Leichte Bedienbarkeit und ein verbessertes Nutzererlebnis unseres Control Panels stellen für das Entwicklungsteam eine ständige Herausforderung dar, wobei wir auch die Ansichten unserer Kunden berücksichtigen. In den letzten Monaten haben wir gleich mehrere Designverbesserungen eingeführt, bei denen es darum ging, die Textlesbarkeit zu verbessern, die Augen zu entlasten und ein nahtloses Markenerlebnis zu bieten.
Bei all diesen Änderungen haben wir Kundenfeedback zur Nutzung von Rottönen bzw. Bildschirmlesbarkeit und Ausrichtung an unserem Markenstil berücksichtigt. Auch mit unseren Markendesign-Partnern vom Marketing haben wir eng zusammengearbeitet, um unseren Kunden über eine einheitliche Designsprache ein konsistentes Nutzererlebnis zu bieten.
Was hat sich geändert?
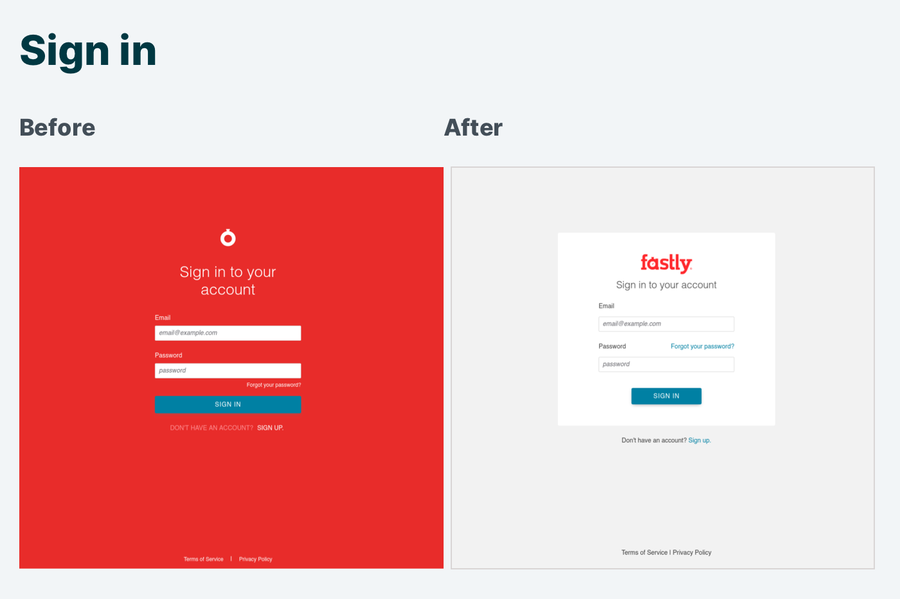
Der bisherige Stil mit roter Navigation und Anmeldebildschirmen war für unsere Kunden ein wunder Punkt. Auch wenn Rot die zentrale Markenfarbe von Fastly ist, wurde der visuell anspruchsvolle und vollständig rote Hintergrund als schroff und unangenehm empfunden.
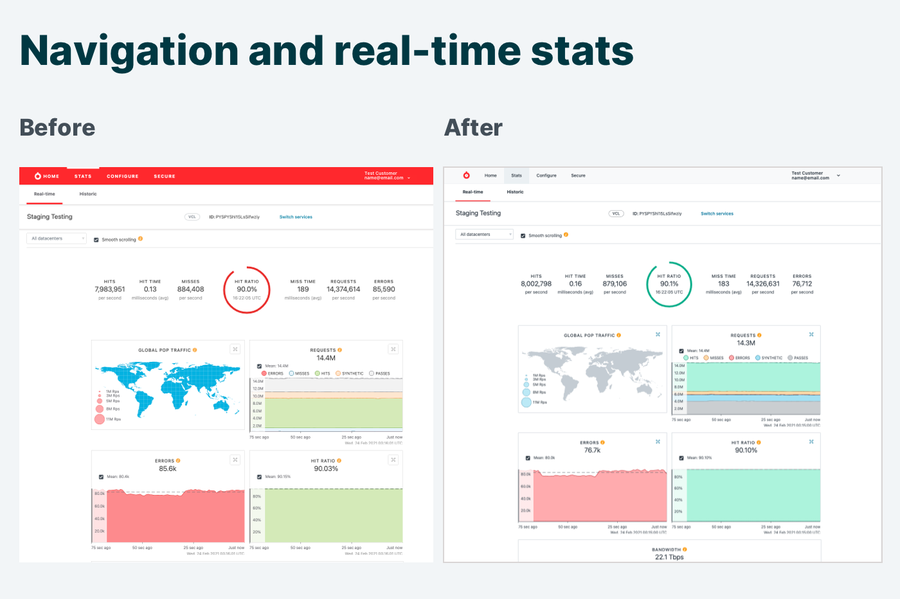
Beim Anmeldebildschirm haben wir den roten Bereich gegen ein neutrales Grau getauscht und den Text sowie die Eingabefelder vor einen beruhigenden weißen Hintergrund gesetzt. Die neuen Farben für die Navigation und für die Anmeldebildschirme entsprechen auch den Anforderungen an Farbkontraste der Web Content Accessibility Guidelines (WCAG) 2.1 AA. Im menschlichen Auge gibt es Zapfen, die auf Farben mit kurzer Lichtwellenlänge empfindlich reagieren, also etwa auf Rot, Orange und Gelb. Wenn man rot als Farbe für die Nutzeroberfläche wählt, zieht diese viel Aufmerksamkeit auf sich. Deshalb haben wir die visuelle Gewichtung der Primärnavigation reduziert, indem wir die roten Header durch einen hellgrauen Hintergrund und dunklen Text ersetzt haben. Dies kommt auch dem Kontrast und der Lesbarkeit des Navigationstexts zugute.

Wir wollen Ihnen bei der Arbeit im Control Panel keine Gehirnakrobatik abverlangen. Mit Farben signalisieren wir Ihnen schnell, was gerade läuft, oder was gegebenenfalls Ihrer Aufmerksamkeit bedarf. So haben wir etwa unsere Statistikbildschirme aktualisiert, um Farbmuster für alle Graphen festzulegen (dabei steht Grün für etwas Positives und Rot weist auf Fehler hin). So können Sie auf einen Blick erkennen, was bei Ihren Services gerade passiert.
Und weil Vertrautheit die kognitive Belastung mindert, wollen wir Ihnen ein einheitliches Markenerlebnis bieten, ganz gleich, ob Sie sich auf unserer öffentlichen Website, einer unserer Konferenzen oder in unserem Control Panel befinden. Wir haben also einige weitere Farbanpassungen vorgenommen, um eine einheitliche Designsprache für unsere Marke zu finden.

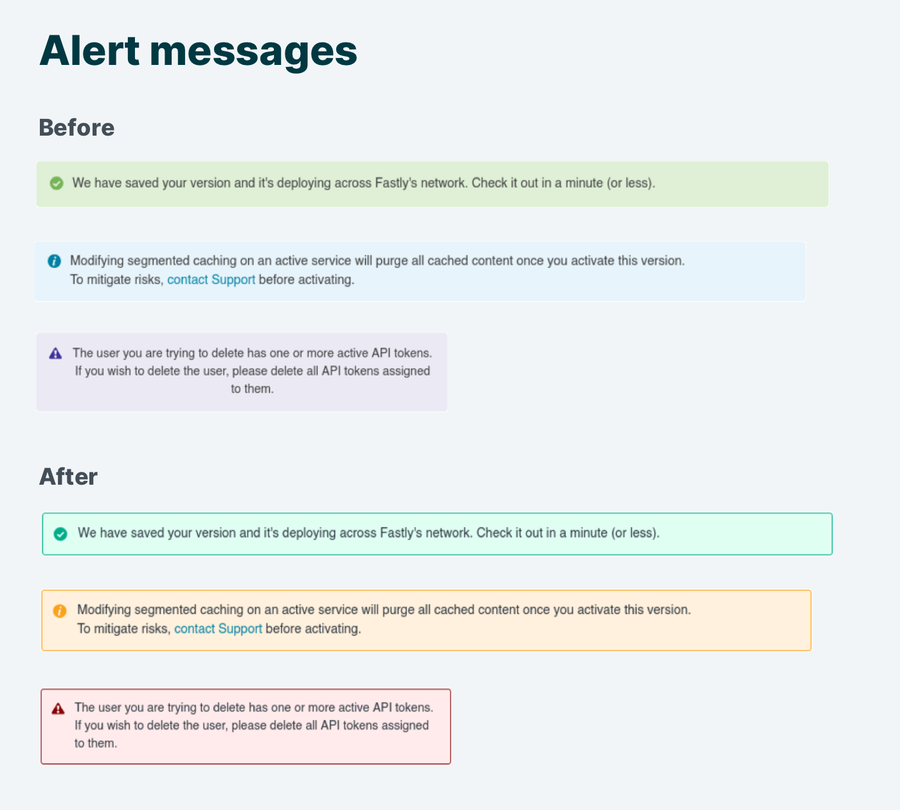
Zu guter Letzt haben wir neue Hintergrundfarben mit stärker kontrastiertem Text in allen Warnmeldungen, Schaltflächen und Fehlermeldungen eingeführt. Außerdem haben wir das zuvor verwendete Purpurrot für Fehler eingestampft, da es von den sonst üblichen Rottönen bei Fehlerfarben abwich. Jetzt können Sie sofort erkennen, wenn ein Fehler auf der Nutzeroberfläche auftritt. Nachfolgend einige Designbeispiele für unsere alten und neuen Warnmeldungen.

Laufende Verbesserungen
Das Wachstum von Fastly bringt ständig neue Herausforderungen und Fragen mit sich, die wir auf der Suche nach Verbesserungen ständig neu erörtern, testen und evaluieren. Sehen Sie sich die neue Nutzeroberfläche auf manage.fastly.com doch einfach mal selbst an. Über Ihr Feedback an design@fastly.com würden wir uns freuen.
