Was sind ETags und wie lassen sie sich nutzen?

Principal Solutions Architect, Fastly
Entity Tags (oder ETags) sind eine wirklich nützliche Funktion von HTTP, die dafür sorgt, dass Websites durch effizienteres Cachen von Ressourcen schneller laufen. ETags helfen, mehrere Darstellungen derselben Ressource zu unterscheiden. Allerdings werden sie oft missbräuchlich verwendet oder falsch implementiert, sodass ihre potenziellen Performance-Vorteile verloren gehen können. Die Optimierung Ihrer ETags ist eine Möglichkeit, um Ihre Website zu beschleunigen und die Anzahl der Aufrufe an Ihrem Origin-Server zu verringern, ohne Ihren Code oder Ihre Inhalte signifikant überarbeiten zu müssen.
Als Mitglied des Solutions Engineering Teams bei Fastly (Bewerbungsunterlagen willkommen!</u>) entwickle ich Lösungen für Kunden, die die flexible Edge Compute Cloud von Fastly nutzen. Dabei stelle ich regelmäßig fest, dass mir Teile von HTTP (HyperText Transfer Protocol) nicht ganz einleuchten. Erst kürzlich war dies bei ETags der Fall, und ich möchte mit Ihnen teilen, was ich darüber gelernt habe. Die Spezifikation RFC 9110</u> enthält eine Definition der Syntax und der Semantik des ETag-Antwort-Header-Feldes. Wenn Sie aber mehr über Entity Tags, wie man sie am besten einsetzt und wie man die Unterschiede zwischen ihrer häufigen und falschen Verwendung in der Praxis erkennt erfahren wollen, dann lesen Sie weiter.
Was sind Entity Tags?
ETag ist der Name eines HTTP-Antwort-Header-Feldes, das das Caching-Verhalten unterstützt, indem es die Prüfung auf Änderungen bei Ressourcen erleichtert, ohne dass diese erneut heruntergeladen werden müssen. Diesen Prozess bezeichnet man auch als „Revalidierung“. Hier findet man eine stark verkürzte Darstellung einer Ressource, die sich normalerweise aus einer Hashing-Funktion wie MD5 oder SHA-1 ergibt.
Im Idealfall kommt es beim Caching zu gar keiner Anfrage an den Origin-Server, zum Beispiel wenn eine Antwort mithilfe des Cache-Control-Header-Feldes explizit im Browser zwischengespeichert werden kann. Lesen Sie hier unseren Blogpost zum Thema Cache-Control in der Praxis</u>.
Die zweitbeste Caching-Art sendet zwar Anfragen an den Origin-Server, aber es ist kein Response Body erforderlich, da die Zielressource sich seit dem letzten Abruf durch den Browser nicht geändert hat. Hier sind ETags hilfreich.
Der tatsächliche Wert eines Entity Tags ist nicht in der Spezifikation festgelegt und wird dem Server überlassen. Aus Fastlys Sicht handelt es sich dabei um einen undurchsichtigen Wert, den wir zwar speichern, aber nicht zu analysieren oder zu interpretieren versuchen. Der Origin-Server ermittelt, ob sich das, was wir angeblich bereits im Cache haben, geändert hat. Wenn nicht, teilt er uns mit, dass wir die gecachte Ressource weiterhin verwenden können.
ETags sind nicht immer die beste Methode zur Revalidierung von Ressourcen. Wenn Sie wissen, wann die Ressource zuletzt geändert wurde und Ihnen eine Antwortzeit von einer Sekunde ausreicht, sollten Sie stattdessen das Antwort-Header-Feld Last-Modified verwenden. Damit kann der Browser nur diejenigen Inhalte anfordern, die sich seit dem letzten Abruf geändert haben. Das Datum der letzten Änderung im Auge zu behalten ist unter Umständen einfacher, als ein Entity Tag zu erstellen.
A modern CDN gives you huge improvements in caching, SEO, performance, conversions, & more.
Ein Beispiel aus der Praxis
An dieser Stelle aus der Spezifikation zu zitieren wäre nicht besonders hilfreich. Stattdessen wollen wir uns gemeinsam ein Beispiel aus der Praxis ansehen. Der Übersichtlichkeit halber lasse ich einige Header-Feldern aus.
Hier ist eine Beispielanfrage eines Browsers, der die Fastly Homepage abruft:
> GET / HTTP/2
> Host: www.fastly.com
...Und hier die Antwort vom Fastly Server, die auch den Body enthält:
< HTTP/2 200
< Cache-Control: max-age=0, must-revalidate
< Content-Length: 524653
< ETag: "ebeb4dbc1362d124452335a71286c21d"
...Diese Antwort bedeutet, dass der Browser die Seite revalidieren muss, bevor er sie erneut verwendet. Zu diesem Zweck stellen wir eine Anfrage mit dem Anfrage-Header-Feld „If-None-Match“ und dem ETag-Wert aus der vorherigen Antwort. Wenn der Endnutzer also das nächste Mal die Fastly Homepage aufrufen möchte, sendet sein Browser eine etwas andere Anfrage:
> GET / HTTP/2
> Host: www.fastly.com
> If-None-Match: "ebeb4dbc1362d124452335a71286c21d".
...Wenn der Fastly Server feststellt, dass die Homepage noch dasselbe ETag hat wie das, das im Feld „If-None-Match“ angegeben ist, sendet er die Antwort „304 Not modified“ ohne Body und der Browser verwendet den bereits vorher abgerufenen Body aus seinem Cache:
< HTTP/2 304
...Der Vorteil dabei ist, dass der Body beim zweiten Mal nicht mehr über das Netzwerk gesendet werden muss und die Einsparung bei den gesendeten Bytes zu einer besseren Webperformance führt.
Wie werden Entity Tags eingesetzt?
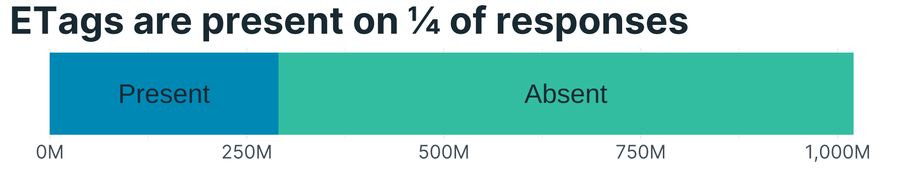
Sehen wir uns einige praktische Anwendungen für Entity Tags aus dem gesamten Internet an. Das HTTP Archive</u> durchsucht in regelmäßigen Abständen die wichtigsten Websites im Internet und zeichnet alle möglichen analysierbaren Informationen auf. Sehen wir uns den Crawl des HTTP Archive vom 01.02.2023 an, bei dem insgesamt 1.019.846.153 Ressourcen gecrawlt wurden. Das Antwort-Header-Feld ETag wird bei etwa einem Viertel der Antworten verwendet:

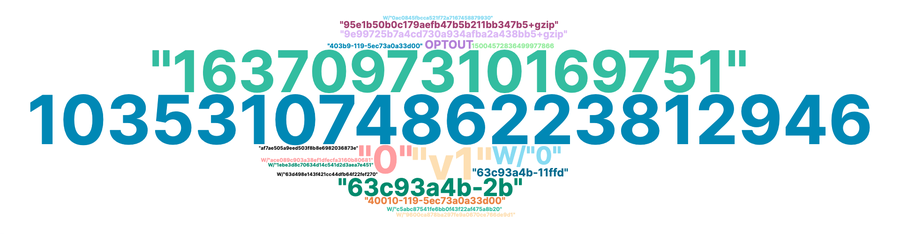
Werfen wir nun einen Blick auf die Top 20 der Entity Tags, wobei die Größe auch Rückschlüsse auf die Beliebtheit zulässt. Es scheint sich dabei hauptsächlich um Hexadezimalzahlen zu handeln, die in der Regel von doppelten Anführungszeichen und manchmal von dem Präfix „W/“ oder dem Postfix +gzip umgeben sind:

Die häufigsten ETags sind Objekte, die auf mehreren Websites geladen werden. Dabei handelt es sich meist um Werbeplattformen oder um React 16.4.0</u>, React DOM 16.14.0</u> und Font Awesome 4.7.0</u>. Vielleicht handelt es sich dabei nicht um die neuesten Versionen dieser Bibliotheken, aber sie sind laut ihren ETags die Beliebtesten in diesem Crawl.
Mithilfe von Entity Tags können Sie zwischen mehreren Darstellungen derselben Ressource unterscheiden. Hierfür gibt es eine Reihe möglicher Vorgehensweisen. Die einfachste Variante wäre, bei versionierten Ressourcen die Versionsnummer als Entity Tag zu verwenden.
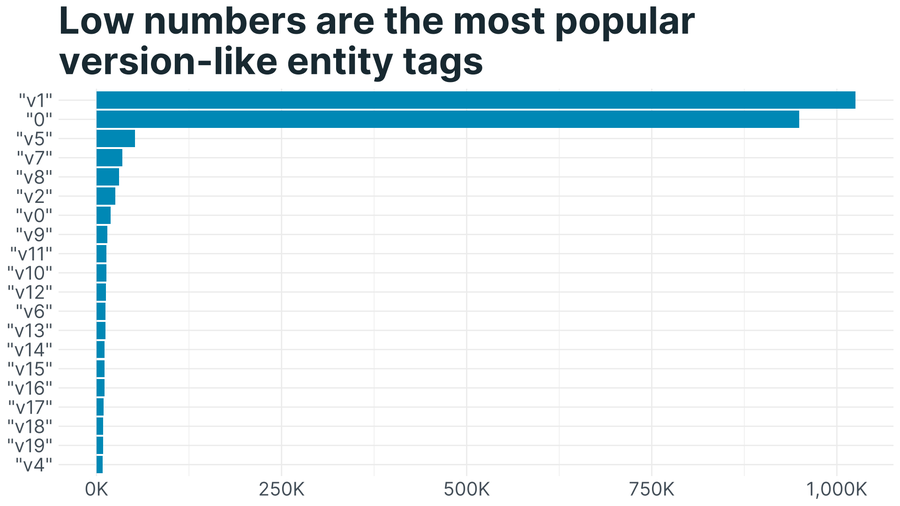
Sehen wir uns einmal an, welche Versionsnummern am häufigsten als Tags verwendet werden. Es sieht ganz danach aus, als würden sich versionierte Ressourcen selten verändern. Wenn aber doch, dann fällt die Veränderung offenbar gravierend aus, da Version 3 nur selten auftritt:

Aber wie habe ich nun festgestellt, dass ein herkömmlicher Tag-Wert einer spezifischen Version einer Schriftartenbibliothek entspricht? Eine Darstellung lässt sich auch über den Hash der Inhalte einer Ressource identifizieren. Die Darstellung der Hashing-Funktion MD5 als Hexadezimalzahl (128 Bit als 32 Zeichen) von Version 4.7.0 der Datei fontawesome-webfont.woff2 lautet zum Beispiel af7ae505a9eed503f8b8e6982036873e. Diese MD5-Methode wird von zahlreichen Webservern genutzt und ist in so vielen Websites enthalten, dass sie es gerade noch in die Top 20 geschafft hat.
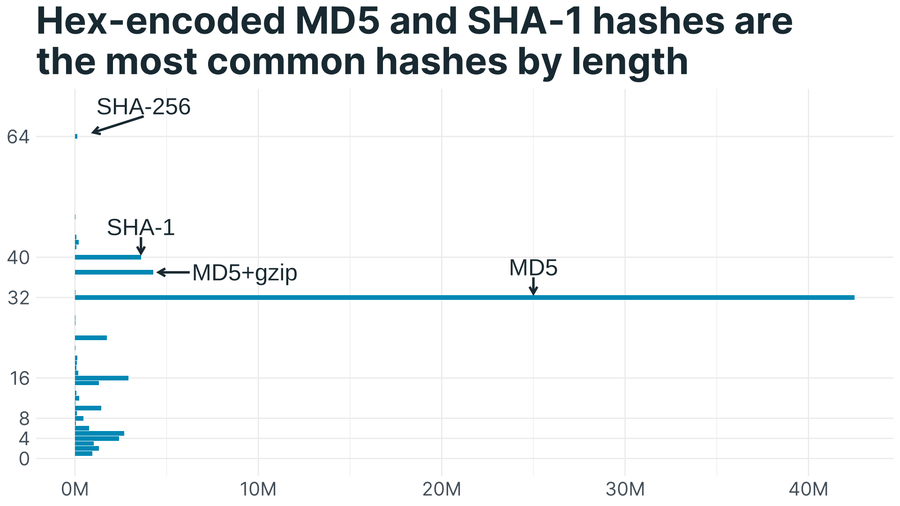
Was sind die beliebtesten Hashes, die als Entity Tags verwendet werden? Wenn wir uns die Länge der Entity Tags ansehen und dabei die Anführungszeichen weglassen, sehen wir, dass MD5 und SHA-1 am häufigsten vorkommen:

Aus kryptografischer Sicht gelten MD5 und SHA-1 als unsicher, aber für die Überprüfung, ob sich eine Ressource geändert hat oder nicht, dürften sie dennoch geeignet sein.
Die Länge von gängigen Hashes lässt sich als Zweierpotenz ausdrücken. Warum ist 37 eine beliebte Hash-Länge? Hierbei handelt es sich um eine Hash-Funktion mit einem +gzip Postfix. Mehr dazu später.
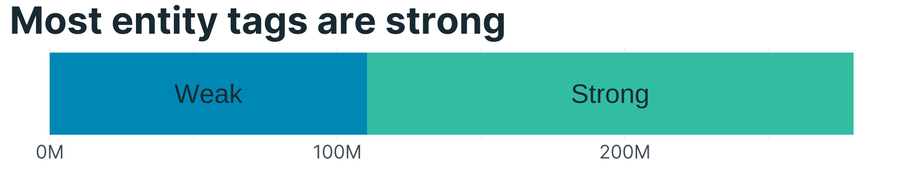
Erinnern wir uns, dass einige der beliebtesten Entity Tags mit dem Präfix „W/“ beginnen. Ein Entity Tag kann ein schwacher oder ein starker Validator sein, wobei „stark“ der Regel entspricht. Ein starker Validator ändert sich mit, wenn sich die entsprechenden Daten ändern. Das Präfix „W/“ weist auf einen schwachen Validator hin. Bei einem schwachen Validator ist es nicht sicher, ob er sich ändert, wenn sich die entsprechenden Daten ändern. Die meisten Entity Tags sind starke Validatoren:

Ein beliebtes Entity Tag lautet "95e1b50b0c179aefb47b5b211bb347b5+gzip". Natürlich werden die entsprechenden Antworten allesamt mit gzip komprimiert. Die Komprimierung des Bodys führt zwangsläufig zu einer anderen Darstellung derselben Ressource, daher würde ich erwarten, dass sich das Entity Tag ändert.
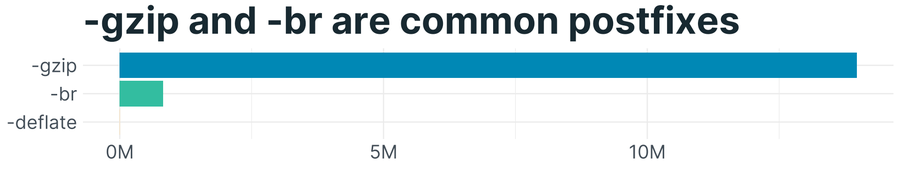
Die häufigsten Postfixes sind -gzip und -br:

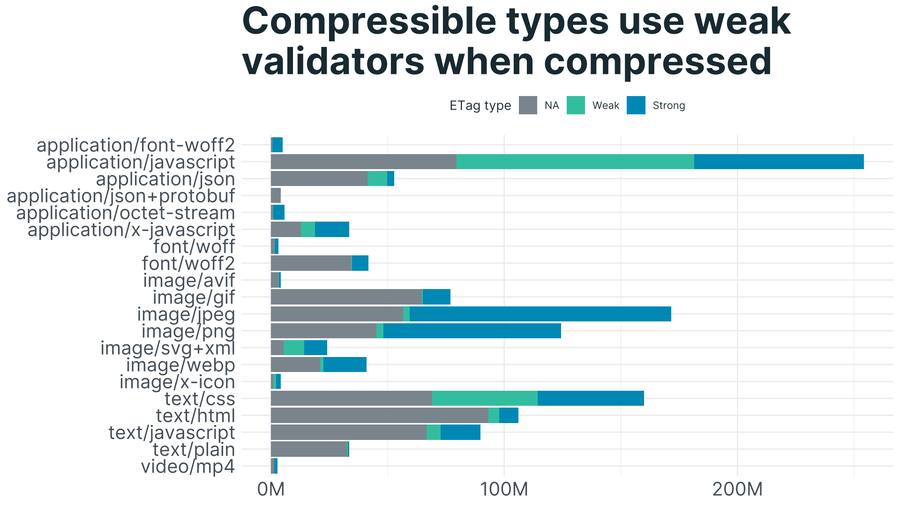
Der Content-Type der Ressource beeinflusst den Anteil der schwachen Validatoren. Komprimierte Versionen führen zu einer anderen Darstellung und sollten daher entweder einen anderen starken Validator mit einem Postfix oder einen schwachen Validator haben.
Komprimierbare Dateitypen wie CSS, JavaScript und SVG verwenden eher schwache Validatoren:

Ein weiteres beliebtes Entity Tag ist "1.637.097.310.169.751", das stark an die Zeiten von Unix erinnert. Es repräsentiert 2021-11-16T21:15:10Z, was vermutlich für das letzte Änderungsdatum der Ressource steht. Da sich die Ressource scheinbar nicht sehr häufig ändert, würde ich stattdessen das Antwort-Header-Feld „Last-Modified“ verwenden.
Best Practices für Entity Tags
Nachdem wir nun untersucht haben, wie Entity Tags im Web verwendet werden, wollen wir uns damit beschäftigen, wie man sie am besten einsetzt.
Ressourcen sollten mit einem Validator wie „Last-Modified“ oder einem ETag versehen werden, damit Browser sie revalidieren können.
Gültige Entity Tags sind von Anführungszeichen umgeben und besitzen das optionale Präfix „W/“.
Wenn eine Ressource einer strengen Versionskontrolle unterliegt, sollte das Entity Tag stark sein und die Versionsnummer enthalten.
Unterliegt eine Ressource keiner strengen Versionskontrolle, sollte das Entity Tag ebenfalls stark sein und einen Hash-Wert des entsprechenden Inhalts enthalten.
Unterschiedliche Darstellungen einer Ressource, wie beispielsweise unterschiedliche Bildformate für ein und dasselbe Bild oder eine komprimierte Inhaltskodierung, sollten jeweils ein eigenes Tag haben. Dabei kann es sich um ein starkes oder ein schwaches Entity Tag handeln, je nachdem, was für die jeweilige Darstellung am besten ist.
Wie werden Entity Tags falsch eingesetzt?
Manchmal werden Entity Tags im Web falsch verwendet. In solchen Fällen können Nutzern möglicherweise veraltete Inhalte angezeigt werden, obwohl sie eigentlich aktuelle Inhalte sehen sollten.
In der obigen Abbildung mit den beliebtesten Entity Tags war das ungültige OPTOUT ohne doppelte Anführungszeichen enthalten. Dabei handelt es sich um einen einzigen falsch konfigurierten Adserver.
Es gibt einige ungültige Entity Tags, die aus englischen Wörtern bestehen. Hier meine Lieblingsbeispiele:
ETag: $etagFileETag: abcdefgETag: customETag: defaultETag: hashETag: himomETag: immutableETag: nullETag: SAMEORIGINETag: tagETag: undefinedETag: UnkownWeniger beliebt sind die gültigen Entity Tags, die so aussehen, als sei ein Templating-System falsch verwendet worden, das nicht das richtige Entity Tag ersetzt:
ETag: "AssetsCalculatedEtagValue"ETag: "CalculatedEtagValue"ETag: "MyCalculatedEtagValue"Mindestens eines dieser ETags stammt aus dem Beispielcode</u>. Dies ist also eine gute Gedankenstütze, um sicherzustellen, dass der Beispielcode vollständig genug ist, um in der Produktivumgebung eingesetzt zu werden.
Ich habe auch einige Entity Tags mit Leerzeichen entdeckt, darunter "3/19/2017 6:35:34 PM". Leerzeichen sind ungültig.
Außerdem waren auch einige besonders schwache Entity Tags mit dabei, wie zum Beispiel W/W/"49-FHKkWnYgBQtmkHTlg06OHZmoo5A”. Dieses Tag ist ebenfalls ungültig.
Zusammenfassung
Validieren Sie Ihre Darstellungen, jetzt wo Sie über Entity Tags und ihre ideale Verwendung Bescheid wissen!