Puesta en marcha de un proyecto de Compute con Fastly Fiddle

Staff Software Engineer, Developer Relations, Fastly
La CLI de Fastly admite ahora la puesta en marcha de proyectos de Compute mediante plantillas de fiddle elaboradas en Fastly Fiddle. Tanto si quieres escribir código con Fiddle para luego traer tu proyecto a un entorno local como si prefieres utilizar cualquiera de los cientos de ejemplos de código de nuestro Developer Hub, el comando «fastly compute init» acaba de ganar muchísima potencia.
Poner en marcha un nuevo proyecto de Compute a través de la CLI de Fastly es una tarea rapidísima y sencilla; sin embargo, hay ocasiones en las que no conviene configurar un entorno de desarrollo local, como cuando experimentas con nuevas ideas o haces una demostración de una prueba de concepto.
Aquí es donde Fastly Fiddle entra en acción. Te permite compartir e iterar con facilidad el código VCL o Compute con el que trabajes y conceder autorizaciones a otras personas para clonarlo y complementarlo, todo ello sin necesidad de instalar componentes o software.
Muchas de las soluciones de muestra que recoge nuestra biblioteca de ejemplos de código ya utilizan Fiddle; de este modo, podrás ejecutar el código de ejemplo en la misma documentación. Este patrón de trabajo tiene bastante tirón en la red. Por ejemplo, servicios como Glitch y Runkit son pioneros en proporcionar capacidad de escritura de código en entornos de tiempo de ejecución preconfigurados sin apenas necesitar ajustes. Se reduce así la distancia entre la idea y su ejecución.
¿Qué ocurre entonces si, tras utilizar estas herramientas o encontrar una muestra de código, das con una solución que funciona como te gusta y quieres ponerla en práctica? Aunque quizás sientas ahora la tentación de instalar herramientas locales y configurar un entorno adecuado, ¿no crees que sería más ventajoso si convirtieras tu experimento en un proyecto real y si la conversión fuera automatizada?
Nueva pestaña: INSTALL
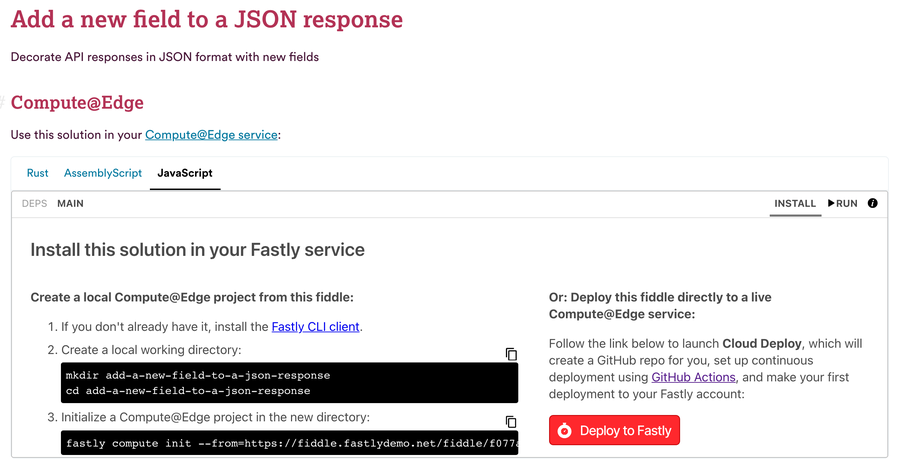
Los ejemplos de código de nuestro Developer Hub cuentan ahora con una nueva pestaña: INSTALL. Selecciona la implementación de lenguaje que necesites (p. ej., JavaScript). A continuación, haz clic en el enlace INSTALL, que aparece sobre el código mostrado, de modo que accedas a las opciones que tienes para adoptar ese código:

Verás que hay dos opciones para instalar el ejemplo de código: la primera crea un entorno de desarrollo local; la segunda despliega el código directamente en un servicio activo de Compute mediante nuestra nueva función «Cloud Deploy».
Inicia un proyecto local a partir de ejemplos de código
Para empezar, abre un shell de terminal y crea un directorio. A continuación, ejecuta el comando siguiente (tal y como se documenta en el paso 3 de la página de soluciones):
$ fastly compute init --from=https://fiddle.fastlydemo.net/fiddle/f077af30Si sigues las indicaciones, obtendrás algo como esto:
Creating a new Compute project (using --from to locate package template).
✓ Initializing...
✓ Fetching package template...
✓ Updating package manifest...
✓ Initializing package...
<snip>
SUCCESS: Initialized package exampleLos archivos de Fiddle se habrán cargado correctamente en tu equipo y estarán listos para abrirse en el editor que prefieras. Como alternativa, puedes ejecutar el proyecto en local mediante esto:
$ fastly compute serve
✓ Initializing...
✓ Checking latest Viceroy release...
✓ Checking installed Viceroy version...
✓ Running local server...
Dec 01 10:33:49.919 INFO checking if backend 'origin_0' is up
Dec 01 10:33:50.107 INFO backend 'origin_0' is up
Dec 01 10:33:50.107 INFO Listening on http://127.0.0.1:7676CONSEJO: Si adjuntas la marca --watch, se habilita la funcionalidad de recarga activa.
El comando compute serve compila el código de la aplicación y, a continuación, inicia un servidor local que ejecute el proyecto de Compute. Abre http://127.0.0.1:7676 en el navegador que utilices, de modo que interactúe con la aplicación, que se ejecuta en el servidor local en tu equipo. Así, podrás confirmar si la funcionalidad opera de la manera prevista, sin tener que crear recursos reales en la cuenta de Fastly ni realizar despliegues de código en un servicio activo.
Una vez que estés listo para realizar el despliegue en Fastly, ejecuta lo siguiente:
$ fastly compute publishTe ayudaremos de forma interactiva a crear los recursos que necesitas para ejecutar tu código en la plataforma de Fastly, como backends y puntos de conexión de registro. Más adelante, también te echaremos una mano cargando el archivo binario compilado y activando el servicio:
There is no Fastly service associated with this package. To connect to an existing service
add the Service ID to the fastly.toml file, otherwise follow the prompts to create
a service now.
Create new service: [y/N] y
✓ Initializing...
✓ Creating service...
Domain: [random-funky-words.edgecompute.app]
Backend (hostname or IP address, or leave blank to stop adding backends):
✓ Initializing...
✓ Creating domain 'random-funky-words.edgecompute.app'...
✓ Uploading package...
✓ Activating version...
Manage this service at:
https://manage.fastly.com/configure/services/PS1Z4isxPaoZGVKVdv0eY
View this service at:
https://random-funky-words.edgecompute.app
SUCCESS: Deployed package (service PS1Z4isxPaoZGVKVdv0eY, version 1)Ahora que ya tienes un proyecto de Compute activo y un entorno local preparado, quizás te interese convertir el código en un repositorio e insertarlo en GitHub o en el sistema de control de versiones de tu empresa. El código pasa de ser un mero ejemplo a ser parte de un desarrollo local, para luego convertirse en una aplicación activa en fase de producción, y todo ello sin copiar ni pegar; ¿no te parece que es un proceso alucinante?
Pero... ¿qué pasaría si abreviáramos el proceso eliminando el entorno de desarrollo local?
Despliega un ejemplo de código con Cloud Deploy
La pestaña INSTALL del ejemplo de código incluía dos opciones: la primera, a la izquierda, inicia el flujo de trabajo de la interfaz CLI que ya hemos tratado; la segunda, a la derecha, tiene un sugerente botón:

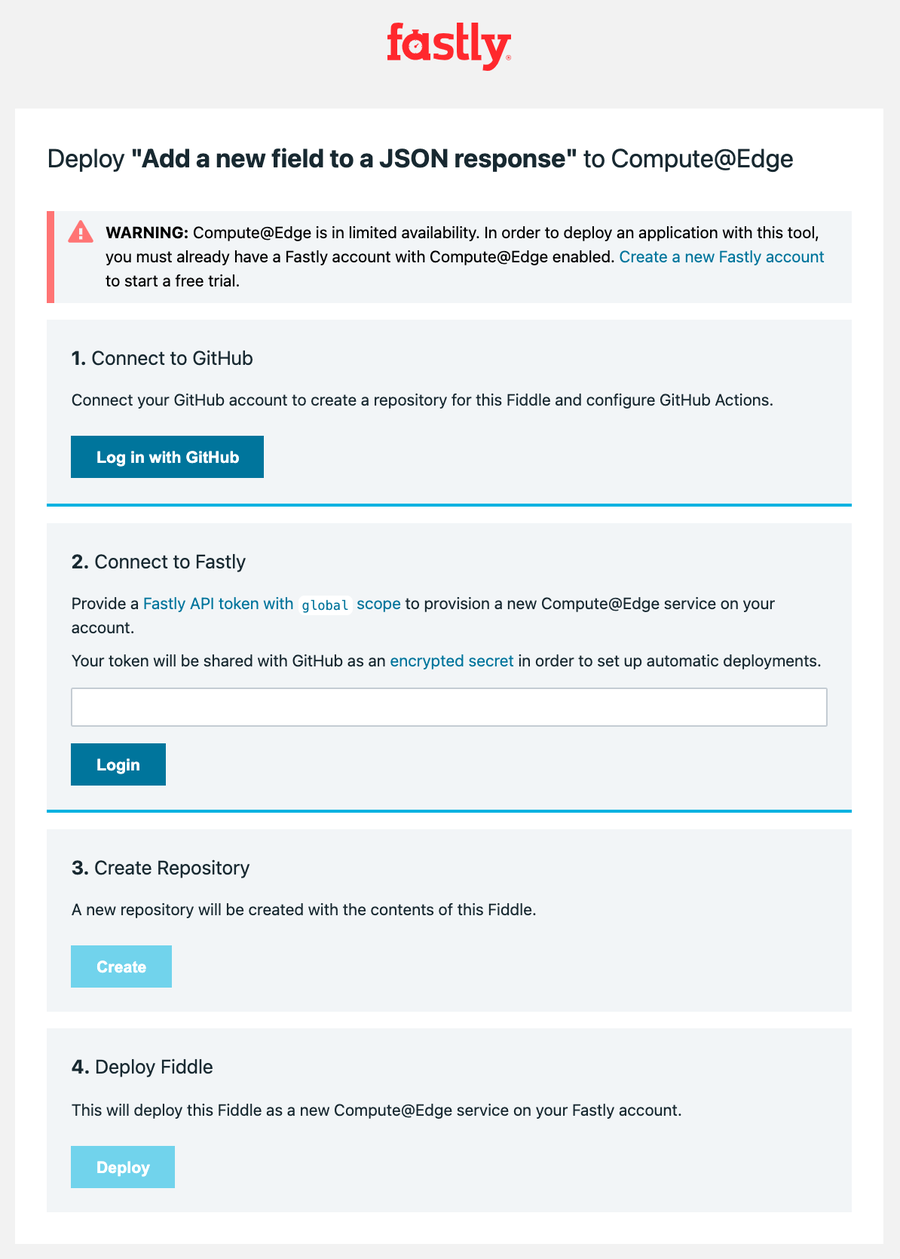
Si seleccionas «Deploy to Fastly», se te redirigirá a una pantalla que incluye cuatro pasos:
Connect to GitHub: nos permite crear un repositorio para este Fiddle y configurar GitHub Actions.
Connect to Fastly: requiere un token de la API de modo que la GitHub Action permita prestar un servicio nuevo de Compute.
Create Repository: una vez que te hayas autenticado, podrás cumplimentar los detalles del repositorio que vayas a crear.
Deploy Fiddle: pulsa «Deploy» para activar la creación de tu repositorio y el proceso de despliegue a través de nuestro flujo de trabajo de GitHub Actions para Compute.

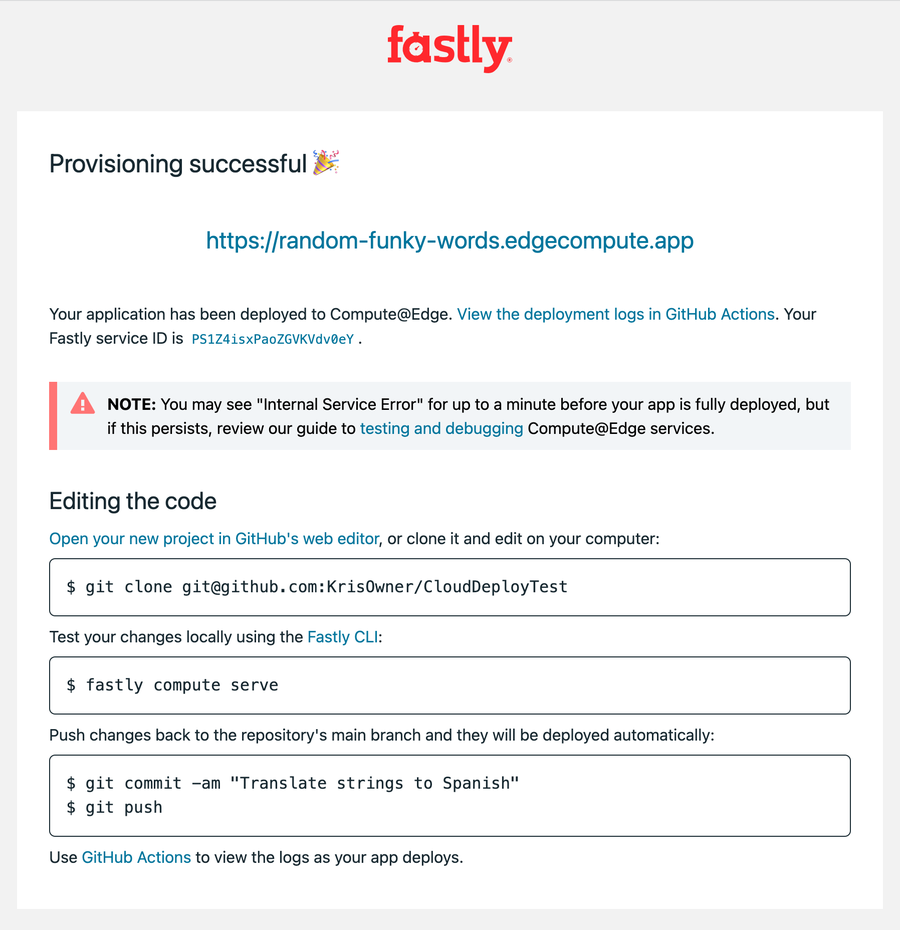
Una vez que el proceso de despliegue se haya completado, aparecerán en la pantalla instrucciones complementarias sobre cómo actualizar tu proyecto:

Usa tus propios fiddles
Podrás utilizar implementaciones de tus propios fiddles para configurar un nuevo proyecto local o para instalar el código pertinente directamente en un servicio activo mediante Cloud Deploy. Los únicos requisitos para el fiddle son que tenga un título definido y que se configure como SOLO LECTURA.
Para empezar, abre Fiddle y selecciona el lenguaje que quieras utilizar para tu proyecto.
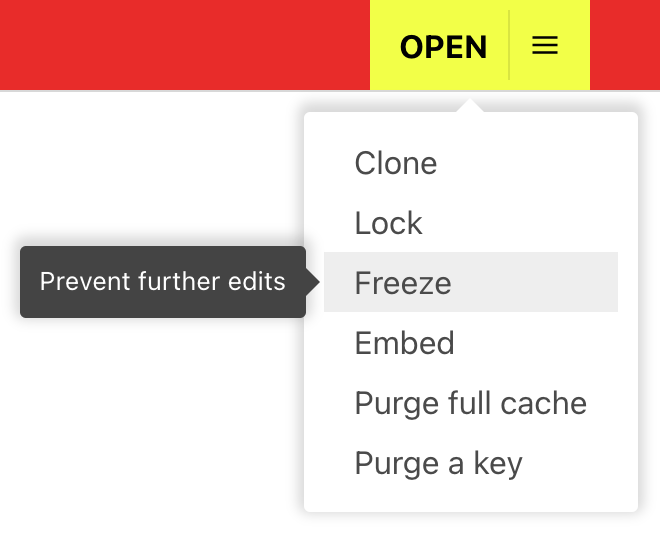
Una vez que hayas terminado de realizar iteraciones con tu código y que hayas comprobado que funciona como esperabas a través de la interfaz de usuario de Fiddle, añade un título y bloquéalo para impedir que pueda modificarse:

Entonces vuelve al menú y selecciona «Install»:

Las opciones disponibles en esa sección son las mismas que antes: o bien utilizas la CLI de Fastly para configurar un proyecto local, o bien despliegas código en un servicio activo mediante Cloud Deploy.
Pruébalo ya
Si quieres probar en primera persona la potencia de Compute, descárgate la CLI de Fastly. Además, no te olvides de consultar la biblioteca de soluciones de Fastly para descubrir todas las posibilidades que ofrece.