Lokale Tests auf Compute: Funktionsweise und Vorteile

Senior Sales Engineer, Fastly
Letzten Monat haben wir lokale Tests für das Erstellen, Testen und Bereitstellen von Code in unserer Serverless-Compute-Umgebung Compute angekündigt. Damit können Sie Ihre unfertigen Anwendungen lokal auf Ihren Laptops, Servern oder CI-Systemen ausführen – in einer Umgebung, die mit der Produktivumgebung vergleichbar ist, aber ohne die Zeit und den Aufwand, die mit der Bereitstellung verbunden sind. Und weil der Bereitstellungsschritt für lokale Tests entfällt, können Sie das Tool als Teil Ihrer bestehenden automatisierten Testprozesse – einschließlich Modul- und Integrationstests in CI – nutzen und dabei die Kontrolle über Ihr Test-Setup behalten.
Mit lokalen Tests auf Compute können Sie eine komplette Anwendung mit unseren SDKs lokal ausführen. So können Sie ein Programm entwickeln und testen, das mit Origin-Servern (real oder simuliert) kommuniziert, ohne es in unserem Netzwerk bereitstellen zu müssen. Das Ergebnis: Schnellere Entwicklungsprozesse durch schnellere Iterationen sowie Transparenz und Fehlerbehebung auf Netzwerkebene. (Mit Tools wie Wireshark können Sie beispielsweise den Netzwerk-Traffic Ihres Programms verfolgen.) Außerdem funktionieren Ihre mit Compute kompatiblen Test- und Debugging-Tools wie Log Tailing und Log Streaming in Echtzeit an einen beliebigen Endpoint auch bei lokalen Tests.
In diesem Blogpost erkläre ich Ihnen anhand eines Beispiels, wie lokale Tests funktionieren.
Integriertes Fastly SDK
Einer der Vorteile von Compute ist, dass wir unser SDK für mehrere Sprachen zur Verfügung stellen, die Hilfsfunktionen und Strukturen für die Entwicklung serverloser Anwendungen bieten. Das SDK umfasst Shortcuts – wie zum Beispiel eine vordefinierte Main-Funktion, mit der Ihre App oder Verbindungen Daten mit den Backends austauschen können – sowie Strukturen zum Erstellen und Bearbeiten von HTTP-Anfragen und -Antworten. Bevor lokale Tests auf Compute verfügbar waren, ließen sich Wasm Apps lokal erstellen aber nicht in das Fastly SDK integrieren. Man konnte zwar Unit-Tests durchführen, die letztendlich bereitgestellte Version unterschied sich aber erheblich von der Testanwendung.
Eine meiner Lieblingsfunktionen bei den lokalen Tests auf Compute ist die Offline-Entwicklungsumgebung. Nicht jeder nimmt gerne seinen Rechner mit ins Grüne, aber einige meiner besten Ideen entstehen tatsächlich, wenn ich weit weg von den Ablenkungen der Stadt und des Büroalltags bin. Deshalb habe ich normalerweise einen kleinen Laptop dabei, wenn ich zelten gehe oder sonst irgendwo unterwegs bin.
Wenn ich früher einen Geistesblitz hatte, blieb mir nichts anderes übrig als mir Notizen zu machen und mir vielleicht ein paar Zeilen Stub-Code zu überlegen. Mit lokalen Tests auf Compute kann ich jetzt tatsächlich jederzeit und überall programmieren, erstellen und testen, wenn mir etwas Gutes einfällt.
Compute App-Workflow
Sehen wir uns doch mal an, warum lokale Tests auf Compute so großartig sind, und wie das Ganze funktioniert. The Standard-Workflow für eine Anwendung auf Compute ist Folgender:
Anwendung initialisieren
Anwendung erstellen
Code ändern
Anwendung bereitstellen
Und nochmal von vorn
All das können Sie über die Fastly CLI mit folgenden Befehlen erledigen:
$ fastly compute init
$ fastly compute build
$ fastly compute deployLocale Tests auf Compute sind ebenfalls in die Fastly CLI integriert. Mit folgendem Befehl wird die App erstellt und eine lokale Testumgebung gestartet:
$ fastly compute serveSobald der lokale Testserver gestartet wurde, können Sie einfach im Browser auf localhost:<port number> verweisen, um die Compute Anwendung auszuführen und die entsprechende Antwort zu sehen. Wenn Sie bereit sind, die Anwendung im Netzwerk bereitzustellen, führen Sie fastly compute deploy aus, und schon sind Sie fertig.
Ein praktisches Anwendungsbeispiel
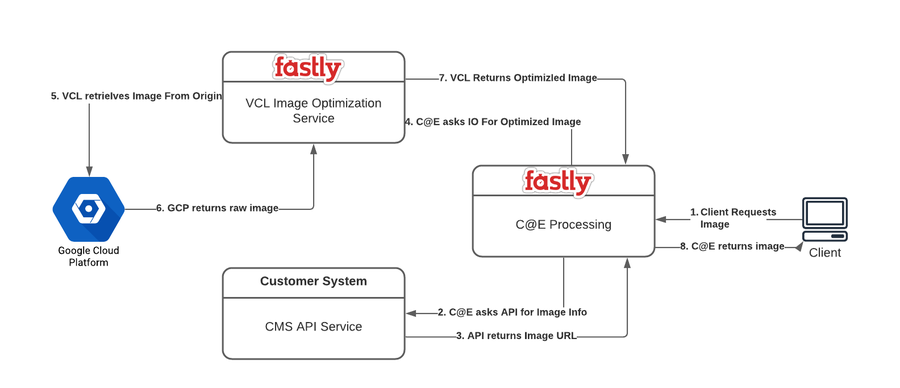
Vor Kurzem wandte sich ein Unternehmen an uns, das sein veraltetes Bildbearbeitungssystem ersetzen wollte. Im Gespräch über die spezifischen Anforderungen des Unternehmens stellte sich heraus, dass unser Image Optimizer die optimale Lösung wäre. Allerdings gab es dabei ein kleines Problem: Das Unternehmen hatte Dutzende verschiedene Client-Anwendungen im Umlauf, sodass sich die Art und Weise wie Bilder abgerufen werden nicht so leicht ändern ließ. Um Image Optimizer nutzen zu können, mussten die entsprechenden Query-Parameter für einen Bild-Request hinzugefügt werden.
Hierbei handelt es sich um einen perfekten Anwendungsfall für Compute. Wir konnten eine App auf Compute schreiben, die die Client-Requests bearbeitet und anschließend die CMS-API des Unternehmens aufruft, um Informationen über das Bild zu erhalten – einschließlich der URL des Bildes selbst. Wie wir feststellten, war diese Architektur sogar ziemlich praktisch, da der einzige Code, der dabei geschrieben werden musste, die Verarbeitungsanwendung für Compute war. Der Zeitplan des Unternehmens war sehr knapp und es sollten bereits in der darauffolgenden Woche erste Ergebnisse vorliegen. Ich war allerdings gerade auf dem Sprung zu einem fünftägigen Rafting-Trip. Die Lösung: Lokale Tests auf Compute.

Das obige Diagramm bietet einen groben Überblick über die Kundenanforderungen.
Ich hatte ja bereits erwähnt, dass ich immer einen kleinen Laptop mitnehme, wenn ich raus ins Grüne fahre. Bei diesem Projekt wusste ich, dass ich auf meiner Reise viel Zeit haben würde, um mich meiner Arbeit zu widmen. Ich konnte Stub-Code für den VCL Bildbearbeitungsservice schreiben (wofür Cloud-Zugang notwendig war), aber Image Optimizer ist ein ausgereiftes Produkt, sodass ich mir keine großartigen Sorgen darüber machen musste, es durch einen Stub zu ersetzen. Ich simulierte die CMS-API für Kunden und Google Storage mit einem Django-Server, der auf meinem lokalen Computer läuft. So konnte ich die Compute Verarbeitungsapp auf einem komplett lokalen System schreiben, erstellen und testen, das nicht mit dem Internet verbunden war. Vor den lokalen Tests auf Compute wäre das unmöglich gewesen.
Das nachfolgende Code-Snippet zeigt zwei Backend Calls – einen an die CMS-API, um Informationen über das Bild zu erhalten, und einen, um das bearbeitete Bild selbst abzurufen.
let api_response = Request::get(image_obj.api_url).send(IMAGE_API_BACKEND);
match api_response {
Ok(response) => {
let body_str = response.into_body_str();
println!("body_str: {}", body_str);
if image_obj.image_type == "album" || image_obj.image_type == "artist" {
let image_info: ImageInfo = serde_json::from_str(&body_str).unwrap();
let dims = image_obj.dimensions.unwrap();
let io_url = format!(
"https://{}/{}?height={}&width={}",
CUSTOMER_GCP_HOSTNAME, image_info.url, dims.height, dims.width
);
req.set_url(io_url);
req.set_header(header::HOST, CUSTOMER_GCP_HOSTNAME);
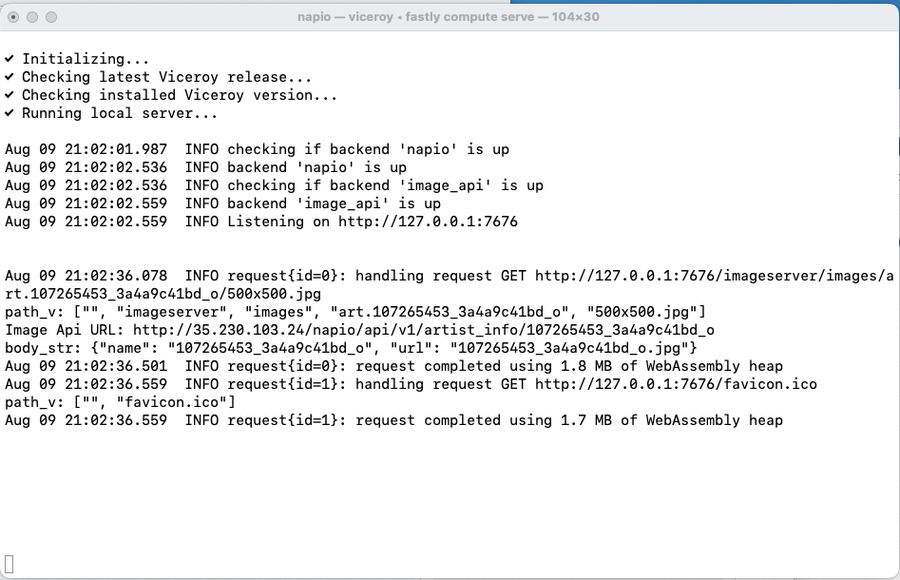
Ok(req.send(CUSTOMER_GCP_BACKEND)?)Nachstehend sehen Sie das Terminal-Fenster mit dem Testserver, der auf dem lokalen Port 7676 ausgeführt wird. Bei dem Befehl println in meinem Code handelt es sich um Output, um das Debugging zu erleichtern.

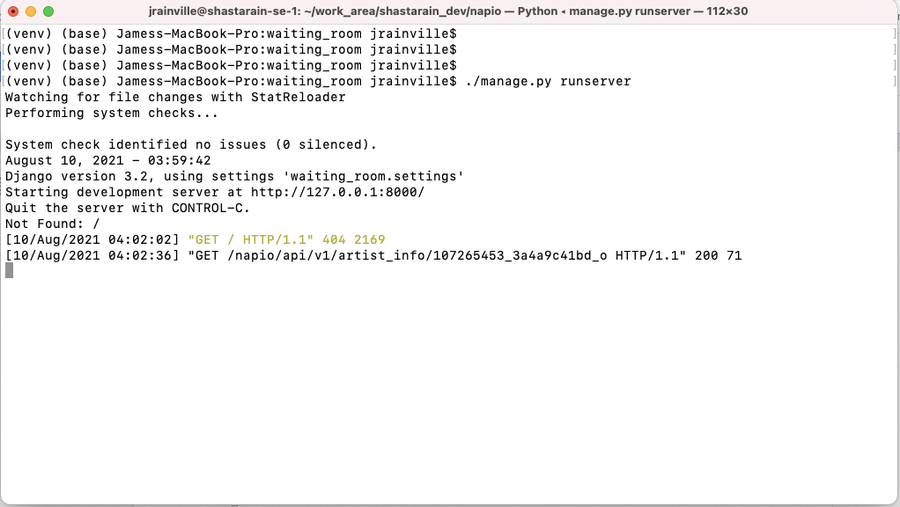
Und hier ist das Terminal-Fenster mit dem Django Backend, das auf dem lokalen Port 8000 ausgeführt wird.

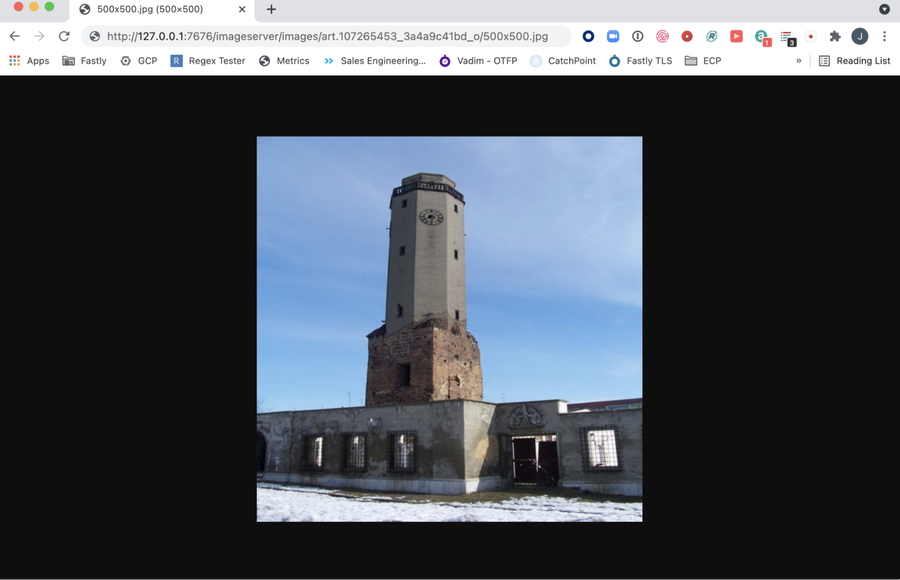
Hier eine Abbildung eines Browsers, der ein bestimmtes Bild von 127.0.0.1:7676 anfordert.

Zurück in der Zivilisation, konnte ich die Backends so konfigurieren, dass sie auf den echten VCL Service, Google Storage und das CMS des Unternehmens verweisen, und trotzdem lokal weiter testen und debuggen. Als ich mit der App zufrieden war, stellte ich sie im Netzwerk bereit, und alles funktionierte einwandfrei. Ich konnte mein Versprechen einhalten und trotzdem meinen Urlaub genießen – eine Win-Win-Situation für alle Beteiligten!
Probieren Sie’s doch einfach mal selbst
Erfahren Sie mehr über lokale Tests auf Compute in unserem Developer Hub. Und wenn Sie Compute noch nicht nutzen, registrieren Sie sich jetzt, um die Power von Serverless selbst zu entdecken.