Bei Fastly versuchen wir jeden Tag, Entwickler zu inspirieren und ihnen die Möglichkeit zu bieten, mit ihren eigenen Ideen zu experimentieren und gleichzeitig die Time to Market ihrer Entwicklungen zu verkürzen.
Vergangene Woche hat die Branche bei den Devportal Awards unser langjähriges Engagement für ein erstklassiges Entwicklererlebnis gewürdigt. Diese Auszeichnung erhalten Entwicklerportale, die nicht nur auf Entwickler, sondern auch auf betriebswirtschaftliche Aspekte ausgerichtet sind und sich von ihren Maintainern bedienen lassen. Der Devportal Award 2022 in der Kategorie „Best Onboarding“ ging an den Fastly Developer Hub, einen zentralen Ort, an dem Entwickler mühelos auf alle Tools und Dokumentationen zugreifen können, die sie für die Erstellung schneller, skalierbarer und sicherer moderner Anwendungen auf der Fastly Edge-Cloud-Plattform benötigen. Laut den Juroren hilft der Fastly Developer Hub Anwendern dabei, „schnell und reibungslos loszulegen“ und bietet „viele hilfreiche sofort verfügbare Ressourcen und Testmöglichkeiten“.
Fastly Fiddle, ein zentrales Feature des Fastly Developer Hubs, ist eine leistungsstarke und flexible Sandbox, mit der Entwickler Konfigurationen testen können – ganz ohne Auswirkungen auf ihre Produktivumgebung. Wir haben vor kurzem eine Reihe aufregender neuer Funktionen angekündigt. Erfahren Sie mehr über die preisgekrönten Eigenschaften von Fastly Fiddle, damit auch Sie Ihre fantastischen Ideen zum Leben erwecken können.
Die neuen Funktionen von Fastly Fiddle
Wenn Sie Fastly Kunde sind und Code auf der Edge schreiben, haben Sie Fastly Fiddle vermutlich schon einmal genutzt, um auszuprobieren, was mit Ihrem Code alles möglich ist, oder um die Lösung für ein Problem in kleinerem Rahmen zu testen. Auch wenn Sie eines der interaktiven Codebeispiele in unserem Developer Hub ausgeführt haben, sind Sie mit Fiddle bereits in Berührung gekommen.
Fiddle wurde im August 2017 als internes Hackathon-Projekt ins Leben gerufen. Ich erinnere mich noch gut daran, dass ich auf einer Konferenz in Australien war, als der Hackathon stattfand. Unüberlegterweise beschloss ich, mit einem Kollegen in den USA ein Team zu bilden, sodass ich etliche Male unter Schlafentzug programmieren musste. Seitdem hat sich einiges getan!
Jetzt neu: Unterstützung für Golang
Seit vergangenem Jahr unterstützt Fiddle Compute, und zwar mit SDK-Unterstützung für Rust und JavaScript, die schon zuvor von der Compute Plattform unterstützt wurden. Die Fiddle Unterstützung wurde am selben Tag wie das Go SDK für Compute eingeführt. Hier ein Beispiel für ein Fiddle in Go.
Wenn Sie das Schreiben eines Fiddles in Go selbst ausprobieren möchten, sehen Sie sich die Entwicklerdokumentation in unserem Go Support an.
Neue Domain
Zunächst einmal haben wir uns endlich von einem Überbleibsel aus den Hackathon-Zeiten von Fiddle getrennt und sind von fiddle.fastlydemo.net zu fiddle.fastly.dev umgezogen.

Bei geschützten Fiddles werde Ihre Passwörter (die im localStorage Ihres Browsers gespeichert sind) automatisch migriert. Für Verweise auf bestehende Fiddles werden Redirects eingerichtet.
Der neue Standard-Origin-Server heißt Glitch!
Anfang des Jahres hat Fastly Glitch übernommen, eines der weltweit beliebtesten und nutzerfreundlichsten Tools zur sofortigen Erstellung von Webanwendungen ohne lokales Tooling. Glitch hat tatsächlich viele Gemeinsamkeiten mit Fiddle, aber zunächst lag es für uns auf der Hand, es als Standard-Backend-Server für Fiddles zu verwenden.

Der bisherige Standard-Origin von Fiddle war httpbin.org. HTTPBin ist ein wirklich tolles Tool und kann nach Wunsch auch weiterhin als Origin verwendet werden.
Serverseitiges Rendering eingebetteter Fiddles
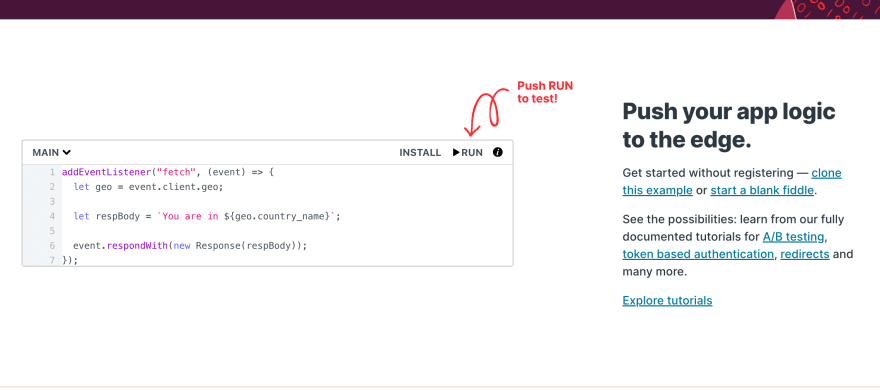
Fiddle ist eine ReactJS Anwendung und nutzt das hervorragende Monaco IDE als Code-Editor. Dies führt allerdings zu einem ziemlich hohen Rechenaufwand. Als wir zum ersten Mal eingebettete Fiddles auslieferten, lud das IFRAME, in dem das Fiddle gerendert wurde, nicht nur React, sondern auch das gesamte Monaco IDE (etwa 2 MB JavaScript), das anschließend auf schreibgeschützt gesetzt wurde. Das Ergebnis: die wohl üppigste Code-Highlighting-Bibliothek der Welt 🤦. Das ist nicht gerade hilfreich, wenn mitten auf der Startseite des Developer Hubs ein Fiddle zu sehen ist:

Wir haben also Monaco für schreibgeschützte Fiddles durch Prism ersetzt und code-splitting hinzugefügt, um die Menge an zum Rendern der Seite benötigtem React Code weiter zu reduzieren. Anschließend haben wir die IFRAMEs, über die Fiddles eingebettet sind, auf lazy-loading gesetzt. Wenn sie sich also außerhalb des sichtbaren Bereichs befinden, werden sie gar nicht erst geladen, und das anfängliche Rendering wird nicht blockiert. Trotzdem brauchte ein eingebettetes Fiddle bislang immer noch einige Sekunden zum Laden und Rendern.
Das ist jetzt nicht mehr der Fall. Seit dieser Woche werden alle Fiddles, die Sie im Developer Hub eingebettet sehen, serverseitig gerendert. Sogar die Codehervorhebung erfolgt serverseitig. Das bedeutet, dass das oben gezeigte Fiddle auf der Startseite des Developer Hubs zusammen mit dem Rest der Seite geladen wird und nicht erst ein paar Sekunden später erscheint. Dasselbe gilt auch für alle anderen Seiten, in die wir Fiddles einbetten.
Ausführbare Fiddle Websites?!
Fiddles sind Fastly Services und Fastly Services sind (typischerweise) Websites. Bislang lag der Fokus von Fiddle auf der Instrumentierung einzelner Anfragen und der detaillierten Darstellung, wie diese Anfragen von Fastly verarbeitet werden, und nicht auf der direkten Sichtbarmachung des Endnutzererlebnisses. Manche Fiddles lassen sich ohne tatsächliche Interaktion mit dem Frontend, das der Code dem Endnutzer liefert, aber nur schwer veranschaulichen. Ein vollständiger OAuth Flow lässt sich beispielsweise nur schwer realisieren, wenn Sie keinen Callback von einem Identity Provider empfangen können.
Hier kommt ein schicker neuer Button ins Spiel, der sich links neben dem RUN-Button befindet:

Ab sofort lassen sich also Fiddles wie Websites browsen. Hier ein relativ einfaches Beispiel, bei dem die Anfragen von Endnutzern über einen Proxy an die BBC Website weitergeleitet werden. Wenn ich also den Browse-Button drücke, blicke ich anschließend auf die BBC Website – und zwar über Fastly.

Vorerst können Sie diesen Modus nur für Fiddles nutzen, die Sie persönlich erstellt haben (denn Sie müssen über dieselbe IP-Adresse browsen, von der aus Sie das Fiddle erstellt haben). Außerdem ist das Browsen gegebenenfalls zeitlich begrenzt. Fiddle ist keine Webhosting-Plattform und zudem völlig anonym. Wir müssen also sicherstellen, dass wir verantwortungsvoll handeln, damit es sich nicht zu einer Hosting-Plattform entwickelt.
Wenn Sie in einem Fiddle aufgrund dieser Einschränkung nicht wie auf einer Website browsen können, klonen Sie es einfach, um Ihre eigene Version des Fiddles zu erhalten. Wir hoffen, dass wir diese Einschränkung bald lockern können, da es durchaus nützlich sein kann, in Fiddles zu browsen, die von anderen erstellt wurden.
Feature Flags und Betaversionen
Nicht alle Fastly Services sind gleich. Bis vor kurzem gab es bei Fiddle nur Funktionen, die für alle zugänglich waren. Jetzt können wir Feature Flags in Fiddle aktivieren, damit Sie Premium- und Betafunktionen in Ihren Fiddles ausprobieren und nutzen können. Hier sehen Sie zum Beispiel ein VCL Fiddle mit unserer Rate Limiting API.
Neue Betafunktionen, die wir entwickeln und veröffentlichen, werden in Zukunft schneller als zuvor bei Fiddle verfügbar sein.
Ein leerer Cache für bestimmte Anfragen
Gelegentlich ist es sinnvoll, Ihr Fiddle mit leerem Cache auszuführen, damit Sie ein eindeutiges Ergebnis erhalten. In anderen Fällen möchten Sie vielleicht einen bestehenden Cache nutzen, um eine bestimmte Cache-Logik zu testen. Zu erkennen, wann der Cache im Vorfeld einer Fiddle Anfrage geleert werden sollte, war bisher nicht ganz leicht.
Sie erhalten bereits einen leeren Cache, wenn Sie die Nutzeroberfläche von Fiddle neu laden, und vor ein paar Jahren habe ich die Möglichkeit hinzugefügt, mit Umschalten + Klick auf den RUN-Button den Cache zu leeren, bevor ein Fiddle ausgeführt wird. Aber bei manchen Fiddles ist der Cache möglicherweise ein Hindernis, wenn es darum geht, das zu demonstrieren, was Sie demonstrieren wollen. In anderen Fällen enthält ein Fiddle vielleicht eine lange Sequenz von Anfragen und Sie möchten den Cache auf halber Strecke leeren.
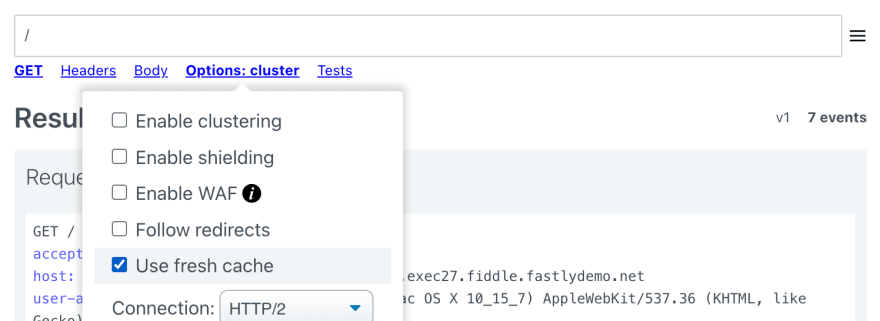
Diesen Monat kam eine neue Funktion für Fiddle Anfragen hinzu, die die Verwendung eines leeren Caches ermöglicht. Jetzt können Sie für jede Anfrage markieren, ob der Cache gelöscht werden soll, und dies als Teil der Fiddle Definition speichern.

So müssen Sie sich beim Ausführen des Fiddles keine Gedanken mehr darüber machen.
Bereit, es auszuprobieren? Dann besuchen Sie uns unter fiddle.fastly.dev!
Sie dürfen sich auch schon auf weitere Verbesserungen freuen, denn Fastly Fiddle wird ständig weiterentwickelt, damit Sie Ideen einfach testen und Probleme mühelos beheben können. Gibt es irgendein Feature, das Ihnen bei Fastly Fiddle noch fehlt? Dann twittern Sie uns @fastlydevs.
Ein großes Dankeschön an Devportal für diese Anerkennung sowie an unsere großartige Entwickler-Community. Sie sind die Menschen, die uns jeden Tag inspirieren.
