Warum Ihr Content-Management-System Sie viel weniger Nerven kosten könnte

Principal Developer Advocate, Fastly
Content-Management-Systeme (CMS) sind das Öl im Getriebe des modernen Internets. Unabhängig davon, ob Sie eine eigene Website erstellt haben oder eine beliebte Plattform nutzen, gibt es häufige Fallstricke, die Ihnen wahrscheinlich bekannt vorkommen: Ihre Website ist zu langsam, es ist mühsam, Inhalte auf dem neuesten Stand zu halten, Änderungen sind schwer zu planen, bevor sie live gehen, und veröffentlichte Inhalte laden zu langsam, wenn Nutzer sie aufrufen möchten. Glücklicherweise hat Fastly für fast jedes dieser Probleme eine Lösung, und Sie können noch heute kostenlos durchstarten.
Wenn Sie eine Website betreiben, die mit Inhalten gefüllt ist, nutzen Sie wahrscheinlich ein CMS. Als kleines Unternehmen verwenden Sie vielleicht Wix, als großer Nachrichtenverleger wie The Guardian oder die New York Times wohl eher ein System, das speziell auf Ihre Anforderungen zugeschnitten ist. Unternehmen wie Fastly, die Entwickler beschäftigen, sich aber nicht in erster Linie mit der Veröffentlichung von Inhalten befassen, nutzen häufig ein „Headless“ CMS wie Contentful oder ButterCMS. Hinter ganzen 40 % aller Websites steckt WordPress, das beliebteste CMS der Welt.
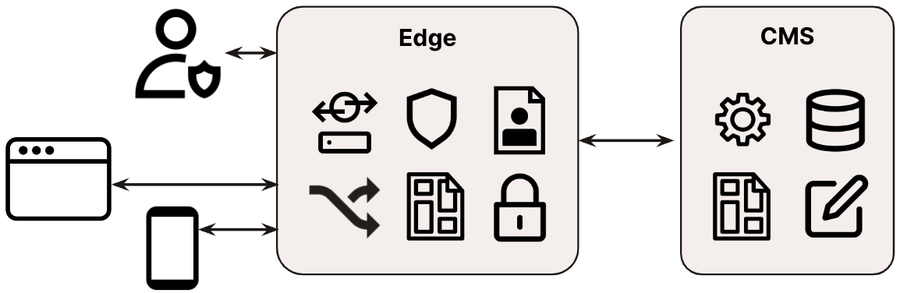
Die Anforderungsprofile dieser Systeme ähneln sich meist: Authentifizierung, Bearbeitung, Speichern von Inhalten, Rendering, Personalisierung, Bildverwaltung, Umleitung und Caching und viele mehr. Ganz gleich, ob Sie eine CMS-Cloud-Plattform betreiben, eine WordPress Instanz ausführen oder ein ganz eigenes, auf Ihr Unternehmen zugeschnittenes CMS entwickeln und verwalten – viele der möglichen Verbesserungen sind gleich und funktionieren am besten, wenn sie auf der Edge bereitgestellt werden.
Sehen wir uns einige der wichtigsten Einsatzmöglichkeiten von Fastly für CMS-gestützte Websites und Cloud-CMS-Services an.
Die Grundlagen
Unabhängig von der Art des CMS, das Sie verwenden oder entwickeln, sollten Sie bestimmte grundlegende Aspekte bei fast allen Fastly Services berücksichtigen. Mehr dazu hier:
Lösungen für Ihr CMS
Zur Differenzierung der Ansätze für das CMS-Design wird eine Vielzahl von Begriffen verwendet. Aber fast jedes CMS kann von den Vorteilen der Edge profitieren. Meiner Ansicht nach gibt es in der Praxis drei verschiedene Funktionsweisen von CMS:
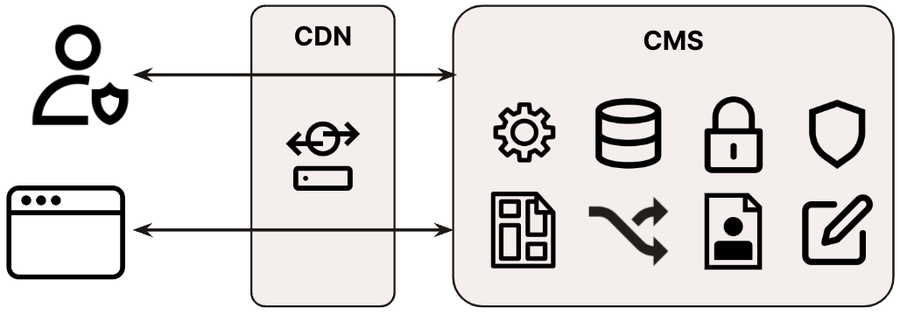
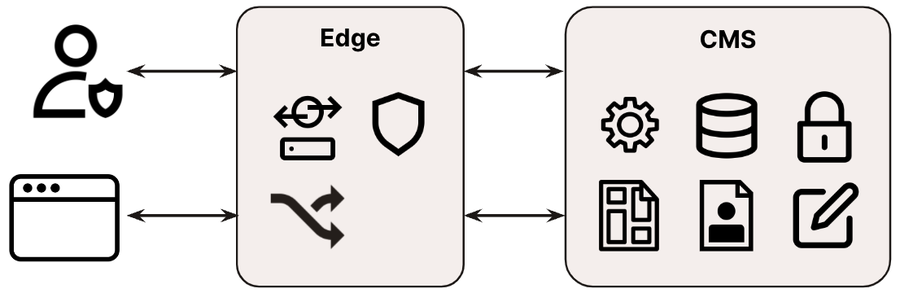
Monolithisch oder „herkömmlich“
Erstellung, Verwaltung und Darstellung von Inhalten sind eng miteinander verknüpft, und in der Regel erfolgt die gesamte Nutzung über den Webbrowser.

Sogar bei solchen Systeme kann sich Edge Caching auszahlen. Wenn Sie beispielsweise den Edge Cache bereinigen, sobald sich Inhalte ändern, und je nach Anmeldestatus unterschiedliche Inhalte bereitstellen, können Sie Ihre Cache-Hitrate erhöhen und Ihr CMS entlasten (dies ist besonders bei älteren und ressourcenintensiven CMS wichtig), während Sie die Edge weiterhin nur als Cache verwenden.
Durch das Herauslösen anderer Funktionen aus dem Monolithen können Sie die Sicherheit und Performance Ihres CMS deutlich verbessern, ohne grundlegende Änderungen an der Architektur vornehmen zu müssen:

Verlagern Sie beispielsweise Blocklisten und Regeln für die Filterung und Normalisierung von Anfragen auf die Edge. Bei etablierteren Websites führt eine unerwartet hohe Anzahl von Anfragen zu Weiterleitungen, sodass eine Verlagerung dieser Anfragen auf die Edge-Server auch den Origin-Server entlastet. Weitere Informationen finden Sie hier:
Blockieren schädlicher IP-Adressen während eines festgelegten Zeitraums
Normalisieren von Anfragen zur Steigerung der Cache-Effizienz
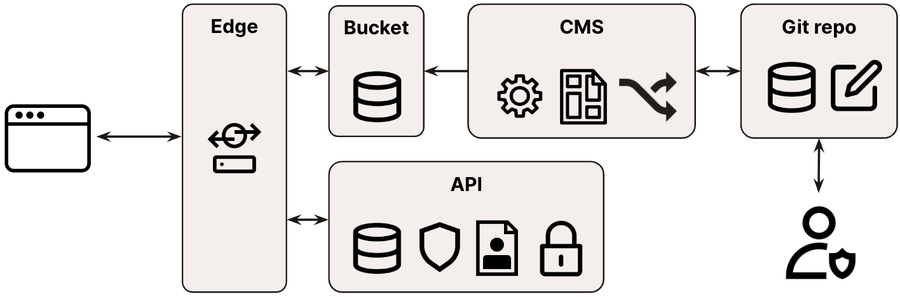
Statische Website-Generatoren (SSG)
Statische Website-Generatoren sind im Wesentlichen eine Reaktion auf die Performance-Probleme monolithischer CMS und wurden entwickelt, um alle gespeicherten Inhalte in eine Reihe statischer HTML-, CSS- und JavaScript Dateien umzuwandeln, die über einen „einfachen“ Webhost wie Amazon S3 oder Google Cloud Storage bereitgestellt werden können. Außerdem neigen SSGs dazu, Markups für die Erstellung von Inhalten zu verwenden und sich bei der Versionskontrolle von Inhalten auf GitHub zu verlassen. Sie müssen aber dennoch eine separate API implementieren, um personalisierte Elemente in die fertige Website zu integrieren:

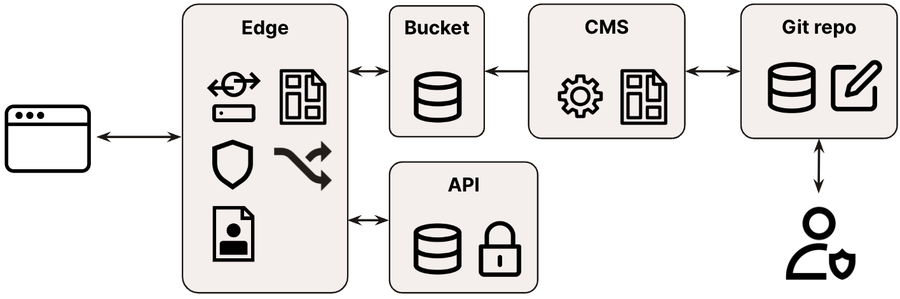
SSGs erzeugen eine von Natur aus „statische“ Website, und obwohl man sie durch APIs verbessern kann, ist es nach wie vor schwierig, eine gute Suchmaschinenoptimierung zu erreichen. Insbesondere die Zugriffskontrolle kann sich als schwierig erweisen. Die Edge eignet sich hervorragend, um diese Probleme zu lösen, indem Personalisierung und Teilrendering sowie Routing, Filterung, Blocklisten, Normalisierung und Weiterleitungen auf die Edge verlagert werden:

Sie müssen aber nicht das gesamte Rendering auf der Edge durchführen. Statische Website-Generatoren können nahezu vollständige Seiten zusammen mit Blöcken oder Teilelementen erstellen, die anschließend auf der Edge zusammengesetzt werden.
Mehr über diese Techniken erfahren Sie hier:
Entkoppelt / hybrid / headless / API-first
Diese Systeme konzentrieren sich auf die Bereitstellung hochwertiger APIs, die von anderen Systemen genutzt werden können, um die Darstellung und Anzeige von Inhalten vom Rest des CMS zu entkoppeln. Dadurch wird in der Regel vermieden, dass die gesamte gerenderte Website im Voraus erstellt werden muss. Außerdem ermöglicht dies eine einfachere Unterstützung von Personalisierung, nativen Apps, physischen Ausdrucken und anderen Anzeigemedien und sorgt oft für ein besseres Erlebnis bei der Bearbeitung von Inhalten. Auch hier bietet sich die Nutzung der Edge an!

In dieser Architektur ist es möglich, auf API-Ebene mit dem CMS zu interagieren, sodass das Rendering zusammen mit der Authentifizierung und Autorisierung der Nutzer teilweise oder vollständig auf der Edge erfolgen kann. So kann sich das Core CMS auf die Informationsarchitektur, die Speicherung und Abfrage sowie das Bearbeitungserlebnis konzentrieren. Erfahren Sie mehr darüber, wie Sie Ihre Edge-Konfiguration für den Einsatz mit API-first-Systemen optimieren können:
Alle dort beschriebenen Techniken lassen sich auch hier anwenden.
Staging und Preview Branches
Systeme, die sich bei Inhalten auf GitHub verlassen, profitieren auch von GitHub Mechanismen wie Branches und Tags. Warum also nicht zulassen, dass diese im Hostnamen angefordert werden können? Wenn Sie eine Anfrage für einen Hostnamen wie new-feature--acme-corp.example.com erhalten, können Sie über einen VCL-Abgleich Routing-Informationen erhalten:
if (fastly.ff.visits_this_service == 0 && req.restarts == 0) {
if (req.http.host ~ "^(.*)--(.*)\.example\.com\z") {
set req.http.GH-Ref = re.group.1;
set req.http.GH-Site = re.group.2;
} else {
set req.http.GH-Ref = "main";
set req.http.GH-Site = "website";
}
}Die erste Zeile stellt sicher, dass dieser Code nur einmal ausgeführt wird (es gibt zwei Gründe, warum Code in VCL möglicherweise mehr als einmal ausgeführt wird: Shielding und Neustarts). Anschließend gleichen wir den Hostnamen mithilfe von RegEx mit einem bekannten Muster ab. Mithilfe der resultierenden Variablen können Sie dann einen Pfad innerhalb eines statischen Content Buckets erstellen:
set bereq.url.path = "/" req.http.GH-Site "/" req.http.GH-Ref req.url.path;Preflighting für Konfiguration oder Autorisierung
Wenn Sie eine Anfrage für eine Seite erhalten, müssen Sie gegebenenfalls eine Reihe von Entscheidungen zu Themen wie A/B-Tests, Zugriffsrechten, Identity usw. treffen. Es gibt verschiedene Möglichkeiten, dies zu tun: Bei kleinen Datenmengen, die sich selten ändern, ist es am schnellsten, sie einfach fest in Ihre Edge-Konfiguration zu schreiben. Eine häufigere Option bei VCL Services ist jedoch die Verwendung von Edge Dictionaries. Sie bieten eine einfache Möglichkeit zur Verwaltung eines Key-Value Store mit Hunderten oder sogar Tausenden von Elementen, der proaktiv auf die Edge verteilt wird.
Wenn Ihnen das noch nicht reicht, sich die Daten sehr häufig ändern oder Sie für jede Anfrage eine individuelle Konfiguration benötigen, sollten Sie eine „Preflight-Anfrage“ in Betracht ziehen. Wir verwenden diesen Begriff für eine API-Anfrage, die vor der Weiterleitung einer Client-Anfrage an ein Backend gestellt wird.
Bereinigen von Inhalten, wenn sie sich ändern
Im Prinzip gibt es für Inhalte, die auf der Edge gecacht werden, nur zwei sinnvolle Cache-Laufzeiten (TTLs): null und unendlich (wobei „unendlich“ in der Praxis oft auf „ein Jahr“ festgelegt wird). Es gibt immer Ausnahmen, aber im Allgemeinen gilt: Wenn Sie Inhalte für ein paar Minuten oder eine Stunde cachen, warum dann nicht länger und sie löschen, wenn sie sich ändern?
Der Fastly Cache ist so konzipiert, dass er sich programmieren und steuern lässt. So behalten Sie die Kontrolle über alles, was Sie im Cache speichern. Sie können Ihre Daten jederzeit löschen!
Außerdem müssen Sie Inhalte nicht einzeln löschen. Mit einem einzigen API Call können Sie den gesamten Cache Ihrer Website leeren („vollständige Bereinigung“) und mit ein wenig Vorausplanung lassen sich auch Inhaltsgruppen anhand von Tags bereinigen, z. B. alle Artikel eines bestimmten Autors oder alle Seiten, auf denen die Überschrift eines bestimmten Artikels angezeigt wird. So können Sie nicht nur die geänderten Originalinhalte, sondern auch alle Verweise darauf bereinigen.
In diesen Artikeln erfahren Sie mehr:
Bildoptimierung
CMS verfügen oft über Funktionen zum Pre-Rendering mehrerer Größen und Ausschnitte von Bildern, aber für ultimative Flexibilität sollten Sie eine Bildoptimierung auf der Edge in Betracht ziehen. So müssen Sie nicht jedes Bild einzeln bearbeiten und sparen Zeit bei der Erstellung. Mit der intelligenten Zuschneidefunktion von Fastly müssen Sie nicht einmal entscheiden, was der wichtigste Fokuspunkt im Bild ist. Wir finden es für Sie heraus und schneiden das Bild so zu, dass es zu jedem Container passt.
Hier erfahren Sie mehr darüber, wie Sie die Bildoptimierung zu Ihrem Service hinzufügen können:
Fazit
Fastly arbeitet mit einigen der weltweit größten Online-Publisher zusammen, darunter die Financial Times, die New York Times, The Guardian, Le Monde und Nikkei. Wenn Sie ein Cloud CMS wie Adobe Experience Manager Live, Contentful oder ButterCMS verwenden, nutzen Sie auch Fastly.
Vieles, was im digitalen Publishing für reibungslose Abläufe sorgt, funktioniert auf der Edge sogar noch besser. Probieren Sie es jetzt kostenlos aus und lassen Sie uns unter community.fastly.com wissen, woran Sie gerade arbeiten.
Fastly kostenlos testen