So testen Sie die Website-Geschwindigkeitsoptimierung mit Compute

Principal Solutions Architect, Fastly
Wir vom Entwicklerteam unterstützen die Kunden mit Lösungen für die Optimierung der Konfiguration und Performance ihrer Fastly Services. Eine der wiederkehrenden Optimierungen besteht darin, den Ladevorgang einer Website zu beschleunigen. Dank Compute, mit dem unsere Serverless-Rechenumgebung aufgebaut, getestet und bereitgestellt wird, können wir den Datendurchsatz vor und nach der Optimierung vergleichen, wobei dies ohne eine Modifizierung der Produktions-Website möglich ist. Auf diese Weise erkennen wir, ob die gemachten Empfehlungen das Laden der Seite wirklich beschleunigen, und zwar bevor wir die Maßnahmen implementieren.
Heute will ich Ihnen demonstrieren, wie Sie mit Compute eine Website sowohl mit als auch ohne spezifische Modifizierungen ausliefern und mit dem Web-Performance-Tool WebPageTest die Web-Performance zweier Versionen über echte Browser miteinander vergleichen können.
Beispiel für eine Optimierungsempfehlung
In diesem Beispiel sehen wir uns eine öffentliche, für Kunden nicht zugängliche Website an.Web.dev ist eine meiner liebsten Fortbildungshubs, und heute wollen wir uns die Seite Web Vitals Metrics genauer ansehen.
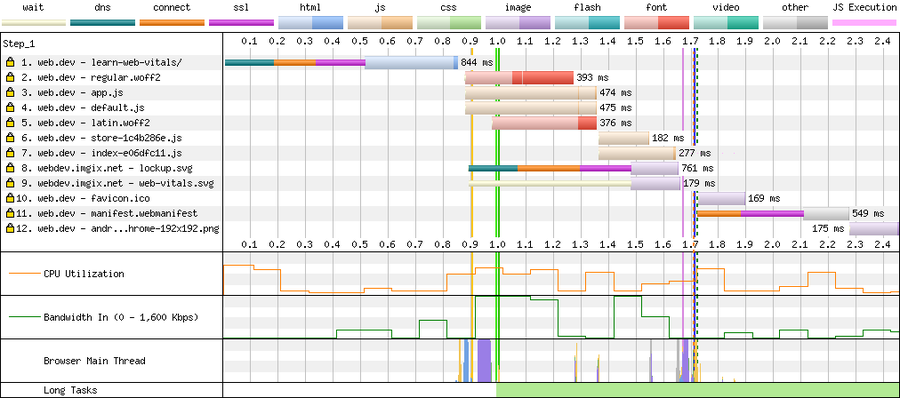
Die Seite weist zwei SVG-Bilder auf, die von einem Drittanbieter geladen werden, weshalb zunächst eine neue HTTPS-Verbindung für diese Anfragen eingerichtet werden muss.Wenn wir einen WebPageTest-Test ausführen, sehen wir im Wasserfalldiagramm die Anfragen, aus denen der Ladevorgang besteht:

Wasserfalldiagramm beim Webseiten-Performance-Testergebnis für https://web.dev/learn-web-vitals/
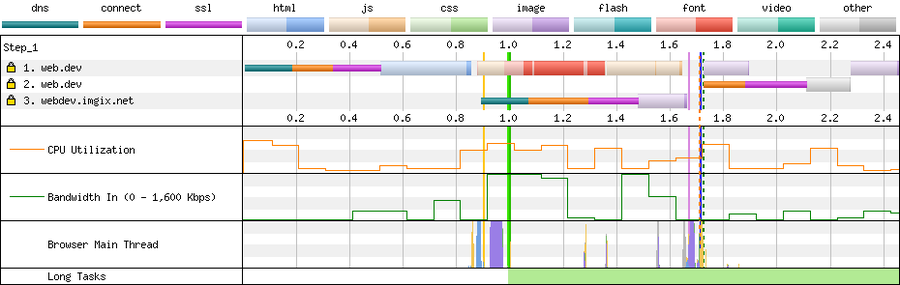
Bei dem blau-orange-violett-farbigen Balken in Zeile 8 handelt es sich um die Verzögerung beim Aufbauen der neuen HTTPS-Verbindung. Die Anfrage in Zeile 9 wartet ebenfalls auf diese Verbindung. Die neue HTTPS-Verbindung ist auch im WebPageTest-Verbindungsdiagramm erkennbar, bei dem der blau-orange-violett-farbige Balken in Zeile 3 die Verzögerung beim Aufbauen der neuen Verbindung darstellt:

Verbindungsdiagramm beim Webseiten-Performance-Testergebnis für https://web.dev/learn-web-vitals/
Das Aufbauen einer neuen Verbindung kann auf einem viel beschäftigen Netzwerk mit hoher Latenz einige Zeit dauern. Die Zeit bis zur Bereitstellung der kleinen SVG-Dateien ist im Vergleich zum Verbindungsaufbau minimal. Wenn es sich um die Bewertung einer Kunden-Performance handelt, würde ich vorschlagen, alle Assets über dieselbe Verbindung wie den HTML-Content zu verarbeiten, um weitere Latenz beim Aufbau einer neuen Verbindung zu vermeiden. Was ist der Nutzen daraus? Das wollen wir jetzt herausfinden.
Testen der Empfehlung mit Compute
Um diesen Vergleichstest durchzuführen, habe ich eine Compute-Anwendung mit Rust geschrieben, wodurch Content an den eigentlichen web.dev-Origin weitergeleitet wird.HTML-Antworten werden mit lol_html modifiziert, einem Rust-Crate, mit dem HTML im laufenden Betrieb modifiziert wird und der über eine nutzerfreundliche CSS-Selektor-basierte API verfügt.
Die SVG-Bilder sind ebenfalls im Origin vorhanden, wodurch der Browser sie direkt von hier aus laden kann und die bestehende offene Verbindung nutzt, die bereits zum Laden des HTML und anderer Assets diente. Zuvor hatte ich notiert, wo der Code in HTML die SVG-Dateien genau referenzierte, und schrieb den folgenden Code:
let html = rewrite_str(
&beresp.into_body_str(),
RewriteStrSettings {
element_content_handlers: vec![
// <img alt="web.dev" class="web-header__logo" src="https://webdev.imgix.net/images/lockup.svg">
// <img alt class="w-masthead-path__image" src="https://webdev.imgix.net/images/collections/web-vitals.svg">
element!(r#"img[src^="https://webdev.imgix.net/"]"#, |el| {
let src = el
.get_attribute("src")
.expect("img src is required")
.replace("https://webdev.imgix.net", "");
el.set_attribute("src", &src)
.expect("unable to set img src");
Ok(())
}),
// <web-side-nav class="unresolved" logo="https://webdev.imgix.net/images/lockup.svg>"
element!(r#"web-side-nav[logo^="https://webdev.imgix.net/"]"#, |el| {
let logo = el
.get_attribute("logo")
.expect("web-side-nav logo is required")
.replace("https://webdev.imgix.net", "");
el.set_attribute("logo", &logo)
.expect("unable to set web-side-nav logo");
Ok(())
}),
],
..RewriteStrSettings::default()
},
)
.unwrap();Ich habe die Compute-Anwendung für die Edge Cloud von Fastly bereitgestellt. Die Anwendung sorgt dafür, dass Web-Crawler keine Seiten indizieren, und verweigert den Zugriff, sofern kein spezieller x-Host-Header vorliegt, der von WebPageTest gesendet wurde.
Ich habe die Optimierung in der Befehlszeile mit curl getestet:
# web.dev using multiple connections
❯ curl -s https://instantly-striking-martin.edgecompute.app/learn-web-vitals/ -Hx-host:1 -Hx-bypass-transform:true | egrep -o 'src=[^=]+?\.svg'
src=https://webdev.imgix.net/images/lockup.svg
src=https://webdev.imgix.net/images/collections/web-vitals.svg
# web.dev using reduced connections
❯ curl -s https://instantly-striking-martin.edgecompute.app/learn-web-vitals/ -Hx-host:1 | egrep -o 'src=[^=]+?\.svg'
src="/images/lockup.svg
src="/images/collections/web-vitals.svgSchaut ganz gut aus!Anschließend habe ich die Optimierung mit WebPageTest getestet, wobei ich einen Test vom WebPageTest-Standort „London, UK – EC2“ mit Chrome auf dem simulierten 3G Fast-Netzwerk von WebPageTest genutzt habe.Ich habe das 3G Fast-Netzwerkprofil gewählt, um ein langsames Mobilgerät auf einem mobilen Netzwerk zu imitieren. Das gilt für den WebPageTest-Easy-Modus und für Googles PageSpeed Insights als Standard.Ich habe ihn „web.dev using multiple connections“ genannt und ein erweitertes Skript angelegt:
overrideHost web.dev instantly-striking-martin.edgecompute.app
addHeader x-bypass-transform:true
navigate https://web.dev/learn-web-vitals/Ich habe die folgenden Domains blockiert, um den Fokus auf die Performance der Haupt-Website beizubehalten:
www.google-analytics.com www.gstatic.com
firebaseinstallations.googleapis.comDieses Testergebnis ist das Ergebnis ohne Transformation.
Anschließend habe ich auf ähnliche Weise einen weiteren Test eingerichtet und ihn „web.dev using reduced connections“ genannt. Ich habe ein erweitertes Skript vorbereitet:
overrideHost web.dev instantly-striking-martin.edgecompute.app
navigate https://web.dev/learn-web-vitals/Ich habe dieselben Domains blockiert:
www.google-analytics.com www.gstatic.com
firebaseinstallations.googleapis.comDieses Testergebnis ist das Ergebnis mit Transformation, und auf dieser Testvergleichsseite sieht man die beiden Testläufe im direkten Vergleich.
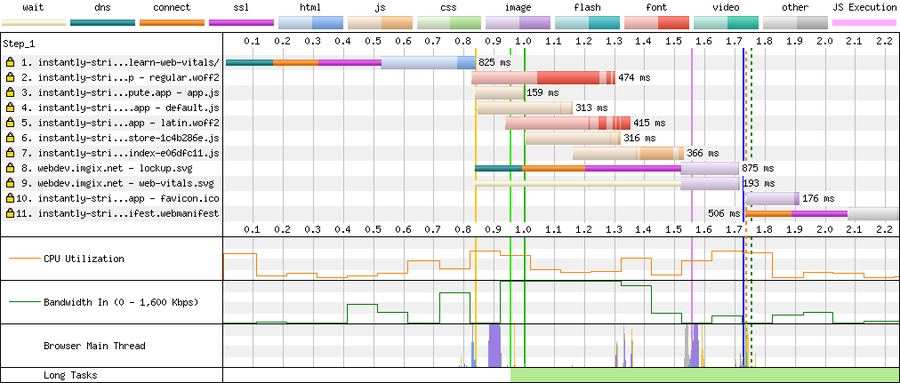
Im Wasserfalldiagramm ohne Transformation steht die gestrichelte grüne Linie für Largest Contentful Paint, eines der SVG-Bilder nach ca. 1,75 Sekunden:

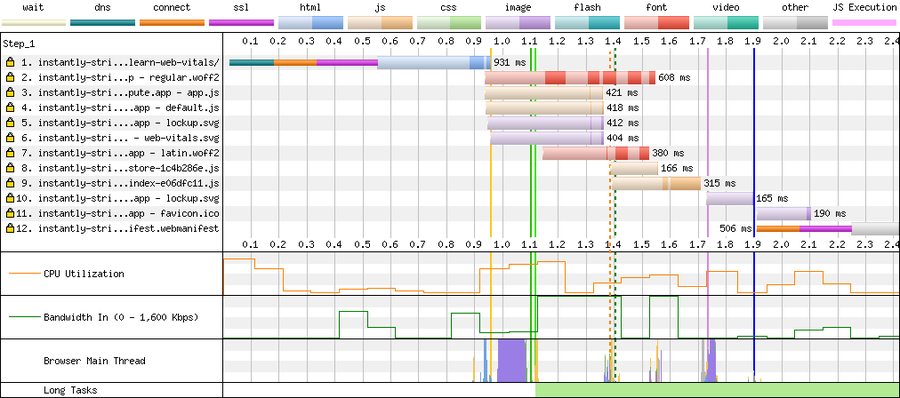
Im Wasserfalldiagramm mit Transformation sehen wir, dass die SVG-Dateien von demselben Origin geladen werden und Largest Contentful Paint jetzt viel früher angezeigt wird, nämlich nach ca. 1,2 Sekunden:

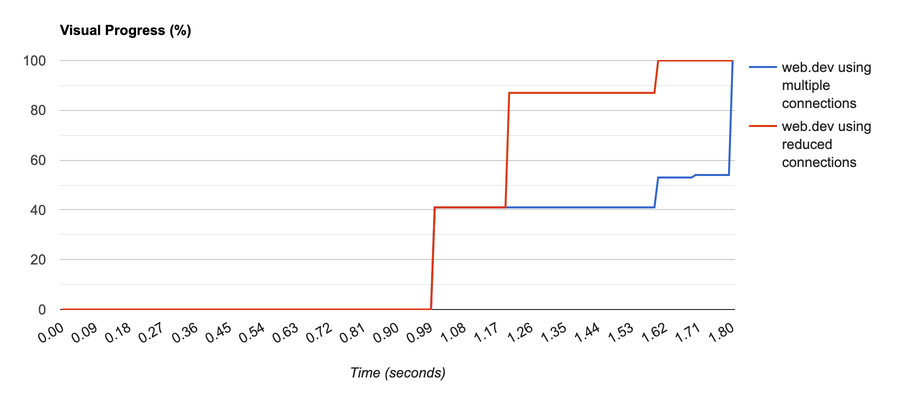
Für den Vergleich gibt es mehrere Diagramme, beispielsweise den visuellen Fortschritt im Laufe der Zeit, wobei man sieht, dass der Durchgang mit reduzierten Verbindungen früher angezeigt wird:

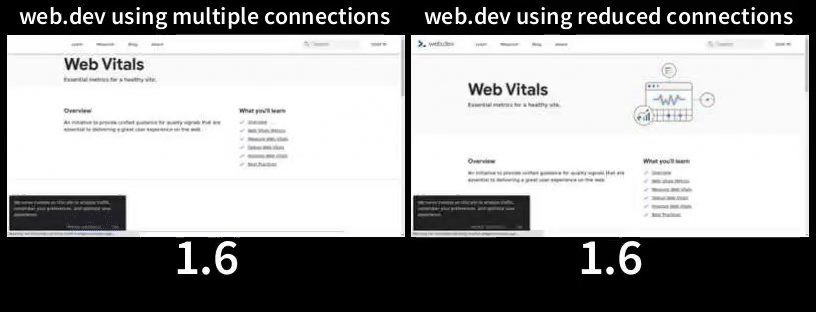
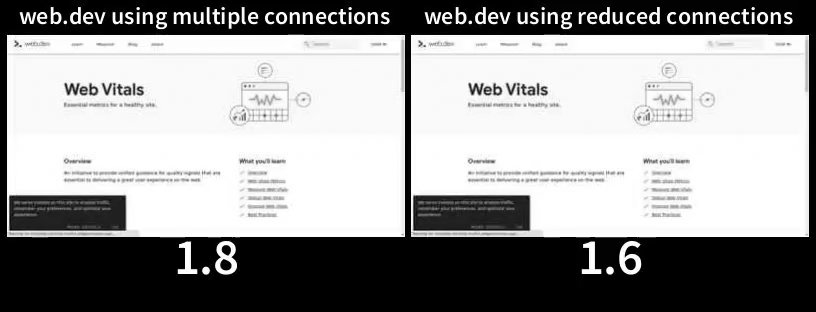
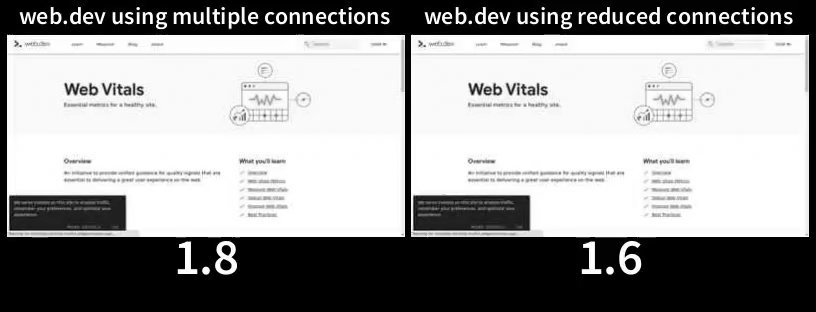
In diesem Vergleichsvideo, in dem beide Durchgänge geladen werden, sieht man, dass das Bild oben rechts viel früher geladen wird und die Seite den Ladevorgang bereits nach 1,6 Sekunden (statt 1,8 Sekunden) abgeschlossen hat.

Wir haben damit also bewiesen, dass die Transformation für die Seite nützlich ist. Auf diese Weise kann man eine einzelne Web-Performance-Optimierung mit Compute testen, um sicher zu gehen, dass die Änderungen auch wirklich Optimierungen darstellen.