Mithilfe unserer neuen next-compute-js-Bibliothek können Sie Ihre Next.js Anwendung jetzt auf unserer Compute@Edge Plattform hosten. Dabei profitieren Sie sowohl vom Programmiererlebnis mit dem Next.js Framework als auch von unserem blitzschnellen, weltweiten Edge-Netzwerk. Sie benötigen nicht einmal einen Origin-Server.
Next.js ist ein beliebtes, auf JavaScript basierendes Server-Framework, das sich hervorragend für Entwickler eignet. Man kann damit für das Frontend in React schreiben und einige der besten, für die Produktivumgebung erforderlichen Funktionen bequem einrichten. Ob statisches oder Server-Side Rendering, Smart Bundling oder Route Prefetching – all dies lässt sich mit kleinstem Konfigurationsaufwand erledigen.
Was ist so toll an Next.js?
Mit Frameworks wie Next.js lassen sich moderne Websites unglaublich einfach entwickeln. Wie leicht, zeige ich Ihnen anhand eines Code-Beispiels, bei dem wir eine React-Komponente programmieren, die „Hallo Welt!“ ausgibt und über das Route-Verzeichnis einer Website bereitgestellt wird. Als erstes benötigen wir Node.js. Erstellen Sie ein Verzeichnis und verwenden Sie npm zur Installation einiger Abhängigkeiten:
mkdir my-app
cd my-app
npm -y init
npm install react react-dom nextLegen wir nun ein paar Verzeichnisse für unsere Inhalte an:
mkdir pages
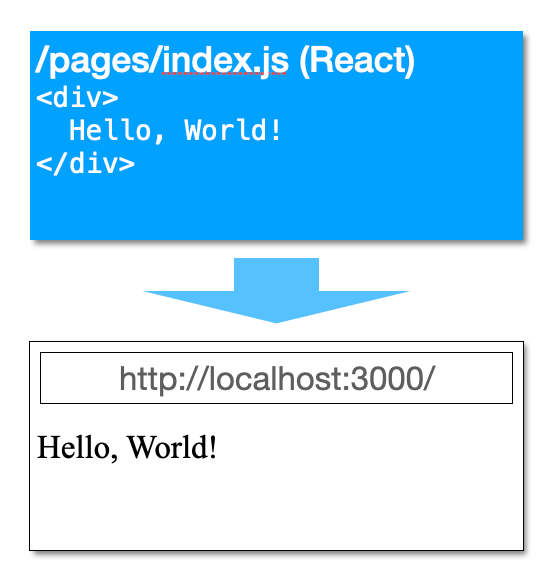
mkdir publicAls Nächstes erstellen wir unter pages/index.js eine Datei mit der Komponente.
export default function Index() {
return (
<div>Hello, World!</div>
);
};Jetzt können Sie den Entwicklungsserver starten:
npx next devJetzt müssen Sie nur noch in Ihrem Webbrowser http://localhost:3000/ aufrufen.

Toll, oder? Vielleicht sieht das nicht besonders beeindruckend aus, aber wir haben gerade eine komplette Entwicklungsumgebung mit React eingerichtet. Mit einer Datei unter pages/index.js rendert der Next.js Server die React Komponente, und ihre Ausgabe wird im Browser angezeigt.

Ihnen steht jetzt die volle Leistungsfähigkeit von React zur Verfügung. Sie können nutzerdefinierte Komponenten erstellen, bereits geschriebene Komponenten einbinden oder Komponenten von Drittanbietern laden. Sollten Sie Änderungen an der Datei pages/index.js vornehmen, werden diese im laufenden Betrieb geladen, sodass Sie während der Entwicklung sofortiges Feedback in Ihrem Browser erhalten.
Mit Next.js können Sie Ihre Pfade nach Konventionen routen. Wenn Sie Dateien im Dateisystem ablegen, wird die Datei am entsprechenden Ort von Next.js bereitgestellt. Wenn Sie also eine ähnliche Datei unter pages/about.js hinzufügen, wird sie unter http://localhost:3000/about verfügbar. Falls Sie dynamische Segmente in Ihren Pfaden benötigen, ist das auch kein Problem. Erstellen Sie pages/users/[id].js (mit eckigen Klammern im Dateinamen), und die Komponente in dieser Datei erhält ihre ID über die Eigenschaften, die dieser Komponente übermittelt werden. Möchten Sie statische Dateien wie Bilder, Schriftarten oder eine robots.txt-Datei bereitstellen? Legen Sie solche Dateien einfach in dem Verzeichnis public ab und sie werden wie gewohnt bereitgestellt.
Next.js bietet zahlreiche Funktionen: Integrierte CSS-Unterstützung, Layouts, serverseitiges Rendering und MDX-Unterstützung sind nur einige Beispiele, von denen viele nur sehr wenig oder gar keine Konfiguration erfordern. Mit Next.js können Sie sogar API-Routen hinzufügen – Ihre API in JavaScript, die durch Platzieren von JavaScript Dateien unter pages/api/ geroutet wird.
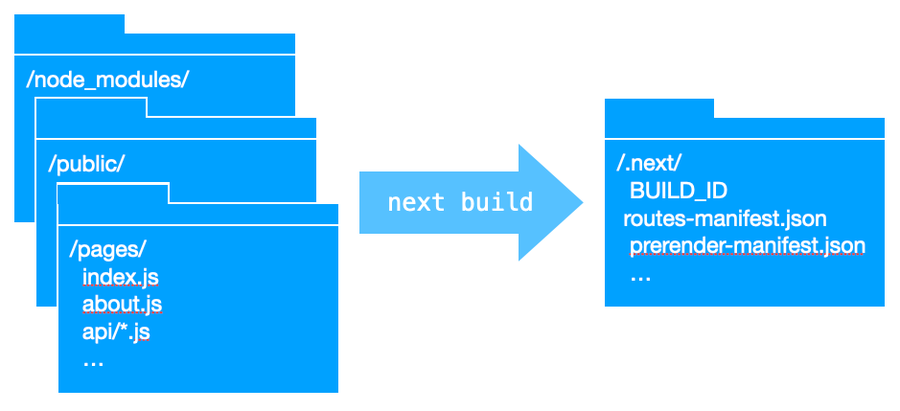
Wenn Sie bereit sind, produktiv zu gehen, erstellen Sie Ihre Website anhand mehrerer Zwischendateien:
npx next buildDamit werden alle für die Ausführung der einzelnen Seiten Ihrer Website erforderlichen Dateien kompiliert und in einem Verzeichnis namens .next abgelegt. Es werden eine Reihe von Optimierungen vorgenommen, darunter auch die Aufteilung des Codes. So wird beim Laden einer bestimmten Seite nur die minimal notwendige Menge an JavaScript an den Browser gesendet. Next.js rendert alle möglichen React Komponenten mithilfe des serverseitigen Renderings schon vorab. Sollten Sie das bereits selbst ausprobiert haben, wissen Sie schon, wie viel Zeit diese Funktion spart. Auf die Details von .next werde ich hier nicht genauer eingehen, aber es ist, kurz gesagt, einfach genial.

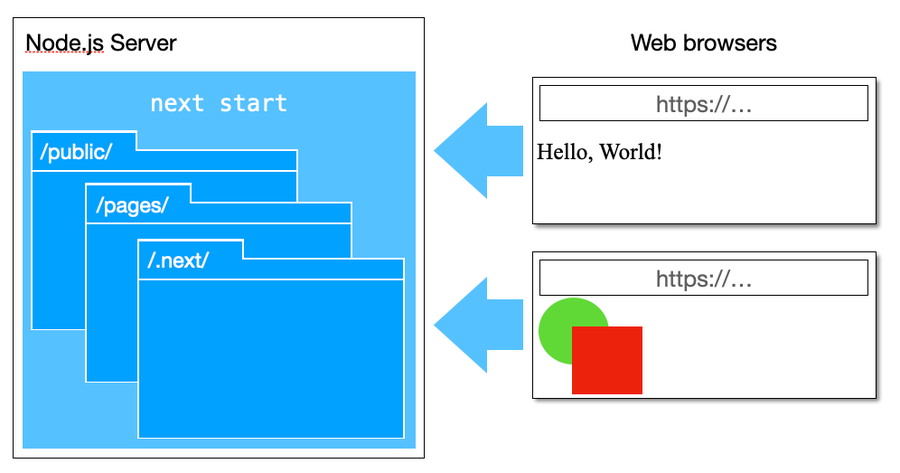
Sobald die Artefakte Ihrer Website erstellt sind, können Sie mit folgendem Code mit der Bereitstellung der Website beginnen:
npx next startHerzlichen Glückwunsch, Ihre optimierte Website ist jetzt auf einem lokalen Node.js Server eingerichtet und läuft.

Wie Sie sehen, ist Next.js für die Ausführung auf einem Node.js Server konzipiert. Wenn Sie auf einige der dynamischen Dynamic-Runtime-Funktionen verzichten können, ist es aber auch möglich, mehrere statische Ausgabedateien mit <u>next export</u> zu exportieren. Diese lassen sich anschließend als Dateibündel hochladen, um sie von einem herkömmlichen Webserver aus bereitzustellen.
Doch wie funktioniert das Ganze mit Fastly? Wir bieten zwar keinen traditionellen Webserver an, Sie können aber natürlich auch statische Websites über Fastly bereitstellen (aufregende Neuigkeiten dazu in Kürze!). Wir verwenden Wasm Binärdateien, die Sie aus JavaScript kompilieren können. Heißt das, man kann den von Next.js generierten Output bereitstellen und gleichzeitig die serverseitigen Komponenten auf der Edge mit Compute@Edge ausführen? Ja, das geht tatsächlich!
Wir präsentieren: @fastly/next-compute-js
Lernen Sie den jüngsten Neuzugang zu unserer wachsenden Bibliothek an Entwickler-Tools kennen. next-compute-js bietet eine Kombination aus Projektstrukturierung und einer Next.js Runtime-Umgebung für unsere Compute@Edge Plattform. Dazu wird mit genau denselben Artefakten gearbeitet, die mit dem Befehl „next build“ erstellt wurden. Es werden alle Funktionen der Next.js Runtime-Umgebung geboten – mit Ausnahme der von der Vercel Edge-Laufzeitumgebung abhängigen Elemente, für die man derzeit noch eine komplette Node.js Runtime-Umgebung braucht.
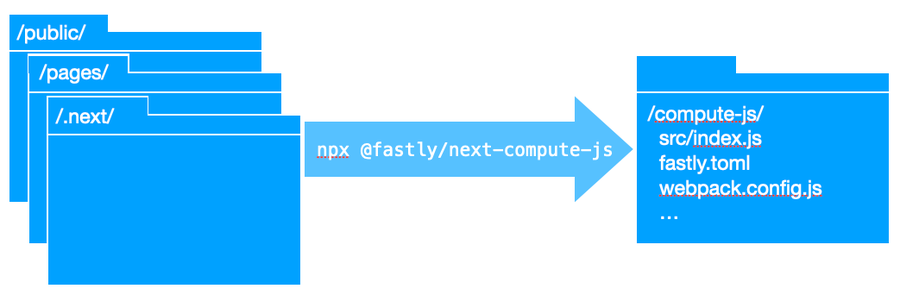
Zudem ist next-compute-js besonders nutzerfreundlich. Nun aber weiter mit unserem obigen Beispiel. Nachdem Sie „next build“ ausgeführt haben, sollte jetzt ein .next-Verzeichnis vorhanden sein. Führen Sie next-compute-js wie folgt aus:
npx @fastly/next-compute-jsDer Output zeigt an, dass eine Compute@Edge Anwendung in einem neuen Verzeichnis unter compute-js initialisiert wird. Die Abhängigkeiten werden installiert und ein paar Augenblicke später kehren Sie zur Eingabeaufforderung zurück.

Versuchen wir, dies auf dem Fastly Entwicklungsserver auszuführen. Vorausgesetzt, Sie haben die Fastly CLI installiert, führen Sie einfach den Befehl „fastly compute serve“ aus:
cd compute-js
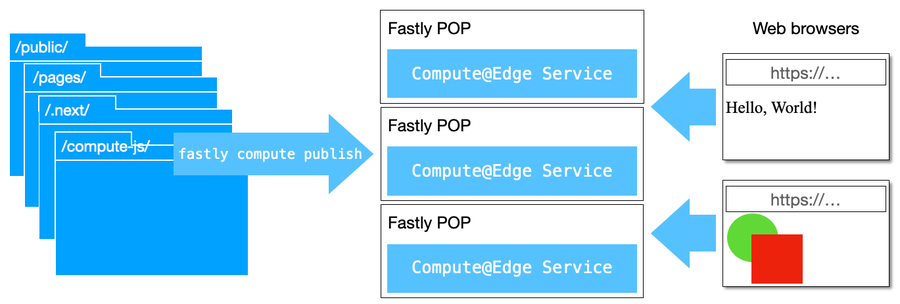
fastly compute serveDas war’s schon! Ihre Next.js Anwendung läuft jetzt als Compute@Edge Anwendung – allerdings immer noch lokal. Und wie lässt sich das Ganze auf die Produktivumgebung übertragen? Ganz einfach – mit dem Befehl „fastly compute publish“:
# This is equivalent to 'vercel deploy --prebuilt'
# if you were deploying to Vercel.
cd compute-js
fastly compute publish
Ich empfehle Ihnen, die folgenden Zeilen in den Skriptabschnitt der Datei package.json Ihres Next.js Projekts einzufügen, damit Sie die Befehle zum Erstellen, Testen und Bereitstellen Ihres Next.js Projekts jederzeit zur Hand haben:
{
"scripts": {
"fastly-serve": "next build && cd compute-js && fastly compute serve",
"fastly-publish": "next build && cd compute-js && fastly compute publish"
}
}Weitere Schritte sind mit diesem einfachen Tool nicht erforderlich.
Entwickeln Sie wie gewohnt mit next dev. Testen Sie mit npm run fastly-serve und stellen Sie anschließend die Anwendung mit npm run fastly-publish in der Cloud bereit.
Moment! Braucht man denn keinen Origin-Server?
Nein, der Origin-Server entfällt! next-compute-js packt Ihr gesamtes .next-Verzeichnis als Teil Ihrer Wasm Binärdatei. Sämtliche Inhalte sind weltweit über die Ihren Besuchern geografisch am nächsten gelegenen Fastly POPs verfügbar. Dabei ist kein Origin-Server für die Next.js Anwendung notwendig. Somit bietet diese Lösung beides: ein großartiges Programmiererlebnis für Entwickler und eine hochperformante Produktivumgebung.
Weitere Informationen zur Funktionsweise finden Sie in dieser nutzerdefinierten Implementierung der NextServer Klasse, die von Next.js bereitgestellt wird und die entsprechenden Dateien aus der Wasm Binärdatei lädt.
Welche Funktionen von Next.js werden unterstützt?
Praktisch alle wichtigen Funktionen sind verfügbar:
Routing von statischen Dateien
Statische und dynamische geroutete React Seiten
Router, imperatives Routing, flaches Routing, Link
Statische Generierung ohne Daten
Serverseitige Generierung mit statischen Eigenschaften bzw. Pfaden
Serverseitiges Rendering mit serverseitigen Eigenschaften
Clientseitiges Abrufen und SWR
Integriertes CSS bzw. integrierte CSS-Module
Komprimierung (gzip)
E-Tag-Generierung
Header, Rewrites, Redirects, internationales Routing
Layouts
Schriftartenoptimierung
MDX
Individuelle Anpassung von App, Dokument und Fehlerseite
API-Routen und -Middleware
Die folgenden Funktionen werden noch nicht unterstützt, sind aber in Entwicklung:
Image Optimizer
Vorschaumodus
Aufgrund der Plattformunterschiede ist derzeit nicht geplant, die folgenden Funktionen zu unterstützen (aber man sollte niemals „nie“ sagen):
Edge-API-Routen und Edge-API-Middleware
Stufenweise statische Regeneration
Dynamisches Importieren
Und was ist mit API-Routen?
Ja, sogar API-Routen werden unterstützt. Mit Next.js können wir APIs in JavaScript schreiben und sie über die Pfadverzeichnisse zur Verfügung stellen, genau wie Sie es mit Seiten tun würden.
Probieren wir es aus! Fügen Sie Ihrem Projekt eine Datei unter pages/api/hello/[name].js (mit eckigen Klammern im Dateinamen) hinzu:
export default function handler(req, res) {
const { name } = req.query;
res.statusCode = 200;
res.end(JSON.stringify({message: `Hello, ${name}!`}));
}
Führen Sie nach dem Hinzufügen das Programm aus:
npm run fastly-serveRufen Sie nun http://127.0.0.1:7676/api/hello/World auf. Sie sehen Folgendes:
{"message": "Hello, World!"}Sie sehen, dass die URL zum Aufrufen der API direkt dem Pfad der Datei zugeordnet und der Wert des dynamischen Segments [name] über das Objekt req.query zugänglich ist. So einfach geht das.
Sollten Sie sich über die Request- und Response-Objekte wundern, die an den API-Route-Handler übergeben werden: Wir verwenden @fastly/http-compute-js, um Ihnen req- und res-Objekte im Node.js Stil zur Verfügung zu stellen, und erweitern diese dann mit den API Route Request Helpers. Auf diese Weise lassen sich diese Handler so schreiben, dass sie mit next dev kompatibel sind. Die Stream-Schnittstelle des req-Objekts ist mit dem Textkörper-Stream der Compute@Edge Anfrage verbunden. Sobald der Handler den Output an das res-Objekt gesendet hat, werden die gesendeten Daten zusammen mit den Kopfzeilen und dem Statuscode in ein Response-Objekt gepackt. Dieses kann dann von Compute@Edge bedient werden.
Damit und mit all den anderen unterstützten Funktionen von Next.js ist Compute@Edge eine überzeugende Plattform für Ihre Next.js Anwendungen.
Ein neues Zuhause für Ihre Next.js Anwendungen
Das Ergebnis ist eine nahtlose Integration von Next.js in Compute@Edge: Sie können Ihre Next.js Anwendungen jetzt ohne Origin-Server auf Compute@Edge hosten. Profitieren Sie bei der Entwicklung von den fantastischen Funktionen von Next.js. Nutzen Sie anschließend Compute@Edge, die schnellste Edge-Computing-Plattform auf dem Markt, für weltweite Präsenz und zur Bereitstellung in der Produktivumgebung.
Im nächsten Blogpost werfen wir einen Blick auf @fastly/compute-js-static-publish. Dabei handelt es sich um eines der Tools, die wir hier kurz erwähnt haben und mit denen Sie ganze statische Websites von der Edge aus bereitstellen können.
Wir bei Fastly arbeiten weiter an der Entwicklung von Tools, mit denen Sie noch mehr Code auf der Edge ausführen und schneller entwickeln können. Gleichzeitig wollen wir die Verwendung einer breiteren Auswahl an Tools ermöglichen. Wir würden gerne erfahren, ob Sie diese Tools nutzen und was Sie damit machen. Schreiben Sie uns auf Twitter und lassen Sie es uns wissen!
