Estamos encantados de anunciar la adquisición de Fanout, una plataforma de desarrollo de aplicaciones en tiempo real. En los últimos cuatro años ya hemos trabajado durante varios periodos con Justin, el CEO y fundador de Fanout, atendiendo a las necesidades de múltiples clientes comunes, pero fue un proyecto reciente lo que nos hizo dar cuenta de que era el momento de que se unieran al equipo de Fastly.
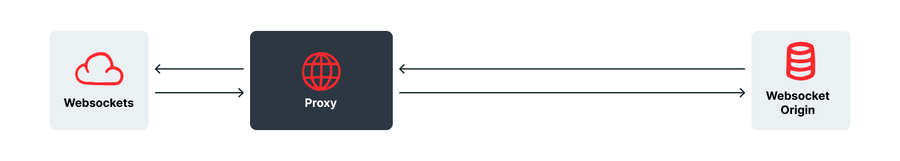
¿Por qué ahora, y por qué Fanout? Estamos entusiasmados porque Fanout tiene la misma filosofía que nosotros. Pese a ser una petición muy popular, colocar un proxy de WebSocket detrás de una red de informática en el edge apenas presenta ventajas: si bien hay la típica mejora en la latencia y la protección ante DDoS, así como más facilidades con las restricciones a un mismo origen, no intervienen muchos elementos inteligentes y tú, como cliente, tendrás que implementar tu propio sistema de WebSocket en el origen.

Es verdad que da ciertas ventajas, pero sentíamos que podíamos hacer algo más por nuestros clientes, más allá de las típicas soluciones que ofrecen otras empresas.
Al fin y al cabo, dar lo básico no tiene mucha gracia.
Ese es uno de nuestros principios desde que empezamos: mover datos sin más por una red no tiene ni gracia ni sentido cuando puedes pasar los elementos inteligentes al edge y lograr mucho más. Si no tienes que acudir al origen para contar con equilibrio de carga, barreras de pago, salas de espera o respuestas personalizadas, tu sitio se vuelve más escalable, con respuestas más rápidas y un mayor almacenamiento en caché.
Una lección aprendida del vídeo
Es obvio que este es el caso de las respuestas de HTML y API, pero nos sorprendió que también valiera para los vídeos. Los vídeos modernos ya no son la larga secuencia de bits de los RealPlayers de antaño; ahora se dividen en pequeños fragmentos que se van cargando y reproduciendo sin cesar, como un personaje de Looney Toons colocando la vía del tren desde la parte delantera del propio tren. En lugar de un vídeo, se carga un archivo de manifiesto que te da cierta información, como las resoluciones disponibles, la duración de cada fragmento y una plantilla para generar la URL de cada marca de tiempo y por cada resolución.
Las ventajas son evidentes: por ejemplo, es fácil empezar a ver el vídeo por la mitad, y cambiar la resolución mientras se reproduce es pan comido; así, el vídeo se adapta a la perfección a dispositivos en los que puede fluctuar el ancho de banda, como los móviles.
También nos resulta muy práctico a nosotros. Nuestra red es muy buena a la hora de almacenar en caché y distribuir pequeños objetos. Nuestra plataforma de informática en el edge, ya sea de VCL o Compute@Edge, la plataforma más nueva basada en WASM, ofrece funcionalidades muy interesantes para el vídeo, desde registros de cada fragmento (de modo que obtienes análisis más detallados de hasta dónde se ha visto el vídeo) hasta equilibrio de carga, pasando por conmutaciones entre codificadores en caso de error. Aún hay más y más sofisticado, como la intercalación sutil entre distintos fragmentos con huella digital desde diferentes cubos en un patrón que codifica un identificador único.
Durante mucho tiempo, vimos a los WebSockets como vemos el vídeo: lo más interesante que se podía hacer era transmitir fragmentos por nuestra red al menor coste posible, pero entonces supimos de Fanout y tuvimos nuestro momento de iluminación que ya habíamos vivido con el vídeo.
La mecánica
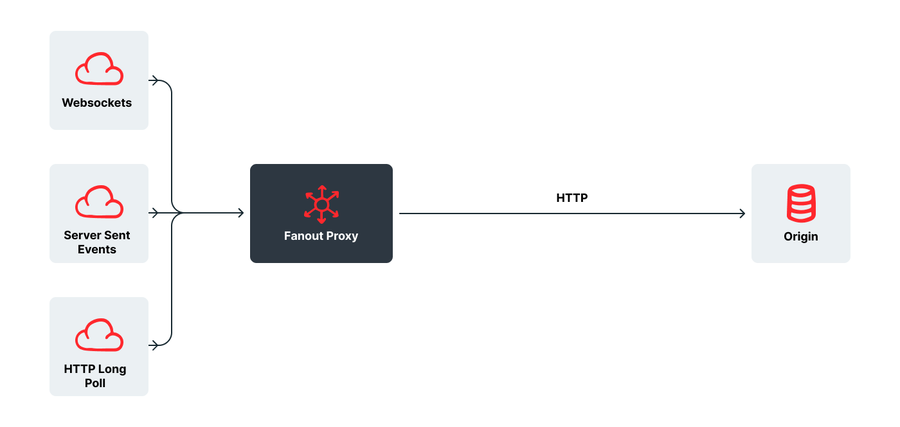
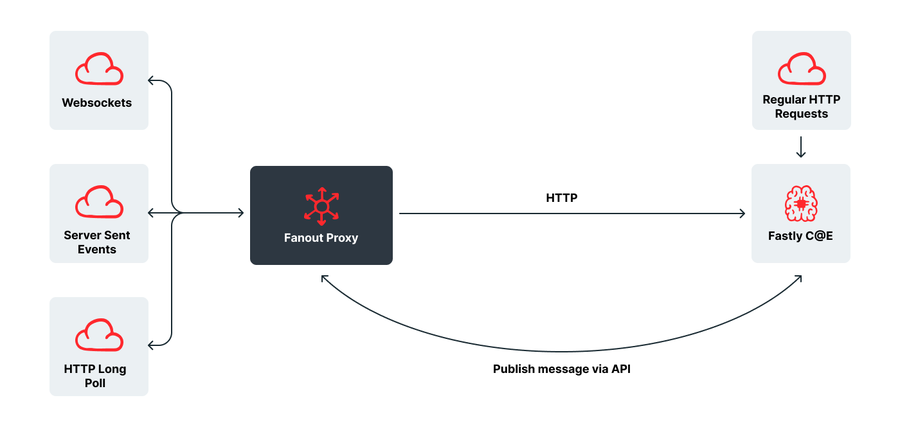
Fanout funciona de otra forma. Las peticiones de suscripción entran como algo normal (WebSockets, HTTP Streaming, HTTP Long Poll o Server Sent Events), pero el proxy de Fanout las convierte en típicas peticiones HTTP GET, para que luego se envíen a una URL concreta en el origen del cliente. El origen responde con un identificador de canal mediante una respuesta HTTP normal, y ahí es donde el proxy termina la conexión con el cliente usando el protocolo que haya solicitado (WebSocket, SSE, etc.).
Hasta aquí todo fácil, y el cliente solo ha tenido que implementar un simple punto de conexión de API en el origen. Como ventaja añadida, a medida que Fanout añade más protocolos (como datos WebRTC, webhooks o notificaciones de Android y iOS) o mejora los existentes, sus clientes los pueden utilizar sin más, igual que los clientes de Fastly pueden trabajar automáticamente con IPv6, HTTP2 y QUIC/HTTP3.

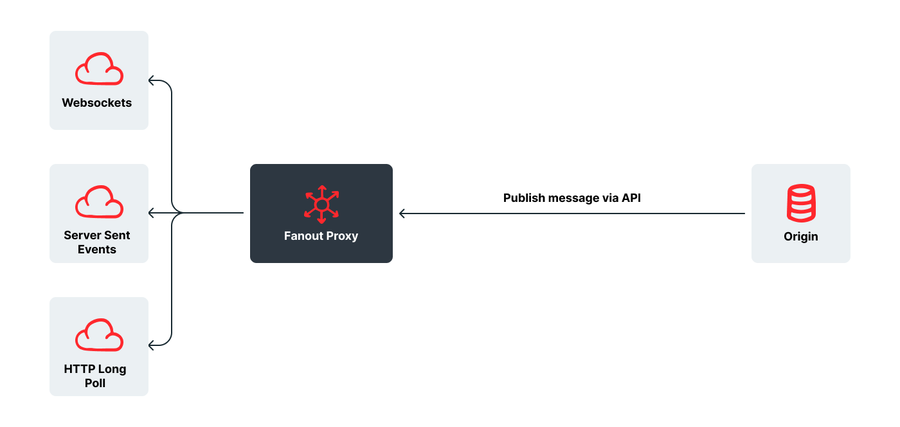
Cuando el origen quiere publicar un mensaje, realiza una llamada por API a Fanout con el identificador del canal y el mensaje, y el proxy manda el mensaje al instante a todos los clientes conectados que estén suscritos a ese canal, sin importar el protocolo con el que estén conectados.

De cara al cliente, esta interacción tan normal se simplifica con la posibilidad de elegir el transporte que quiera, de modo que se evitan problemas relacionados con firewalls o puertos bloqueados. Además, el cliente no necesita ejecutar su propia infraestructura de WebSocket en ningún momento, con el consecuente ahorro en gastos operativos y tareas de escalabilidad: cuando hay nuevos datos, basta con realizar una simple llamada a la API.
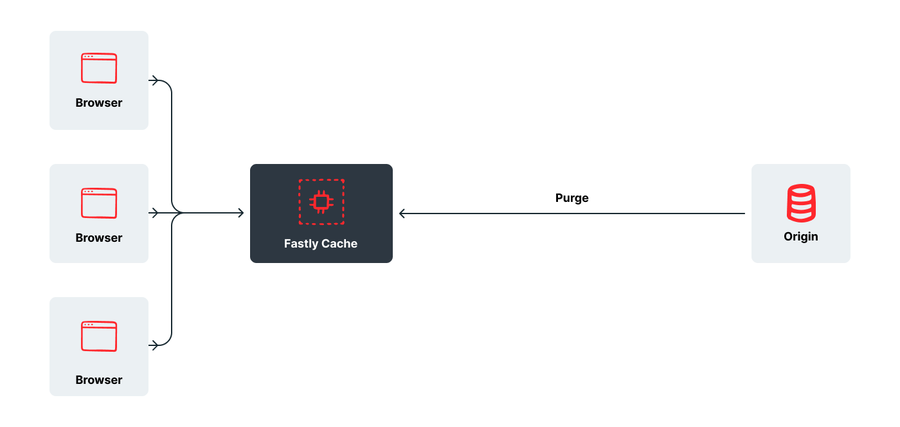
Si nos paramos a pensarlo, Instant Purge de Fastly funciona de manera muy parecida: almacenas tu contenido en caché y, cuando cambia algo, realizas una llamada a la API que hace que se envíe un mensaje a todas nuestras memorias caché con la actualización.

La principal diferencia es que, con las aplicaciones en tiempo real, el cambio se envía al cliente al instante, sin esperar a que este solicite el contenido de nuevo.
La importancia de funcionar en tiempo real
A primera vista, puede dar la sensación de que pocas empresas necesiten tecnologías en tiempo real como WebSockets, y que solo sería de utilidad para chats y aplicaciones parecidas. Sin embargo, si nos ponemos a hurgar en sitios grandes, veremos WebSockets en todas partes. Stack Overflow, sin ir más lejos, les da múltiples usos, y sitios tan distintos como Trello y Quora los utilizan para mantener actualizado el número de «Me gusta», entre otras sincronizaciones. Facebook ha declarado que utiliza el sondeo largo para realizar actualizaciones en tiempo real, mientras que Uber cuenta con una versión modificada de Server Sent Events para mantener toda la información a la última. La funcionalidad de tiempo real es omnipresente y lo vemos en las noticias de última hora en un medio de comunicación, las actualizaciones de los teletipos de acciones en una aplicación de finanzas o el inventario mostrado en sitios de comercio electrónico o venta de entradas. Además, no solo sirve para comunicarse con los usuarios; esta tecnología también se puede usar para aplicaciones de mensajería entre máquinas, como los sensores y el internet de las cosas.
Cada protocolo tiene sus ventajas e inconvenientes (razón de más por la que nos encanta el enfoque de Fanout, agnóstico en cuanto al transporte), pero es innegable que cada vez más sitios querrán ganar en inmediatez.
Código abierto
Fanout ofrece una implementación de código abierto llamada Pushpin, así como una norma abierta llamada GRIP (Generic Real-time Intermediary Protocol).
Siempre hemos creído en el software libre, como demuestran nuestros más de 10 años contribuyendo a Varnish, ofreciendo servicios gratuitos a proyectos de código abierto (desde cURL y PyPI hasta la Linux Kernel Organization y el W3C), e incluso lanzando en código abierto nuestro entorno de ejecución y compilación nativas de WASM, Lucet, que constituye la base de Compute@Edge.
Pensamos seguir dando nuestro apoyo a Pushpin y GRIP, y ya hemos hablado sobre cómo podemos contribuir al progreso de esta tecnología, manteniendo la transparencia y la colaboración.
Qué nos deparará el futuro
Tenemos muchas ganas de encajar y ampliar las capacidades de Fanout dentro de nuestra red de edge cloud, que opera a 192 Tbit/s y atiende más de 1,4 billones de peticiones al día (a fecha de 31 de enero de 2022).
Antes que nada, seguramente tendremos que crear el dichoso proxy de WebSocket para satisfacer las peticiones de sistemas WebSocket tradicionales, y proponer la migración a quienes ya hayan invertido en ese tipo de sistemas, pero no queda mucho para que tengamos el proxy de Fanout integrado del todo.
Una vez hecho esto, lo integraremos con nuestra plataforma Compute@Edge, que está basada en WASM y tiene una escalabilidad inaudita. Esta combinación representará un paso de gigante para la web en tiempo real y nos permitirá ofrecer nuestros servicios incluso a las empresas más grandes.
Eso solo es el principio, porque la integración con Compute@Edge permite a los clientes añadir todo tipo de opciones inteligentes a las conexiones entrantes, desde autenticación y «paywalls» hasta equilibrio de carga, particionamiento y recuperación de fallos. En definitiva, todas las maravillas que han creado nuestros clientes estos años se podrán utilizar en comunicaciones en tiempo real.
También somos conscientes de las ventajas del procesamiento por mensaje saliente: el origen envía un mensaje genérico a cada cliente conectado pero, justo antes de que llegue, se pule y se personaliza para el destinatario con datos personales, datos relevantes de la ubicación o intereses propios.
Si nos ponemos a imaginar más allá, podemos pensar en aplicaciones aún más interesantes.

Dado que podrás responder a conexiones y mensajes nuevos y publicar los tuyos propios sin salir de Compute@Edge, podrías crear aplicaciones de mensajería bidireccional sin servidor alguno: imagina crear una aplicación del tipo Twilio o Discord sin necesidad de tener un origen. Ese futuro puede estar mucho más cerca de lo que crees.
Como habrás visto, estamos entusiasmados con lo que promete esta colaboración. A medida que integramos Fanout en nuestra infraestructura, puede haber cambios en su funcionamiento, e informaremos de ello a los clientes existentes de Fanout con tiempo más que suficiente para prepararse.
