Erst kürzlich haben wir bekannt gegeben, dass Fastly Fanout übernommen hat, um Echtzeit-Webfunktionen in unserer skalierbaren, WASM-basierten Serverless-Compute-Umgebung, Compute@Edge, zur Verfügung zu stellen. Wir haben bei der Integration von Fanout in Fastly große Fortschritte gemacht. Der erste Schritt bestand darin, unsere Compute@Edge Plattform um eine Unterstützung für WebSockets zu erweitern. Dank der WebSockets Unterstützung können Kunden ihre Origins mit WebSockets verwenden, das auf derselben Domain, die auch für die Bereitstellung von Inhalten verwendet wird, Bereitgestellt wird. In naher Zukunft werden wir WebSockets auch auf unserer Varnish Plattform anbieten. Heute launchen wir eine private Fanout Betaversion auf unserer Compute@Edge Plattform. Fanout verbessert die Echtzeit-Fähigkeiten von WebSockets durch die Ergänzung von One-to-Many-Push-Funktionen und ermöglicht außerdem das Pushen von Daten über HTTP, worauf wir später noch genauer eingehen werden.
Computing in Echtzeit
Wir haben bereits darüber gesprochen, warum Echtzeit-Technologien wichtig sind und welche Vorteile die Compute@Edge Plattform von Fastly für die Bereitstellung und Ausführung komplexer Logik für jede Anwendung und jeden Backend-Service mit unserem sicheren, hochperformanten, skalierbaren Ansatz für Serverless Computing bietet. Die Kombination aus beidem eröffnet eine Vielzahl von aufregenden Möglichkeiten. Lassen Sie uns einen genaueren Blick darauf werfen, wie Fanout und die zugrunde liegenden Technologien mit Compute@Edge funktionieren:

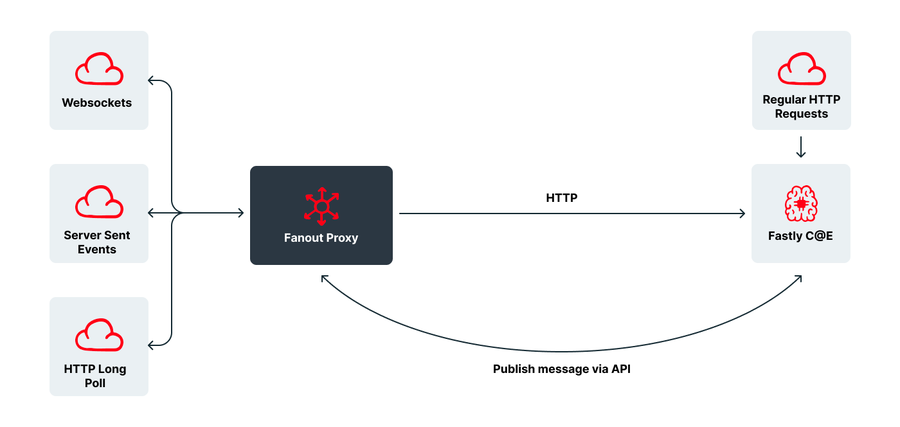
Fastly Fanout wird als eine Kombination aus Pushpin und einer Anwendung in Compute@Edge implementiert. Wenn ein Endnutzer eine Anfrage an Fastly sendet, empfängt die Compute@Edge Anwendung diese Anfrage und leitet sie an Pushpin weiter. Pushpin leitet wiederum die Anfrage an ein konfiguriertes Backend weiter, beispielsweise eine Compute@Edge Anwendung oder Ihren vorhandenen HTTP-Origin-Server. Wenn es sich bei der Anfrage um einen WebSocket handelt, konvertiert Pushpin die Client-Aktivität beim Senden an das Backend in eine Reihe von HTTP-Anfragen. Das Backend kann Kanäle zur Überwachung der Verbindung auswählen. Anschließend kann das Backend POST-Nachrichten an die Fastly API senden, die wiederum an die verbundenen Clients weitergeleitet werden, die diese Kanäle überwachen. Pushpin führt ein Mapping von Client-Verbindungen und Kanalabonnements. Wir hoffen, dass wir Compute@Edge in Zukunft auch für die Verarbeitung ausgehender Nachrichten nutzen können.
Was möglich ist
Nachdem wir die Funktionsweise nun verstanden haben, schauen wir uns an, was diese Technologie für Sie leisten kann. Fastly Fanout basiert auf unserer Edge-Cloud-Plattform mit 198 Tbit/s, die über 1,4 Billionen Anfragen pro Tag verarbeitet. Dadurch lässt sich das herkömmliche Echtzeit-Entwicklererlebnis mit Fastly Fanout wie folgt verbessern:
Fanout kann Daten mit Ihrer eigenen, implementierungsunabhängigen Web-API austauschen. Verwenden Sie Ihre eigene Domain, Authentifizierungs-Tokens usw.
Fanout bietet eine zuverlässige End-to-End-Bereitstellung, indem es Anfragen nach fehlenden Daten an Ihren Backend-Server stellt.
Statt eine komplizierte und teure Nachrichteninfrastruktur basierend auf WebSocket oder anderen Push-Protokollen zu betreiben, die ausschließlich für die Entwicklung von Echtzeit-Anwendungen bestimmt ist, können Sie Ihren vorhandenen HTTP-Origin verwenden.
Mit anderen Worten: Da Fanout eine Kombination aus einem Reverse Proxy und einem Message Broker darstellt, können Sie Komplexität und Workload von Echtzeit-Push-Systemen auslagern und gleichzeitig Ihren API-Stack für Business Logic nutzen. Empfänger authentifizieren sich nahtlos bei Ihren push-fähigen Endgeräten – auf die gleiche Weise wie bei Ihren Anfrage-/Antwort-Endpoints (z. B. REST). Dies erleichtert die Nutzung Ihrer API und verringert den Zeitaufwand für die API-Integration.
Mit WebSockets und Fanout, die jetzt als Betaversion auf unserer Compute@Edge Plattform verfügbar sind, können wir all Ihre Echtzeit-Anwendungsfälle bewältigen: die Migration Ihres Backends und somit die Nutzung von WebSockets auf Ihrer CDN-Domain und die Kommunikation verschiedenster Nachrichten über IoT-Sensoren – von Warnmeldungen bis hin zu Benachrichtigungen über Software-Updates.
Unser Ziel: Echtzeit auf der Edge
Dies ist nur der Anfang unserer Bemühungen, unseren Kunden die Möglichkeit der Echtzeit-Kommunikation auf der Edge zu bieten. Wir wissen, dass unsere Kunden die Erwartungen ihrer Endnutzer, die mit Anwendungen in Echtzeit interagieren wollen, erfüllen möchten. Unser Ziel ist es, das volle Potenzial von Echtzeit-Edge-Funktionen zu erschließen. Bei der Integration von Fanout in die Fastly Infrastruktur konzentrieren wir uns auf die Optimierung des Entwicklererlebnisses mit diesen sofort einsatzbereiten, individuell anpassbaren Compute@Edge Codebeispielen für die folgenden Anwendungsfälle.
Annehmen von Verbindungen und Abonnieren von Kanälen: Betrachten Sie dies als Anleitung, wie Sie für Ihre Endnutzer auf Grundlage ihrer ursprünglichen Anfrage Kanäle für Echtzeit-Updates abonnieren können.
Bereitstellung eines Origin-Servers: Mit anderen Worten ist dies ein Code zur Erstellung eines coolen, serverlosen Origins zum Testen all Ihrer Anwendungsfälle.
Wir möchten Entwicklern ermöglichen, das Beste aus dem Web herauszuholen. Deshalb bieten wir eine Gratisversion an, mit der Sie Ihre gesamten Anwendungsfälle testen und die Vorteile für sich selbst entdecken können. Außerdem bieten wir auf unserem Developer Hub eine interaktive Demo an, in der Sie erfahren können, wie Fanout WebSockets zur Übertragung von Fragen und Antworten in einem Live-Forum verwendet.
Erste Schritte
Sie möchten loslegen? Wenn Sie bereits Fastly Kunde sind, können Sie sich für die Betaversion von WebSockets oder Fanout registrieren. Wenden Sie sich dazu einfach an Ihren Account Manager oder an support@fastly.com. Sollten Sie noch kein Fastly Kunde sein, füllen Sie bitte dieses Formular aus. Unser Produktteam wird sich anschließend mit Ihnen in Verbindung setzen, um Ihre Anwendungsfälle genauer zu besprechen.
