Ich habe bereits eine Reihe von Vorträgen über den Umgang mit „nicht
cachebaren“ Inhalten und über die Verwendung von CDNs zur Erweiterung
der Anwendung bis auf die Edge gehalten, indem man sie als Teil
des Stacks behandelt. In meinen Vorträgen erörtere ich einige dieser Themen anhand von Praxisbeispielen. Dabei ist die Verwendung eines CDNs für die Beacon-Terminierung auf der Edge definitiv das Beispiel, das am meisten
Aufmerksamkeit erregt und die meisten Fragen aufwirft. Das liegt zum Teil daran, dass es sich dabei um eine tolle Sache handelt, aber vor allem auch daran, dass Beaconing-Anwendungen immer beliebter werden und viele Komponenten umfassen, die in großem Maßstab bereitgestellt werden, um eine adäquate Datenerfassung zu ermöglichen. Diese Anwendungen werden in erster Linie für Analysen, Überwachung und Targeting eingesetzt – allesamt Elemente, die für moderne Geschäftsabläufe von entscheidender Bedeutung sind. Die Verwendung eines CDNs mit Edge-Caches und den richtigen Kombinationen von Funktionen kann die Anwendungsbereitstellung und die Erfassung wichtiger Daten erleichtern. Höchste Zeit also, endlich darüber zu schreiben.
Was sind Beacons?
Wahrscheinlich wissen Sie bereits, was Beaconsv sind, und selbst wenn nicht, werden Ihnen im Laufe des Tages beim Browsen im Internet sicherlich viele Beacons begegnen. Auf Wikipedia gibt es eine schöne lange Beschreibung davon. Die wichtigsten Eigenschaften habe ich aber hier für Sie zusammengefasst:
Beacons werden von Ihrem Browser gesendet, wenn Sie von Website zu Website und von Seite zu Seite surfen, sofern sie in diese Seiten entsprechend kodiert wurden. Normalerweise werden Beacons gesendet, weil ein Javascript auf der Seite (entweder ein eigenes Skript oder ein Skript eines Drittanbieters) Daten über den jeweiligen Seitenaufruf oder Websitebesuch sammelt. Das Skript kann Webanalysedaten über den Besuch sammeln, Performance-Informationen über den Seitenaufruf erfassen, ein Werbenetzwerk mit Informationen über die Surfgewohnheiten versorgen oder beliebige weitere
Anwendungsdaten zusammentragen. jedenfalls werden die gesammelten Informationen
vom Browser in der Regeln über ein Beacon übertragen. Google Analytics ist für viele der Beacons im Web verantwortlich, und die meisten Real User Monitoring (RUM)-Tools (wie die von unseren Freunden bei SOASTA und Catchpoint sowie New Relic) verwenden Beacons, um Performance-Informationen an ihre jeweiligen Services zu senden.
Ein Beacon ist eine einzelne HTTP-Anfrage, bei der alle gesammelten Informationen entweder durch Abfrageparameter oder durch POST-Inhalte gemeldet werden. Und da es in der Regel der Datenerfassung dient, warten die meisten „höflichen“ Skripts, bis die Seite vollständig geladen ist, bevor sie ihre Beacons abfeuern. So soll verhindert werden, dass die Seitenladezeiten beeinträchtigt werden. Hier ein Beispiel für ein sehr einfaches Beacon:
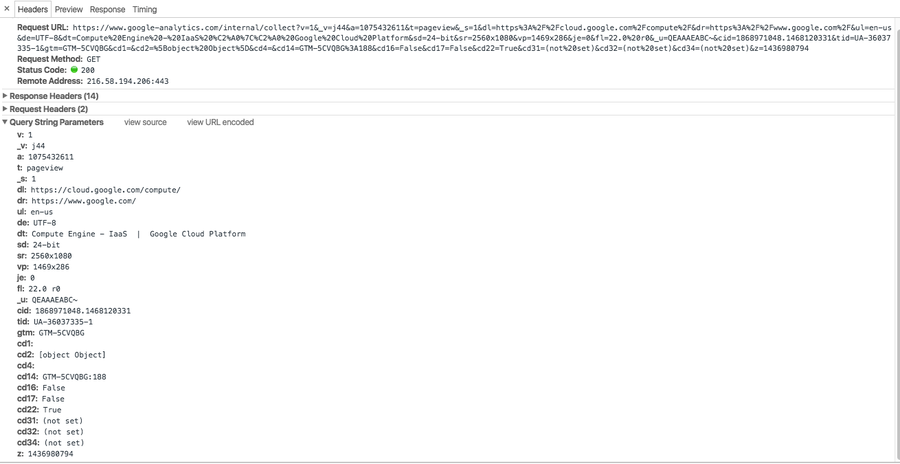
http://some_analytics_service/image.png?key1=value1&key2=value2&key3=value3Dieses Beacon gibt zum Beispiel drei Datenpunkte über Query-Parameter als Key/Value-Paare zurück. Realistischer ist hier ein Google Analytics Beacon, das von einem Browser gesendet wird, der eine der Produktseiten der Google Cloud Platform besucht:
https://www.google-analytics.com/internal/collect?v=1&_v=j44&a=1075432611&t=pageview&_s=1&dl=https%3A%2F%2Fcloud.google.com%2Fcompute%2F&dr=https%3A%2F%2Fwww.google.com%2F&ul=en-us&de=UTF-8&dt=Compute%20Engine%20-%20IaaS%20%C2%A0%7C%C2%A0%20Google%20Cloud%20Platform&sd=24-bit&sr=2560x1080&vp=1469x286&je=0&fl=22.0%20r0&_u=QEAAAEABC~&cid=1868971048.1468120331&tid=UA-36037335-1>m=GTM-5CVQBG&cd1=&cd2=%5Bobject%20Object%5D&cd4=&cd14=GTM-5CVQBG%3A188&cd16=False&cd17=False&cd22=True&cd31=(not%20set)&cd32=(not%20set)&cd34=(not%20set)&z=1436980794Und hier eine Aufschlüsselung desselben Beacons in den DevTools von Google Chrome:

Beacons sind heutzutage weit verbreitet und werden von vielen Services zur Erfassung und Übermittlung von Daten verwendet. Ebenso entwickeln viele Anwendungsbesitzer ihr eigenes Javascript und sammeln mithilfe von Beacons Daten über ihre Website-Besucher. Ihre weite Verbreitung ist einer der Gründe, warum das W3C an einer standardisierten
Beacon-API für Browser arbeitet, die bereits von einigen großen Browsern unterstützt wird.
Typische Datenerfassung
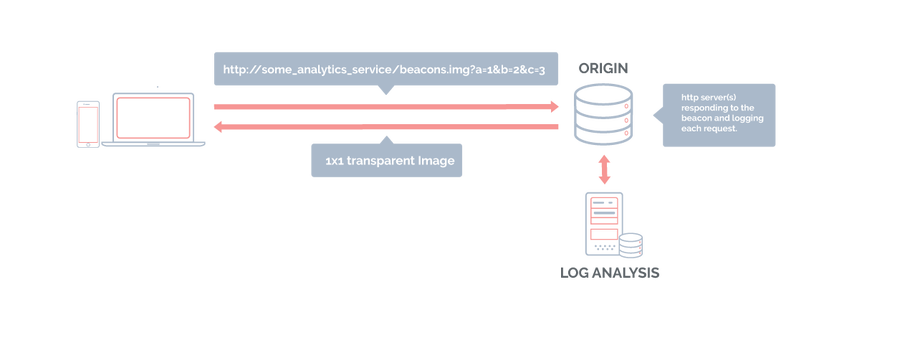
Beacons sind HTTP-Anfragen, die wertvolle Daten enthalten. Browser verwenden sie, um diese Daten an eine Art Datensammler weiterzuleiten. Da eine HTTP-Anfrage an einen Webserver gesendet werden muss, gehört zur typischen Datenerfassung ein Webserver, der die Anfragen empfängt und protokolliert. Die Protokollierung von HTTP-Anfragen ist sogar die wichtigste Aufgabe dieser Datensammler. Die Log-Dateien werden anschließend nachbearbeitet, und die Daten aus den Logs werden in einem Data Warehouse gespeichert.
Meistens ist die Antwort auf ein Beacon ein einzelnes transparentes 1x1-Bild, das auf der Seite nie angezeigt wird. In letzter Zeit hat sich jedoch der HTTP-Statuscode 204 (No Content) als legitime Antwort auf Beacons durchgesetzt, da der Browser normalerweise nichts mit der Antwort machen muss. Da wir aber in einer HTTP-Welt leben, erwarten wir
eine Serverantwort, wenn wir eine Anfrage senden. HTTP ist in dieser Hinsicht ein ziemlich anspruchsvolles Protokoll!

Bei Anwendungen mit hohem Datenaufkommen kann es viele Datensammler geben, die die große Anzahl von Beacons verarbeiten – alles was sie tun, ist Anfragen entgegenzunehmen, zu loggen und sie mit kleinen Bildern oder leeren Antworten zu beantworten.
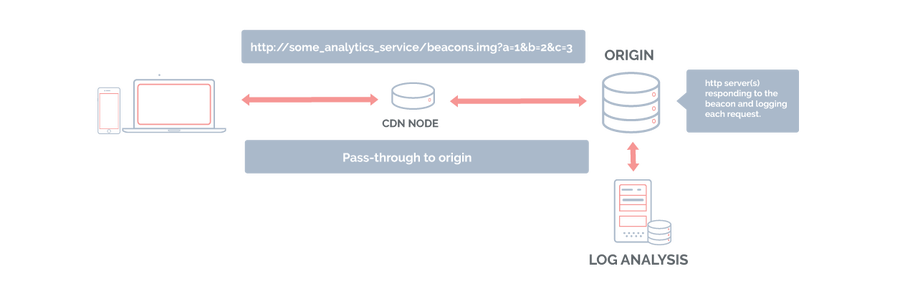
Für gewöhnlich werden Beacons bei einem CDN direkt an den Origin-Server weitergeleitet, da die Daten, die sie übertragen, von einem Datensammler gesehen und protokolliert werden müssen. Bei Beaconing-Anwendungen waren CDNs also in der Regel nur Deliver-to-Origin-Mechanismen. Sie terminieren TCP/TLS-Verbindungen irgendwo in der Nähe des Clients, senden Beacons an den Origin-Server und geben anschließend die Antwort zurück an den Client, wobei sie zu Optimierungszwecken möglicherweise Mechanismen wie DSA (Dynamic Site Acceleration) verwenden.

Terminierung von Beacons auf der Edge
Die meisten Beacons besitzen zwei wichtige Eigenschaften:
Jedes Beacon enthält wichtige Daten, die protokolliert werden müssen.
Die Antwort an den Browser ist in der Regel überhaupt nicht wichtig (viele betrachten Beacons als „senden-und-vergessen“-Anfragen, daher die Verwendung des 204er-Codes).
In Anbetracht dieser Eigenschaften können wir eine Reihe von Fastly Funktionen nutzen, um Terminierungs- und Sammelmechanismen vollständig auf der Edge zu erstellen.
Anstatt das Beacon den ganzen Weg bis zum Origin-Server zu senden, können wir es einfach auf der Edge terminieren und dem Browser aus dem Cache antworten, mit dem er verbunden ist. Wenn die Anwendung aus irgendeinem Grund eine tatsächliche Antwort, wie etwa ein 1x1-Bild, benötigt (einige Browser haben beispielsweise Probleme mit 204-Antworten auf POST-Anfragen), können wir eine Antwort aus dem Cache senden (nachdem wir sichergestellt haben, dass die Anfrage cachefähig ist, indem der
Cache-Schlüssel die Query-Parameter ignoriert). Noch besser können wir synthetische Antworten verwenden, um eine 204-Antwort auf der Edge zu erstellen. Nachfolgend finden
Sie ein Beispiel für individuellen VCL-Code, mit dem sich dies erreichen lässt. Sie können das aber auch im Fastly Control Panel erledigen:
Dank Log Streaming in Echtzeit können wir die im Beacon enthaltenen Informationen sammeln und an ein Logging-Ziel unserer Wahl (wie Amazon S3, Google Cloud Storage, syslog usw.) senden. Beim Log Streaming können wir das Format jeder zu erfassenden Log-Zeile festlegen. Wir können also req.url für Beacons, die Daten als Query String übertragen, und req.postbody zur Verarbeitung von Beacons mit POST-Bodies protokollieren. Die Body-Größe kann dabei bis zu 2K betragen, und wir müssen zunächst req.postbody in vcl_recv einem Header zuweisen, um diesen Header anschließend loggen zu können. Im ersten Fall können wir gegebenenfalls auch einige der coolen
Funktionen zur Manipulation von Query Strings von Fastly nutzen, um die Parameter weiter zu bereinigen.
Beim Log Streaming können wir auch VCL-Variablen in den Protokolleintrag aufnehmen. So können wir zum Beispiel Client-IP-Adressen (client.ip), Geodaten oder andere in VCL verfügbare Informationen zusammen mit den Daten loggen, die über die Beacons selbst übermittelt werden.

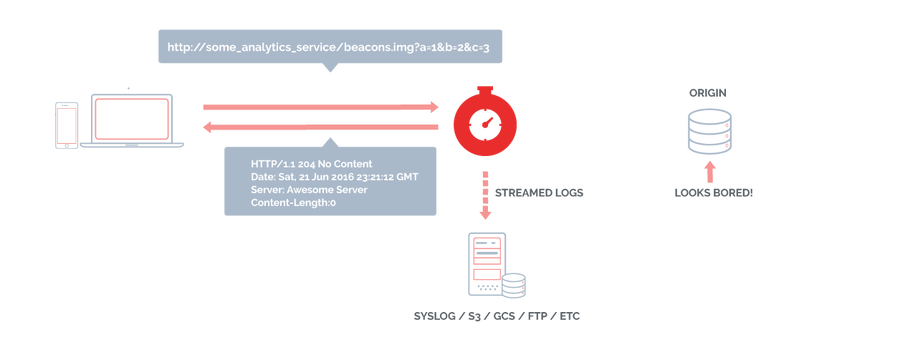
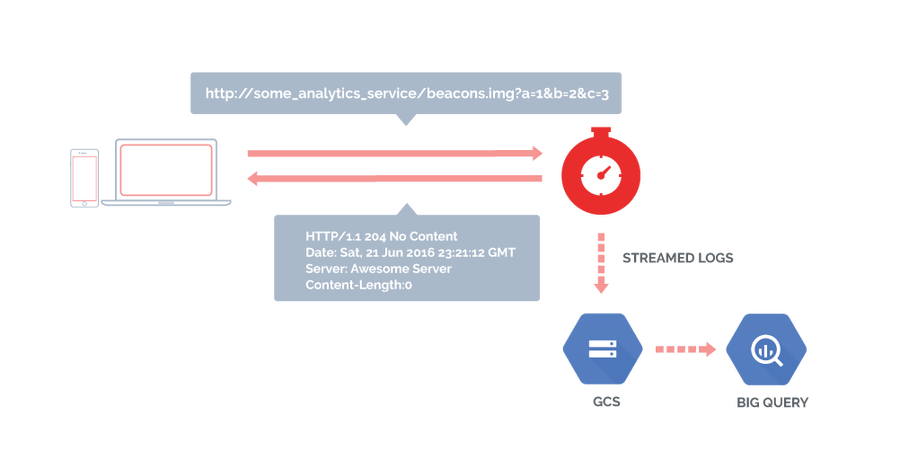
Wie das Diagramm oben zeigt, hat Fastly die Abläufe um einiges vereinfacht:
Der Browser sendet ein Beacon an Fastly.
Der Edge Cache antwortet mit einer „204 No Content“-HTTP-Antwort.
Die Anfrage wird an einem Logging-Ziel protokolliert.
Die Logs werden später für Datenextraktion und -speicherung verarbeitet.
Wir dürfen auch nicht vergessen, dass das Log Streaming von Fastly in Echtzeit erfolgt. Wenn also die Daten von den Beacons schnell verarbeitet werden müssen, sind sie am Logging-Ziel sofort verfügbar.
Es gibt viele Möglichkeiten, Log Streaming für die Erfassung und Speicherung der von Beacons gesendeten Daten zu nutzen. Mein persönlicher Favorit ist derzeit das Logging in Google Cloud Storage (GCS) und der anschließende direkte Export dieser Daten zu BigQuery. Hier ein VCL-Codebeispiel:
Hier einige wichtige Punkte aus diesem VCL-Snippet:
Wir erstellen eine Log-Zeile im CSV-Format.
Neben der URL loggen wir auch den Zeitstempel, die /24 der Client-IP und einige grundlegende Geodaten.
Das Beacon wird mit einer synthetischen HTTP-Antwort mit dem Statuscode 204 beantwortet.
Die Logging-Konfiguration bewirkt, dass CSV-Dateien in die GCS geschrieben werden. Beachten Sie, dass „Google GCS“ der Name des Logging-Ziels ist, das wir separat im Fastly Control Panel konfiguriert haben. Es empfiehlt sich auch, dieses Logging-Ziel im Control Panel mit einer Always-False-Bedingung (wie !req.url) zu versehen, um doppelte Log-Einträge zu vermeiden. Die Einrichtung des Loggings kann auch vollständig im Control Panel erfolgen.
BigQuery ermöglicht den Datenimport aus GCS, sodass die CSV-Datei direkt in BigQuery importiert wird und die Daten von dort aus analysiert werden können.
Je nachdem, wie schnell wir die Daten benötigen, würden wir einfach die Logging-Häufigkeit in der Fastly Konfiguration anpassen und häufiger in BigQuery importieren.

Dieses Beispiel bezieht sich nur auf BigQuery. Dasselbe ist aber auch mit S3 und Amazon RedShift möglich. Außerdem bin ich mir sicher, dass andere Log-Ziele und Data Warehouses von Leuten, die viel schlauer sind als ich, leicht integriert werden können.
Ein Blick in die Zukunft: Entwicklung von Anwendungen ohne Origin-Server
Durch die Terminierung von Beacons auf der Edge entfällt die Notwendigkeit eines Webservers oder einer Webserver-Farm zum Loggen von Daten. Dies macht die Datenerfassung deutlich leichter. Tatsächlich können wir mit Fastly eine Anwendung komplett ohne Origin-Server erstellen – oder, wie im Fall unseres GCS/BigQuery Beispiels, eine komplett serverlose Anwendung! Das ist nicht nur unglaublich nützlich, sondern auch ein perfektes Beispiel für die Vorteile von Fastly als Plattform für die Anwendungsentwicklung. In diesem Fall terminieren wir die Beacons und erfassen Daten. Aber die Mechanismen, um noch kreativer zu sein und auch andere Anwendungen zu entwickeln, sind bereits vorhanden. Und genau das meinen wir damit, wenn wir über die Erweiterung Ihrer Anwendungen bis auf die Edge und die Verwendung von Fastly als Teil Ihres Stacks sprechen.
Ist das nicht großartig?
