Wussten Sie, dass Sie mit Fastly statische Websites ganz einfach von der Edge ausliefern können? Wir zeigen Ihnen, wie Sie eine Astro Site in weniger als zwei Minuten kostenlos auf Fastlys Compute veröffentlichen.
Kurzer Überblick
Was ist Astro und was kann man damit auf Compute tun?
Astro ist ein UI-unabhängiges Open-Source-Framework zur praktischen Erstellung von inhaltsorientierten Websites. Allgemein gesprochen bieten Astro und der Jamstack -Ansatz eine Reihe von Vorteilen, beispielsweise hinsichtlich Performance, Skalierbarkeit und Sicherheit.
Mit Compute lässt sich die Programmierlogik für beliebige Anwendungen und Backend-Services auf Fastlys Edge-Plattform bereitstellen und ausführen. Das bedeutet, dass Serverless Computing noch näher an Ihren Endnutzern erfolgt, und zwar superschnell und ganz ohne Verzögerungen durch Cold Starts oder Roundtrips.
Durch die Bereitstellung einer Astro (oder anderen beliebigen) Site auf Compute können Sie also fantastische User Experiences schaffen, ohne die zugrunde liegende Infrastruktur verwalten zu müssen, darunter sofortige Sprachlokalisierung, Auslieferung lokalisierter Inhalte und vieles mehr.
Legen wir los
Voraussetzungen:
Installieren Sie auf Ihrem Rechner mindestens Node 16 mit NPM.
Erstellen Sie ein kostenloses Fastly Konto.
Installieren Sie die Fastly CLI und richten Sie ein gültiges Authentifizierungstoken ein.
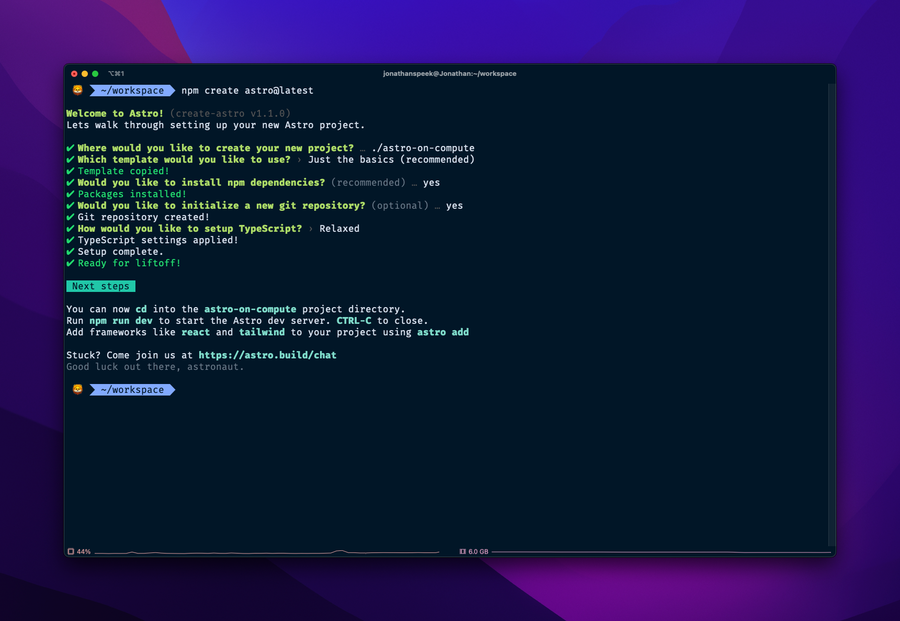
Führen Sie in Ihrem Terminal zunächst npm create astro@latest aus. Dies leitet Sie zu einer interaktiven Eingabeaufforderung weiter, in der Sie einen zu erstellenden Ordner, die zu verwendende Vorlage, die bevorzugte TypeScript Konfiguration usw. festlegen können.

Führen Sie als Nächstes cd [your-project-name] aus, um zu Ihrem neu erstellten Projekt zu navigieren. In dem hier gezeigten Beispiel wäre das cd astro-on-compute. (Ich werde nicht auf die Details von Astro eingehen. Mehr über die Funktionsweise von Astro können Sie in diesem Tutorial nachlesen).
Jetzt, da Sie sich im Verzeichnis Ihres Projekts befinden, können Sie die Website über „npm run build“ erstellen. Ein ./dist-Ordner mit allen erstellten statischen Dateien (wie HTML, CSS, Vanilla JS und Bildern) wird angelegt.
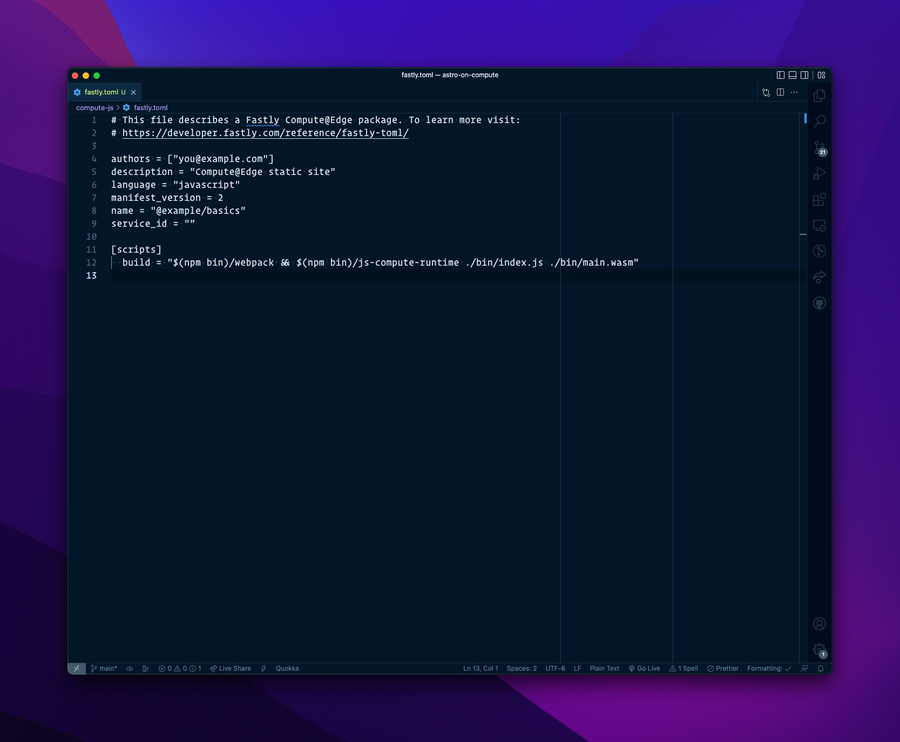
Nach Abschluss des Build-Vorgangs führen Sienpx @fastly/compute-js-static-publish --public-dir=./dist --service-id="" aus. Daraufhin wird über Fastlys Static Publisher for JavaScript eine Compute-Anwendung in einem neuen Verzeichnis erzeugt, das Sie unter ./compute-js finden. Auch über die Option —public-dir=./dist wird auf Ihren Build verwiesen. Wenn Sie sich die neu erstellte Datei „fastly.toml“ ansehen, werden Sie feststellen, dass service_id auf ”” gesetzt ist. Wenn Sie einen bereits bestehenden Compute-Service verwenden möchten, können Sie die entsprechende ID hier eintragen. Belassen Sie es andernfalls bei einem leeren String – die Fastly CLI wird einen neuen Service für Sie erstellen und diesen automatisch ausfüllen. ✨

Als Nächstes geht es an cd ./compute-js und fastly compute publish. Daraufhin wird der Build ausgeführt und eine interaktive Eingabeaufforderung angezeigt, in der Sie einen neuen Service erstellen, die Standard-Zufallsdomäne ändern und ein Backend hinzufügen können (falls erforderlich). Dank Static Publisher muss kein Backend verwendet oder konfiguriert werden, wir können hier also einfach die Standardeinstellungen akzeptieren.
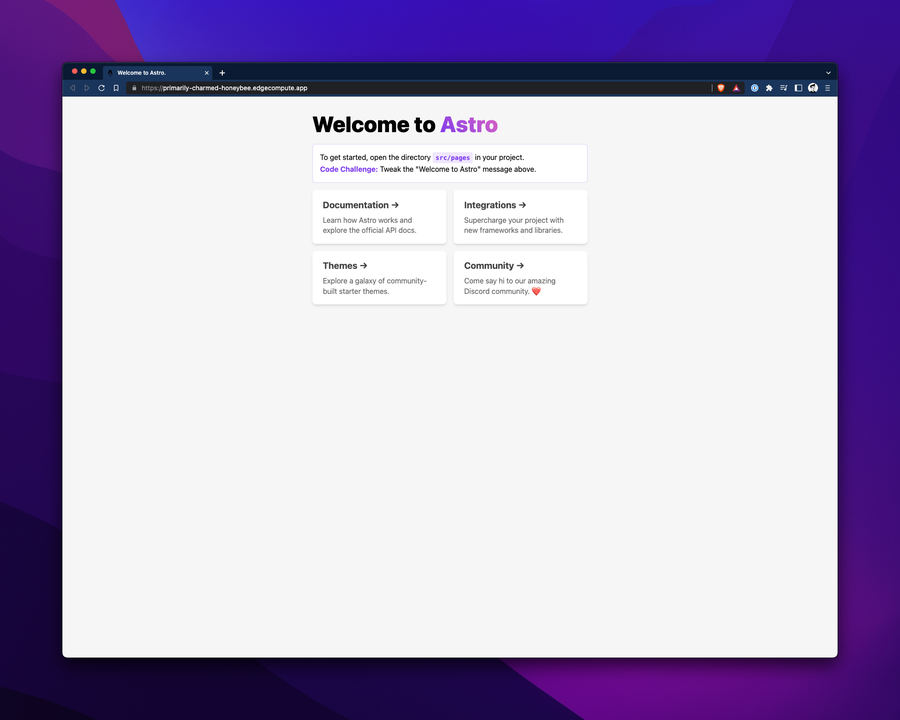
Sind die Erstellung des Services und der Domäne, das Hochladen des Pakets und die Aktivierung der Version einmal abgeschlossen, können Sie loslegen! Über die bereitgestellten Links lässt sich der neu angelegte Service aufrufen und verwalten. Unser Beispiel sehen Sie hier live. 👀

Sie möchten Compute zur Veröffentlichung anderer Frontend-Frameworks nutzen? Halten Sie Ausschau nach weiteren Blogpost-Artikeln!
