En Fastly, creamos las condiciones para que los desarrolladores pongan a prueba sus propias ideas y les damos las herramientas y la formación necesarias para ello. Además, agilizamos el proceso de aprendizaje para que les resulte sencillo escribir programas básicos.
La semana pasada, en los premios Devportal Awards, el sector reconoció nuestro compromiso por conseguir la mejor experiencia posible para el desarrollador. Estos galardones son, según sus organizadores, «un homenaje al trabajo dedicado a los portales para desarrolladores que, además de centrarse en estos profesionales, prestan atención a los aspectos comerciales y que suelen estar dirigidos por las mismas personas que se encargan de su mantenimiento». El Developer Hub de Fastly recibió el premio Devportal 2022 al mejor programa de incorporación. El Developer Hub es una comunidad virtual que da acceso a las herramientas y la documentación que los desarrolladores necesitan para diseñar en la plataforma de edge cloud de Fastly aplicaciones modernas que sean rápidas, escalables y seguras. Los miembros del jurado valoraron el Developer Hub de Fastly en dos sentidos: por un lado, ayuda a los usuarios a ponerse a programar con rapidez y sin fricciones; y, por otro, proporciona multitud de útiles recursos y opciones de pruebas cuya disponibilidad es inmediata.
Fastly Fiddle, elemento estrella del Developer Hub de Fastly, es un potente y flexible entorno aislado para la realización de pruebas que permite a los desarrolladores probar configuraciones sin que sus entornos de producción corran el mínimo riesgo. Hace poco, desvelamos una serie de interesantes novedades de Fiddle. Examinemos más de cerca estas nuevas y galardonadas funciones. Así, tus alucinantes conceptos también cobrarán vida.
Nuevas funcionalidades de Fastly Fiddle
Si eres cliente de Fastly y programas en el edge, seguro que has utilizado nuestra herramienta Fiddle, quizás para probar lo que se puede hacer con ella o para generar un caso de prueba reducido con el que depurar un problema. Si has ejecutado cualquiera de los ejemplos de código interactivos que hay disponibles en el Developer Hub, habrás utilizado Fiddle.
En sus inicios, allá por agosto de 2017, Fiddle era un proyecto interno de hackatón. De hecho, recuerdo que estaba en un congreso en Sídney (Australia) cuando el hackatón se puso en marcha. Acabé formando un equipo con un colega de los EE. UU. y pasamos la noche sin dormir escribiendo código, ¡pero no se lo aconsejo a nadie! Desde entonces, han pasado muchas cosas.
Ahora es compatible con Golang
El año pasado, lanzamos el paquete de compatibilidad de Fiddle con Compute, que también incluía la compatibilidad con los SDK de Rust y JavaScript (que a su vez ya eran compatibles con la plataforma Compute). Al lanzar el SDK de Go para Compute, la compatibilidad con Fiddle se puso a disposición el mismo día que se publicó el SDK. Este es un fiddle escrito con Go.
Si quieres probar a escribir un fiddle con Go, echa un vistazo a la documentación para desarrolladores que hay disponible en la página de soporte de Go.
Estrenamos dominio
Hemos eliminado la última prueba que vinculaba a Fiddle con aquel hackatón de sus inicios: desaparece el dominio fiddle.fastlydemo.net y lo sustituye fiddle.fastly.dev.

Si tienes fiddles bloqueados, tus contraseñas (que se almacenan en la propiedad localStorage de tu navegador) se migrarán automáticamente. Todas las referencias hechas a un fiddle existente podrán ejecutar la redirección.
Nuevo origen predeterminado: ¡Glitch!
A principios de este año, Fastly adquirió Glitch, una de las herramientas más conocidas y fáciles de utilizar del mundo. Sirve para crear aplicaciones web instantáneas sin necesidad de herramientas locales. Aunque se parece mucho a Fiddle, decidimos que Glitch se destinara a proporcionar un servidor backend predeterminado para los fiddles.

Antes, Fiddle usaba httpbin.org como origen predeterminado. De hecho, HTTPBin es una herramienta realmente extraordinaria que puedes seguir utilizando como origen.
Los fiddles integrados se representan ahora desde el lado del servidor
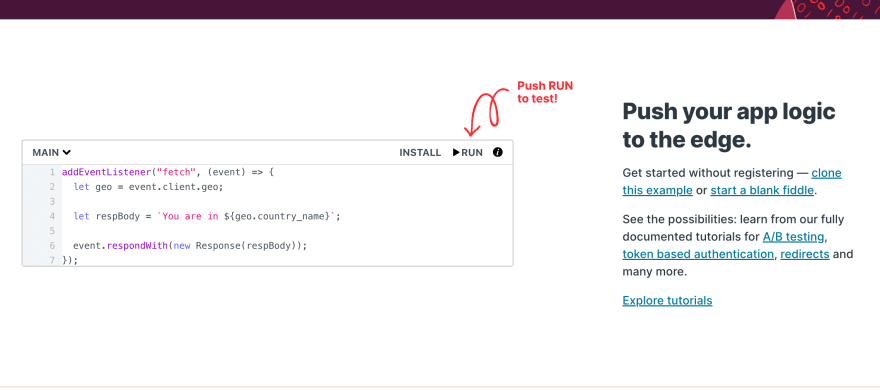
Fiddle es una aplicación ReactJS que utiliza el excelente IDE de Monaco como editor de código. Por eso, es bastante pesada. Cuando publicamos por primera vez los fiddles integrados, el IFRAME en el que se representaba el fiddle cargaba React. Pero no solo eso: también cargaba todo el IDE de Monaco (¡unos 2 MB de JavaScript!), que entonces se configuraba como de solo lectura. ¿El resultado? La biblioteca con resaltado de código más extensa del mundo... 🤦. Todo un inconveniente cuando hay un fiddle en el corazón de la página de inicio del Developer Hub:

Así que sustituimos Monaco por Prism para fiddles de solo lectura. Añadimos división de código para reducir aún más el volumen de código React que se necesita para representar la página y, acto seguido, forzamos la carga diferida de los IFRAME integrados de Fiddle. Por tanto, el fiddle no se carga si está fuera de la pantalla y la representación inicial no se bloquea. El problema era que la carga y representación de los fiddles integrados seguía tardando un par de segundos.
Bueno, pues eso ya es historia. A partir de esta semana, todos los fiddles disponibles en el Developer Hub que estén integrados se representan desde el lado del servidor. Incluso el resaltado de código se realiza en el lado del servidor. Este avance significa que el fiddle anterior, que se muestra en la página de inicio del Developer Hub, acaba cargándose junto con el resto de la página, en lugar de aparecer unos segundos más tarde. Esto se aplica allí donde integremos fiddles.
Navegación por fiddles como si fueran sitios web: ¡¿es eso posible?!
Los fiddles son servicios de Fastly, los cuales son (por lo general) sitios web. Pero Fiddle siempre se ha centrado en instrumentar peticiones concretas y en mostrar los detalles de su procesamiento por parte de Fastly, y no en exponer directamente la experiencia del usuario final. El problema es que es difícil hacer una demostración de algunos fiddles si estos no interactúan con el frontend que el código devuelve al usuario final. Por ejemplo, es difícil ejecutar un flujo completo de OAuth si no se puede recibir una devolución de llamada del proveedor de identidad.
Es aquí donde interviene el flamante nuevo botón, que encontrarás a la izquierda del botón «RUN»:

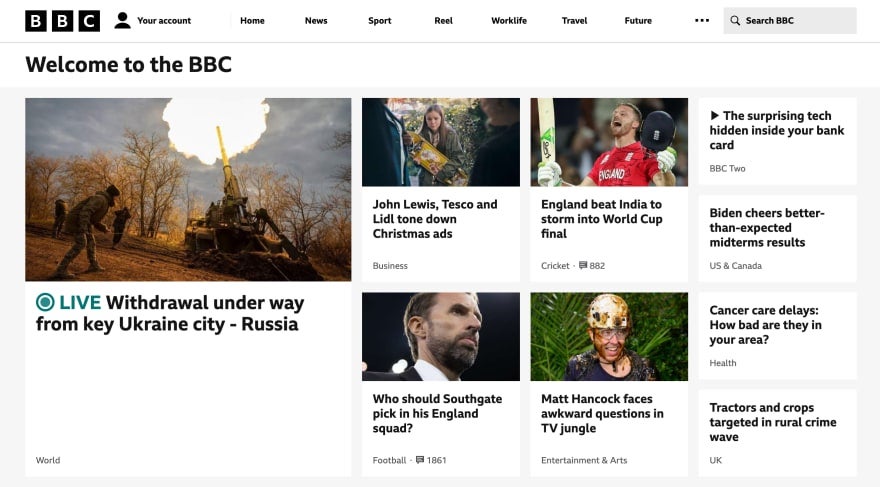
Inauguramos la navegación por fiddles como si fueran sitios web. La imagen siguiente es el resultado de un fiddle bastante corriente que he diseñado. Se dedica a redirigir mediante proxy peticiones de usuarios finales al sitio web de la BBC. Si pulso el botón de navegación, por arte de magia, acabo visualizando el sitio de la BBC a través de Fastly:

Por el momento, hay dos restricciones: solo podrás utilizar este modo con fiddles que hayas creado tú mismo (es decir, la navegación debe iniciarse en la misma dirección IP desde la que se creó el fiddle); y nosotros podremos limitar la cantidad de tiempo que puedes navegar. Fiddle no es una plataforma dedicada a alojar sitios web. Además, es completamente anónima. De ahí que debamos actuar con responsabilidad y evitar que nuestra plataforma se convierta en una plataforma de alojamiento.
Si debido a estas restricciones no puedes navegar por un fiddle, clónalo: obtendrás tu propia versión del fiddle, por el que solo tú podrás navegar. Esperamos poder suavizar estas restricciones pronto, puesto que es verdaderamente útil poder navegar por un fiddle que otra persona ha creado.
Marcas de funcionalidades y funcionalidades en beta
No todos los servicios de Fastly se crean con las mismas condiciones. Cuando un cliente se suscribe a una funcionalidad prémium o participa en un programa de pruebas en beta, podemos activar muchas marcas e interruptores de funcionalidades. Hasta hace poco, Fiddle solo tenía acceso a funcionalidades a las que todo el mundo podía acceder. Ahora, sin embargo, podemos habilitar marcas de funcionalidades en Fiddle de modo que pruebes en tus fiddles características prémium y en beta. Por ejemplo, este es un fiddle VCL que utiliza nuestra API de limitación de volumen.
A medida que vayamos desarrollando y publicando nuevas funciones en beta, en Fiddle podrás acceder a ellas más rápido que nunca.
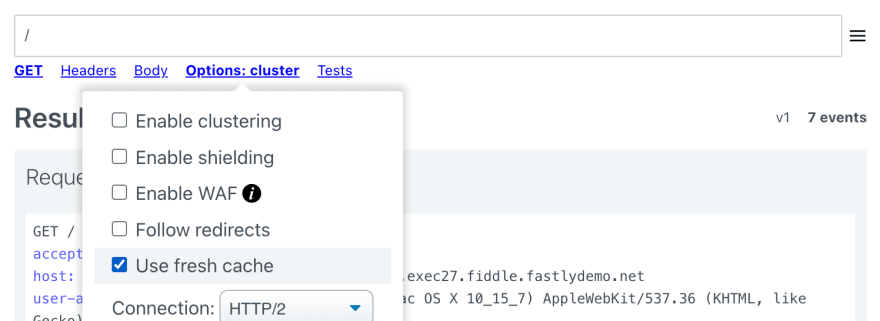
Opción «Use fresh cache» por petición
Al ejecutar un fiddle, a veces te interesa que la caché esté vacía de forma que el resultado sea determinista. Otras veces lo que conviene es que la caché perdure y así poder probar lógica de caché. Nos ha costado bastante entender cuándo es el momento adecuado para borrar la caché antes de realizar una petición de fiddle.
Cada vez que vuelves a cargar la IU de Fiddle, la caché se actualiza. Hace unos años, añadí la capacidad de pulsar la tecla Mayús y hacer clic en el botón RUN para vaciar la caché antes de ejecutar un fiddle. Sin embargo, para algunos fiddles, la posibilidad de obtener resultados de la caché les impide demostrar sus funciones; en otros casos, el fiddle contiene una larga secuencia de peticiones, y a ti te interesa borrar la caché mediada dicha secuencia.
A lo largo de este mes, vamos a agregar la opción «Use fresh cache» (Utilizar caché actualizada) a las peticiones de Fiddle. Te permite marcar el borrado de caché por cada petición. Además, permite almacenar dicho borrado como parte de la definición del fiddle correspondiente.

Ya no tendrás que preocuparte por este aspecto al ejecutar un fiddle, ya que será el propio fiddle el que determine si la caché debe borrarse.
¿Te apetece probar estas funcionalidades? No te lo pienses dos veces: entra en fiddle.fastly.dev.
A medida que vayamos actualizando Fastly Fiddle, irán apareciendo nuevas mejoras que te permitirán poner a prueba tus ideas y depurar problemas, con total facilidad. Si se te ocurre alguna funcionalidad que podríamos implementar, cuéntanoslo en Twitter en @fastlydevs.
Para terminar, un par de agradecimientos. A Devportal, por el reconocimiento que nos ha dado; y a nuestra comunidad de desarrolladores, a la que tanto valoramos, porque sois nuestra fuente inagotable de inspiración.
