilación mediante —public-dir=./public. Si te fijas en el nuevo archivo fastly.toml que se ha creado, verás service_id = ””. Si ya cuentas con un servicio de Compute que quieras usar, ahí puedes introducir el identificador. En caso contrario, deja la cadena vacía: la CLI de Fastly creará un nuevo servicio por ti y rellenará la cadena como por arte de magia.

Acto seguido, pasamos a cd ./compute-js y fastly compute publish, que ejecutarán la compilación y presentarán un mensaje interactivo para que crees un nuevo servicio, cambies el dominio aleatorio predeterminado y añadas un backend si hace falta. Con el publicador estático no es necesario usar ni configurar ningún backend, así que puedes aceptar los valores predeterminados y listo.
Una vez creados el servicio y el dominio, cargado el paquete y activada la versión, ¡ya lo tienes en marcha! Puedes ver o gestionar el servicio que se acaba de crear con los enlaces que recibirás. Aquí puedes ver un sitio ya publicado.

Si lo que quieres es publicar en Compute con otros marcos de frontend, no te pierdas los próximos artículos.
